自学Python之路-第一个django项目
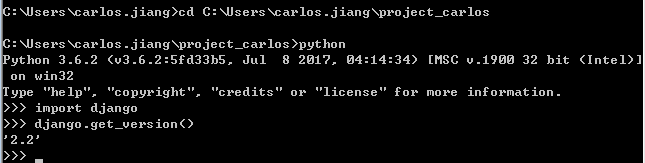
验证一下环境:
py -m venv project_carlos #配置虚拟环境
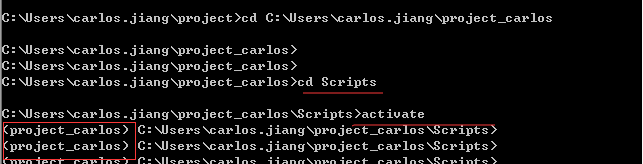
cd C:\Users\carlos.jiang\project_carlos #进入虚拟环境文件夹
activate #在Scripts下执行activate开启虚拟环境
python #开启python
import django
django.get_version()


1 创建项目
先切换到指定目录,开启虚拟环境,然后在用一下指令创建一个项目:
cd project
pyenv acivate django
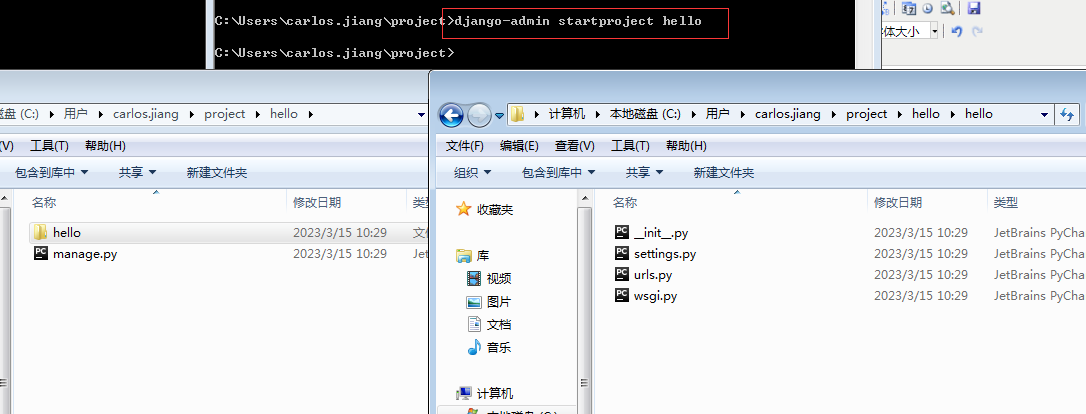
django-admin startproject hello
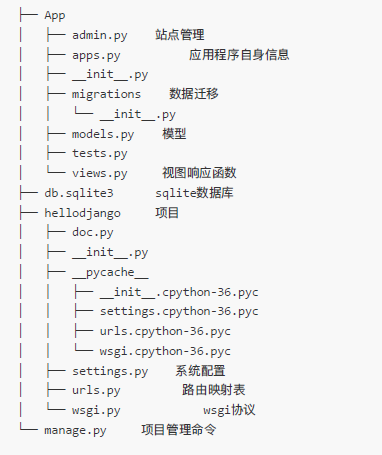
Startproject命令用于创建 新Django项目,创建完成后我们可以查看下项目的目录结构:

