了解vue里的Runtime Only和Runtime+Compiler
转自:了解vue里的Runtime Only和Runtime+Compiler
扩展文章:Vue 2.0如何仅使用Runtime-only Build构建项目?

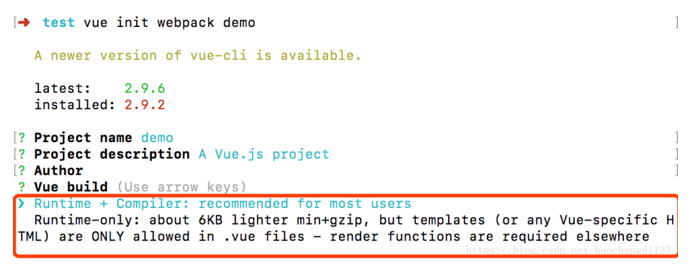
可以看到有两种版本: Runtime Only 版本 和 Runtime+Compiler 版本。
1.Runtime Only
我们在使用 Runtime Only 版本的 Vue.js 的时候,通常需要借助如 webpack 的 vue-loader 工具把 .vue 文件编译成 JavaScript,因为是在编译阶段做的,所以它只包含运行时的 Vue.js 代码,因此代码体积也会更轻量。 在将 .vue 文件编译成 JavaScript的编译过程中会将组件中的template模板编译为render函数,所以我们得到的是render函数的版本。所以运行的时候是不带编译的,编译是在离线的时候做的。
2.Runtime+Compiler
我们如果没有对代码做预编译,但又使用了 Vue 的 template 属性并传入一个字符串,则需要在客户端编译模板,如下所示:
// 需要编译器的版本 new Vue({ template: '{{ hi }}' }) // 这种情况不需要 new Vue({ render (h) { return h('div', this.hi) } })
因为在 Vue.js 2.0 中,最终渲染都是通过 render 函数,如果写 template 属性,则需要编译成 render 函数,那么这个编译过程会发生运行时,所以需要带有编译器的版本。
很显然,这个编译过程对性能会有一定损耗,所以通常我们更推荐使用 Runtime-Only 的 Vue.js。
只有以下情况会用到compiler:
1.有指定template;
2.没指定template,也没指定render(这时候使用的就是被挂载元素的outerHtml)。
所以,没有使用到compiler的情况只有:没有指定template,但指定了render。
有时会遇到这样的错误:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
以上提到,解决这个问题有两种方式,但大多会选择后者,也就是使用全功能的vue(runtime+compiler),这个版本的vue文件相比仅包含runtime的版本体积要大,而且运行时的compiler转换会消耗性能,compiler过程其实可以放到构建过程中进行。
总结就是,如果可以的话,尽量使用runtime版的vue文件。


