第一章 JavaScript基础
什么是JavaScript?
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
特点:
向HTML页面中添加交互行为 脚本语言,
语法和Java类似 解释性语言,
边执行边解释
组成:
ECMAScript DOM BOM
基本结构
<script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >
JavaScript的核心语法有哪些?
输入/输出
语法约定
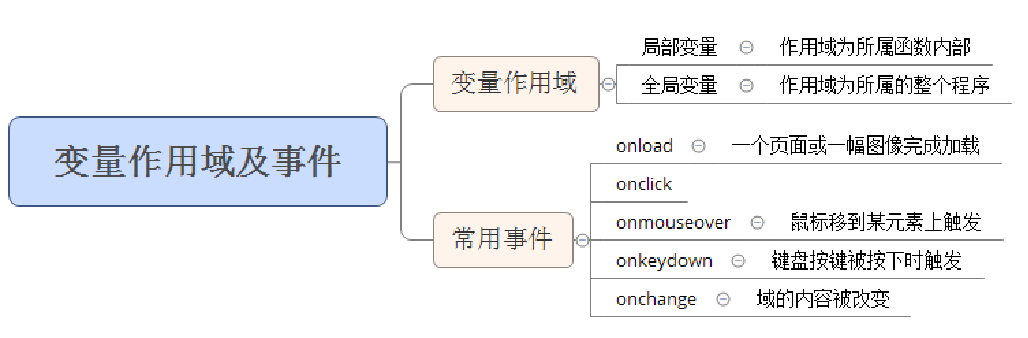
变量
数据类型
数组
运算符号
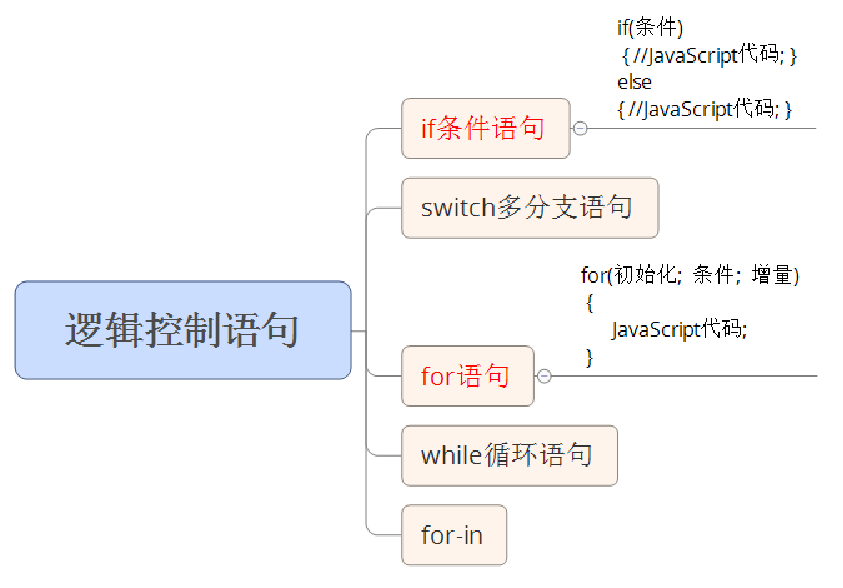
控制语句
注释
数据类型
undefined var width; 变量width没有初始值,将被赋予值undefined
null 表示一个空值,与undefined值相等
number var num=2; //整数 var num=2.0; //浮点数
boolean true和false
string 一组被引号(单引号或双引号)括起来的文本 var str="This is a string";
typeof检测变量的返回值
typeof运算符返回值如下
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:JavaScript中的对象、数组和null
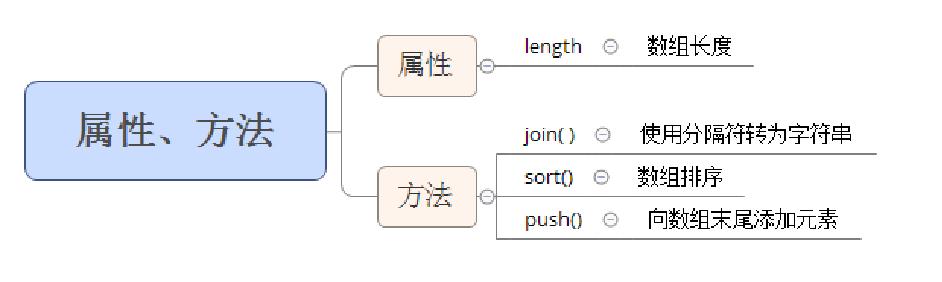
属性
语法 字符串对象.length
var str="this is JavaScript";
var strLength=str.length; //长度是18
方法
语法 字符串对象.方法名()

