v-model
仅用于以下控件:
<input><select><textarea>- 组件
v-model以Vue 实例的数据作为数据来源,应当在组件的 data 选项中声明初始值,之后通过监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
在表单控件上使用v-model
v-model根据不同的控件类型,使用不同的属性作为输入并抛出不同的事件:
- text 和 textarea 元素使用
value属性和input事件; - checkbox 和 radio ,单个选项使用
checked属性,多个选项,输出value属性的数组,事件使用change - select 字段将
value作为 prop 并将change作为事件。
1、text 和 textarea 元素绑定value 属性和 input 事件:
<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p>
监听用户的输入,并将value的值给message,所以,当用户有输入时,p标签里的{{ message }}会实时显示用户的输入
注意,在<textarea></textarea>中使用插值不会生效,而是给它绑定v-model,在另外的地方输出对应的value。
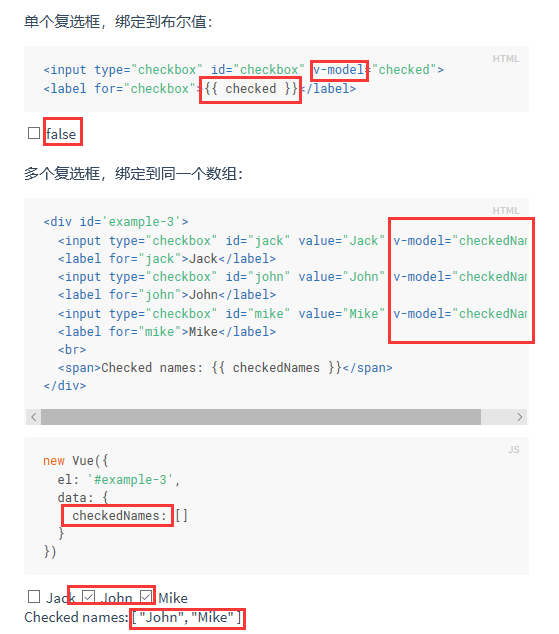
2、checkbox 复选框:单个选项绑定checked属性,多个选项绑定value属性到一个数组,事件为 change :

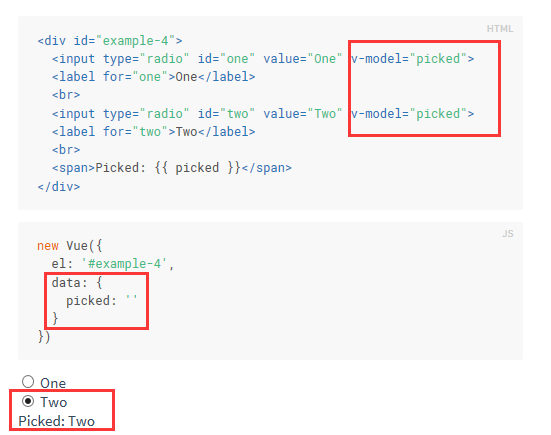
3、radio单选按钮:
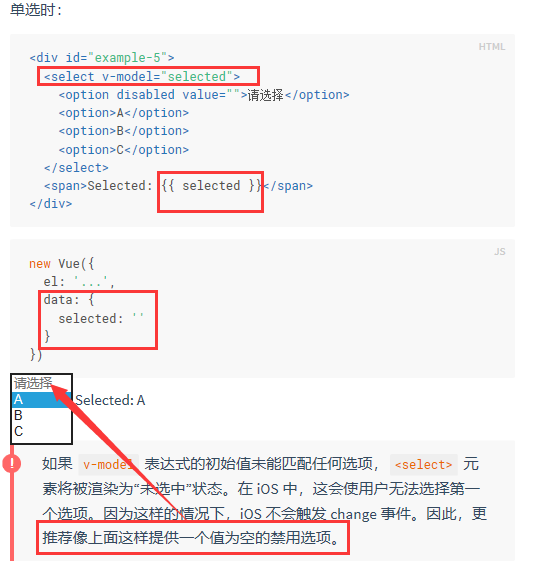
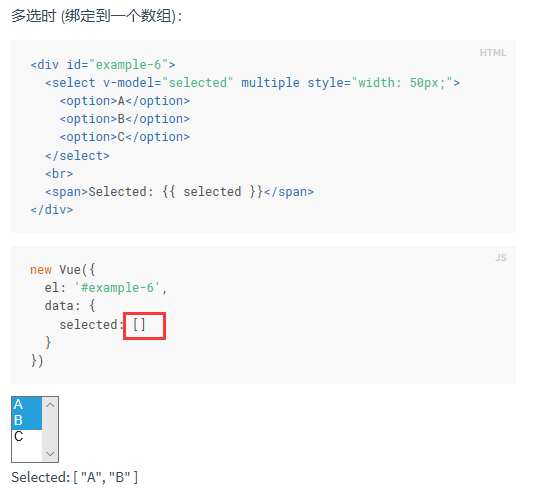
4、select选择框:
(1)只可单选时,绑定选项的value值

(2)可多选时,绑定value到一个数组

5、在组件上使用v-moel
组件上的 v-model 默认使用名为 value 的 prop 和名为 input 的事件。
组件的input事件通过组件内部输入框的input事件提交$emit,手动触发。
所以为了保持组件内input的value和input和组件的保持一致,组件内的 <input> 必须:
-
value使用作为prop 的value -
input绑定到组件的input事件
<custom-input v-model="searchText"></custom-input> //相当于 <custom-input :value="searchText" @input="searchText = $event" ></custom-input> //对应的input Vue.component('custom-input', { props: ['value'], template: ` <input :value="value" @input="$emit('input', $event.target.value)" > ` })
以上是v-model的默认操作,但是像复选框用作单个选项这种使用checked属性而不是value属性,可以用实例的model 选项重新定义默认的prop和事件:
Vue.component('base-checkbox', { model: { prop: 'checked', event: 'change' }, props: { checked: Boolean }, template: ` <input type="checkbox" :checked="checked" :change="$emit('change', $event.target.checked)" > ` })
v-model修饰符
.lazy:默认情况下(没有指定input的type),触发input 事件将输入框的值与数据进行同步,给v-model添加 lazy 修饰符,转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >
.number:将用户的输入值转为数值类型,因为即使在 type="number" 时,HTML 输入元素的值也会是字符串。
.trim:过滤用户输入的首尾空白字符