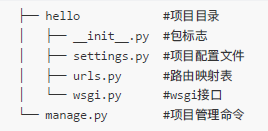
2 初始目录结构说明

- Hello:项目主目录。
- manage.py:一个实用的命令行工具,可让你以各种方式与该 Django 项目交互,数据库自动生成等都是通过本文件完成。
- Hello/__init__.py:空文件,Python 包的初始化文件。
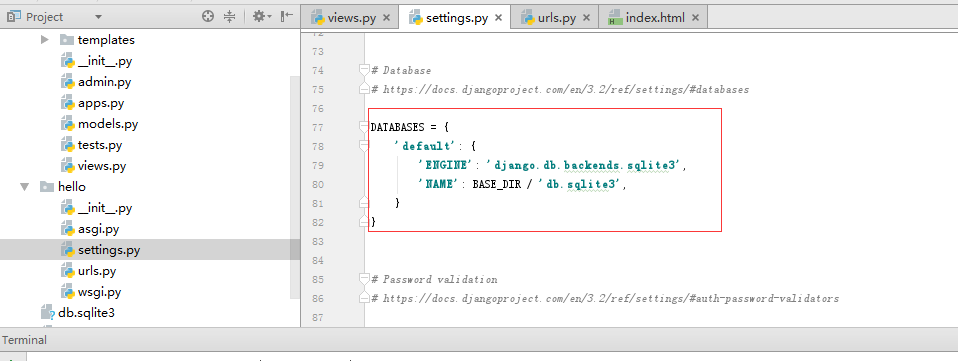
- Hello/settings.py:该 Django 项目的配置文件。
- Hello/urls.py:路由映射表文件,匹配不同的url链接,调用不同的视图函数处理。
- Hello/wsgi.py:web网关服务的配置文件,生产正式运行时通常需要用到。
3 项目管理文件settings.py
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 调试模式 DEBUG = True # 允许访问的主机 ALLOWED_HOSTS = ['*'] # Application definition # 安装应用 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'App' # 把自己的应用进行安装 ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] # 根路由 ROOT_URLCONF = 'Helloworld.urls' # 模板配置 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'Helloworld.wsgi.application' # Database # https://docs.djangoproject.com/en/2.2/ref/settings/#databases # 数据库配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, {'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, {'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, {'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/2.2/topics/i18n/ # 语言 LANGUAGE_CODE = 'zh-hans' #语音编码 TIME_ZONE = 'Asia/Shanghai' #时区 USE_I18N = True USE_L10N = True # 不使用用世界时,改为False,数据库存储的时间和当地时间一直 USE_TZ = False # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/'
4 启动项目
python manage.py runserver python manage.py runserver 0.0.0.0:9000 #ip:port,其中0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号(默认)。
进入 Hello目录,输入以下命令,启动Hello项目。

这种是前台启动命令,命令行不能关闭。
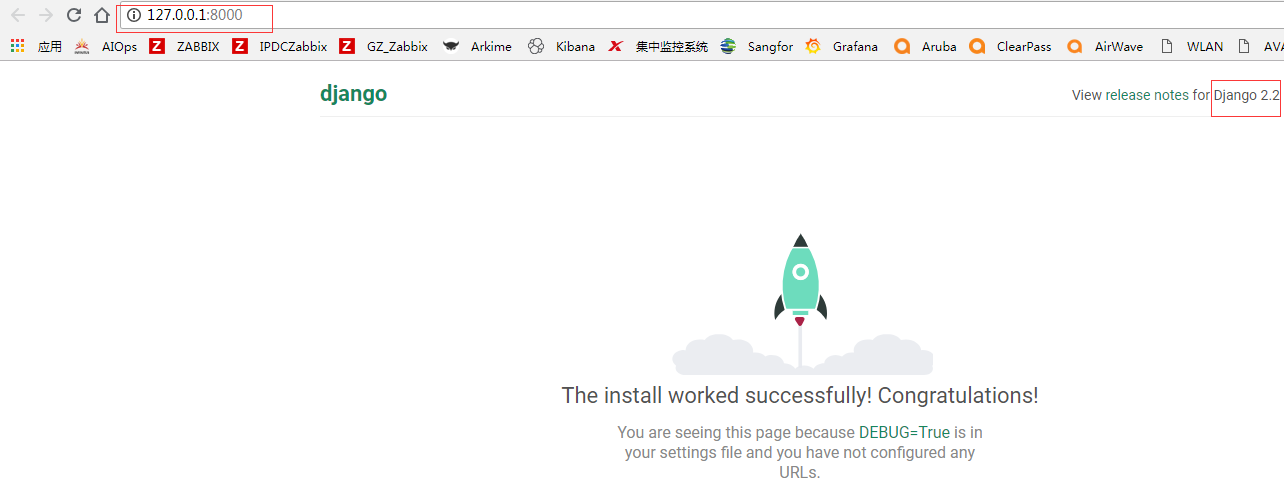
在浏览器输入服务器的 ip及端口号(127.0.0.1:8000)。看到小火箭,说明启动成功。