创建数组
语法 var 数组名称 = new Array(size);
访问数组
数组名[下标]
常用属性方法


循环中断
break continue
输入/输出
alert() alert("提示信息");
prompt() prompt("提示信息", "输入框的默认信息");
JavaScript中的程序调试的方法有哪些?
Chrome开发人员工具
停止断点调试 单步调试,
不进入函数体内部 单步调试,
进入函数体内部 跳出当前函数
禁用所有的断点,不做任何调试
alert()方法
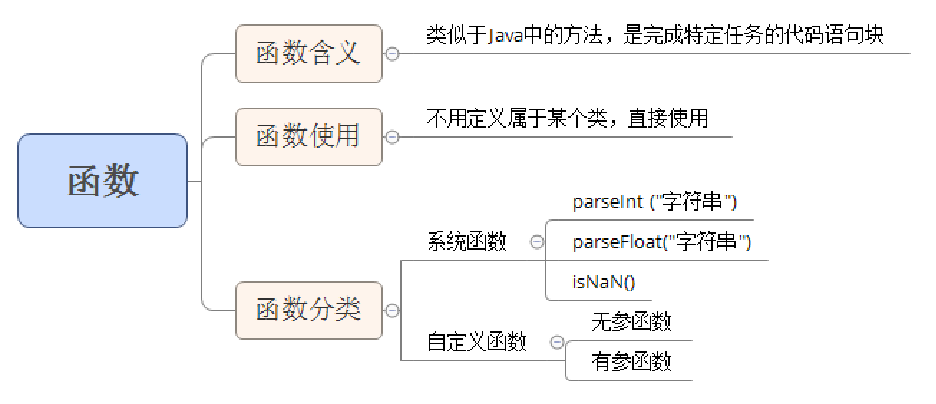
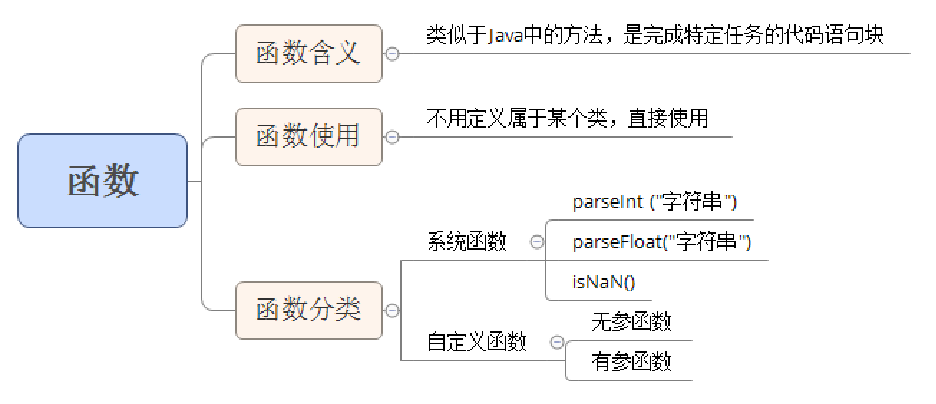
JavaScript中的函数如何定义?


无参函数
例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4> JS中的无参函数</h4>");
}
}
<input name="btn" type="button"
value="显示5次JS中的无参函数" onclick="study( )" />
有参函数
例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4> JS中的有参函数</h4>");
}
}
<input name="btn" type="button" value="点击之后,请输入显示次数" onclick="study(prompt('请输入显示JS中的有参函数的次数:',''))" />