sass环境搭建之node-sass,ruby
该内容全部为搬运,感谢作者的分享~,附有原文链接。
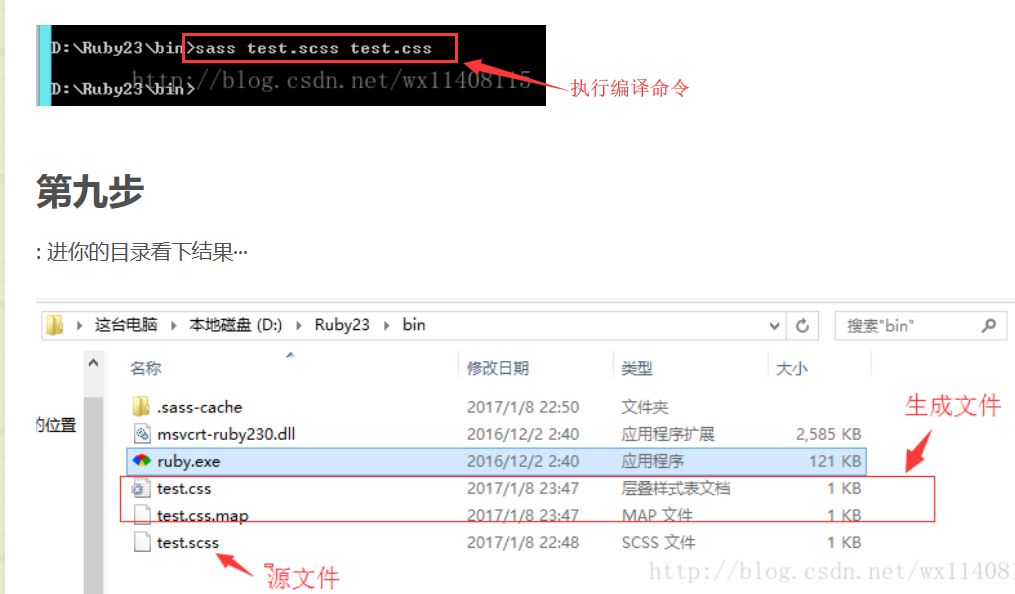
使用ruby环境
SASS学习系列之(一)--------- SASS,SCSS环境搭建(Ruby)

使用node-sass
SASS学习系列之(二)--------- SASS,SCSS环境搭建(node-sass)
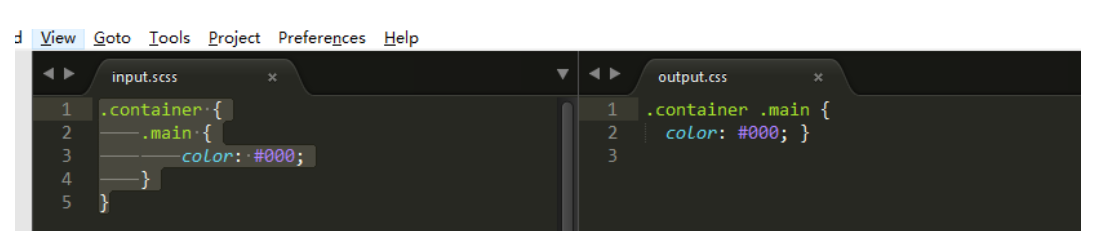
通过命令编译:
npm run sass input.scss output.css

sass-loader
在webpack打包里面,sass-loader作用是辅助webpack将符合条件的源文件转换为对应的目标格式文件。比如index.scss转换成index.css。sass-loader依赖于node-sass 。
请看系列教程:
自动编译
ASS学习系列之三--------- node-sass 自动编译scss 文件