如果想让远程客户端连接需要修改配置文件setting.py的这一行:
ALLOWED_HOSTS = ['*']
5 建立应用
- 一个django项目可以包含有多个App
- 一个App就是一个Python包,就代表一个功能模块,比如: 用户模块,商品模块等
。各个功能模块间可以保持相对的独立
。以包的形式组织代码方便功能模块的复用
创建项目应用有两种方式:
- 通过pycharm创建
- 通过命令行创建
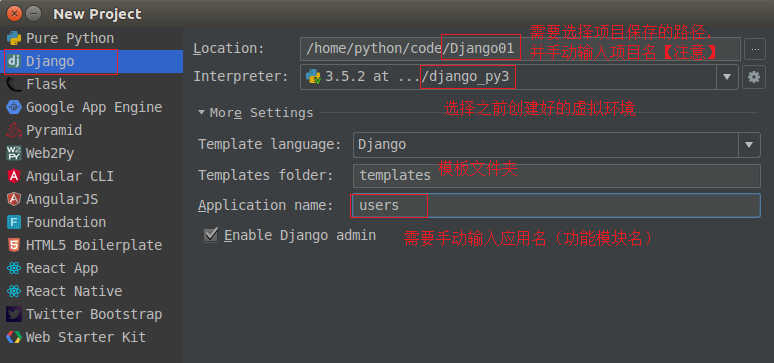
5.1 通过pycharm创建

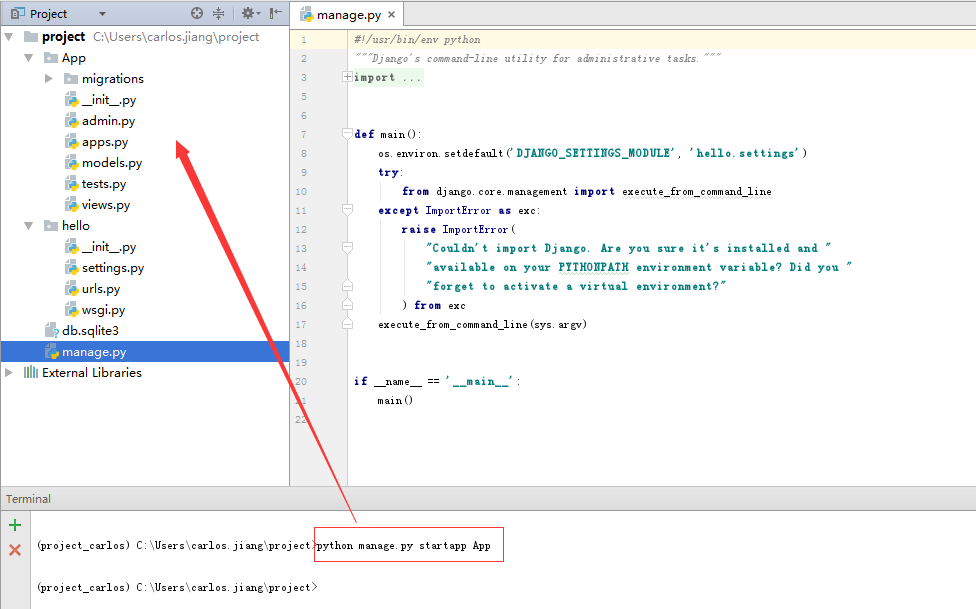
5.2 通过命令行创建
python manager.py startapp 应用名称
实例: python manager.py startapp App
创建应用后,项目结构如下:


app应用程序创建以后,必须把app注册到Django
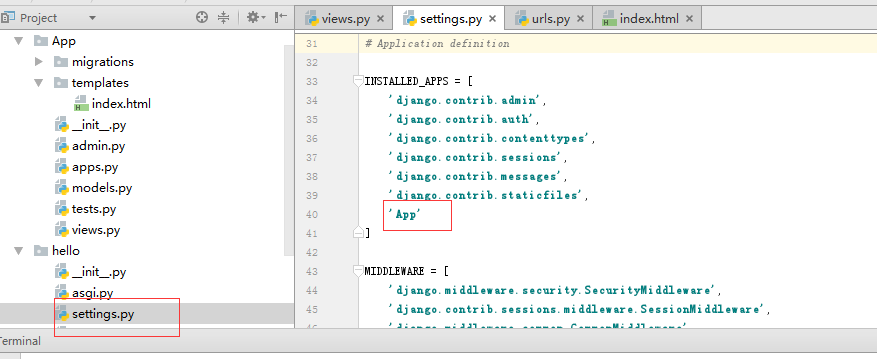
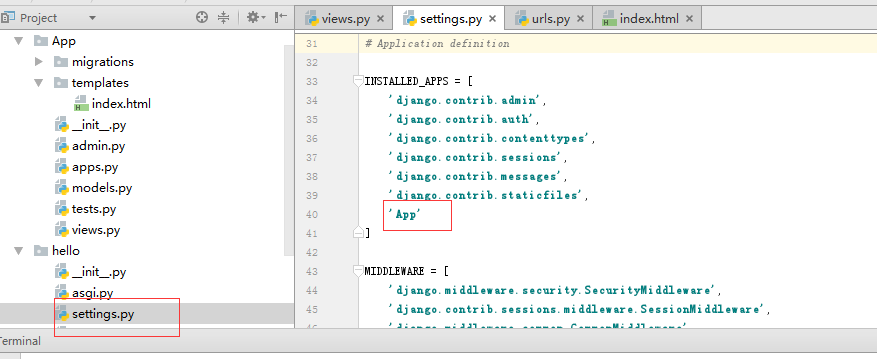
只需要将自己的app名称放在setting.py文件的下面这个列表里,如下图:

到现在为止,我们已经搭建完成项目的基本框架,但是项目还没有实质性的内容,下面将从视图函数开始给项目添加功能。
6 简单视图函数views.py
- 视图函数的第一参数是HttpRequest对象
- HttpRequest对象包含了请求的所有数据(请求头、请求体)
- 视图函数必须得返回一个HttpResponse对象或者其子类对象
类视图分为普通视图和类视图;
- 普通视图是直接定义函数,传参request;
- 类视图,定义类,继承View或View子类,每一个处理请求的方法,第二个参数必须为HttpRequest对象,必须得返回HttpResponse对象或者HttpResponse子类对象
写一个简单的视图函数,返回“Hello world”
from django.http import HttpResponse def index(request): return HttpResponse("Hello world!")
7 简单路由urls.py
- URL是Web服务的入口,用户通过浏览器发送过来的任何请求,都是发送到一个指定的URL地址,然后被响应。
- 它的本质是URL与要为该URL调用的视图函数之间的映射表。
- URL路由在Django项目中的体现就是urls.py文件,这个文件可以有很多个,但绝对不会在同一目录下。
- Django提倡项目有个根urls.py,各app下分别有自己的一个urls.py,既集中又分治,是一种解耦的模式。
- 当我们新建一个项目的时候,在项目根文件中,会自动默认生成一个urls.py的路由文件。
写一个简单的路由,在hello下urls.py下:
1 2 3 4 5 6 7 8 9 | from django.contrib import adminfrom django.urls import pathfrom App import viewsurlpatterns = [ path('admin/', admin.site.urls), path("",views.index,name='index')] |
路由有两部分组成:
- 第一部分是一个匹配字符串,匹配用户在地址栏中键入的url;
- 第二部分是视图函数。
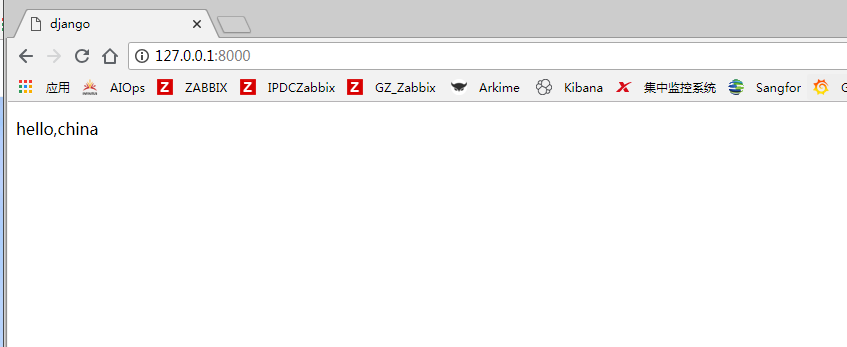
现在在地址栏中键入http://127.0.0.1:8000/,得到结果

8 简单模板urls.py
- 模板是具有一定的格式或骨架,可以动态的生成HTML
- 模板引擎决定以何种方式组织代码
- 一个项目可以有一个或者是多个模板引擎,Django里面主要两个模板引擎:DTL、Jinja2。
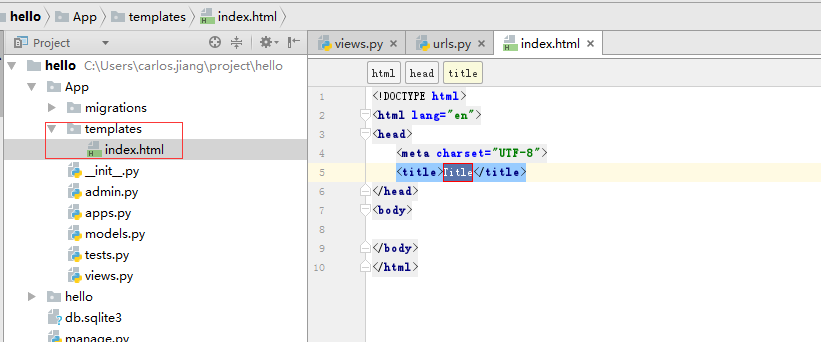
1. 以上是可以展示简单的web页面,但是显示一个html页面,需要使用到模板,在app下建立templates目录,在templates目录下建立一个Index.html文件。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> </head> </body> <p> hello,{{name}} </p> </body> </html>
views视图函数
def index(request): #return HttpResponse("Hello world!") return render(request,"index.html",context={'title':'django','name':'china'})
运行:

以上对于初学者可能会存在一个问题,在开始学习模板时,运行之后提示 template不存在的问题
可以将自己的app名称放在setting.py文件的下面这个列表里。

9 简单模型

在pycharm左边栏目中选中---database,然后点选“+”,弹出sqlite的配置窗口:
将File改为项目中sqlite文件:db.sqlite3,然后点击测试,看看能否连接成功。第一次配置时,需要下载sqlite的驱动。完成后点击ok。
然后到app中models.py中创建一个User类:
class User(models.Model): u_name = models.CharField(max_length=20) u_password = models.CharField(max_length=32)
到命令行下,输入:
python manage.py makemigrations #生成数据库迁移文件
python manage.py migrate #生成数据库表
然后到pycharm左边栏database中查看:
双击app_user添加数据:
到此为止,我们已经给app_user表添加了数据。然后给app添加一个模板:list.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户列表</title> </head> <body> <table width="80%" align="center" border="1" cellspacing="0"> <caption>用户列表</caption> {% for user in users %} <tr> <td>{{ user.uname }}</td> <td>{{ user.password }}</td> </tr> {% endfor %} </table> </body> </html>
继续给app添加一个视图操作函数:
from app.models import User def userlist(req): #获取app_user表中所有数据 persons = User.objects.all() return render(req,"list.html", context={'users':persons})
在项目的路由表中添加路由:
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$',views.index), url(r'^list/$',views.userlist), ]
到浏览器中访问:http://localhost:9000/list/
......
作者:CARLOS_CHIANG
出处:http://www.cnblogs.com/yaoyaojcy/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
posted on 2023-03-09 07:46 CARLOS_KONG 阅读(42) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义