指令
指令列表
v-text:更新元素的 textContent。
如果要更新部分的 textContent ,使用 {{ Mustache }} 插值。
<span>这是一段话,为:{{msg}}</span>//使用test指令,里面的中文部分也会被替换掉
v-html:输出html模板
rawHtml:‘<span style="color:red">'
//使用插值作为普通字符串
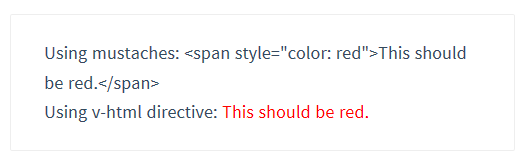
<p>Using mustaches: {{ rawHtml }}</p>
//使用htm指令,作为html输出
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

注意:
1、内容按普通 HTML 插入,不会作为 Vue 模板进行编译 ,所以里面有插值,是不会输出值的。
2、不要对用户提供的内容使用。
3、在单文件组件里,scoped 的样式不会应用在 v-html 内部
v-show:根据表达式的真假值,切换元素的 display CSS 属性(一开始为假,元素被隐藏,dom存在),当条件变化时该指令触发过渡效果,始终会被渲染并保留在 DOM 中。
<h1 v-show="ok">Hello!</h1>
注意:不支持 <template> 元素
v-if:根据表达式的真假值渲染元素(一开始为假,元素dom不存在)。在切换时元素及它的数据绑定 / 组件被销毁并重建。当条件变化时该指令触发过渡效果。
常用姿势:
切换多个元素,将它们包裹在一个 <template> 元素里,在template上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
使用建议:
1、v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
2、不推荐同时使用 v-if 和 v-for。
v-else:不需要表达式,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<div v-if="Math.random() > 0.5"> Now you see me </div> <div v-else> Now you don't </div>
v-else-if:2.1.0 新增,充当 v-if 的“else-if 块”
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
v-for:把一个数组或者对象对应为一组元素。使用v-for="(item, index) in items"来迭代。
//数组 v-for="(item, index) in items //对象v-for="(value, key, index) in object"
使用场景:
1、用于template,渲染多个元素:
<ul>
<template v-for="item in items">
<li>{{ item.msg }}</li>
<li class="divider" role="presentation"></li>
</template>
</ul>
2、用于一个组件(2.2.0+ 的版本里,在组件中使用 v-for ,key 是必须的):
<my-component v-for="item in items" :key="item.id"></my-component>
数据注入组件,通过props
<div id="todo-list-example">
<form v-on:submit.prevent="addNewTodo">
<label for="new-todo">Add a todo</label>
<input
v-model="newTodoText"
id="new-todo"
placeholder="E.g. Feed the cat"
>
<button>Add</button>
</form>
<ul>
<li
is="todo-item"
v-for="(todo, index) in todos"
v-bind:key="todo.id"
v-bind:title="todo.title"
v-on:remove="todos.splice(index, 1)"
></li>
</ul>
</div>
//在 <ul> 元素内只有 <li> 元素会被看作有效内容。这样做实现的效果与 <todo-item> 相同,但可以避开一些潜在的浏览器解析错误(因为html的嵌套规则)
Vue.component('todo-item', {
template: '\
<li>\
{{ title }}\
<button v-on:click="$emit(\'remove\')">Remove</button>\
</li>\
',
props: ['title']
})
v-if与v-for配合使用:
处于同一节点时,v-if 将分别重复运行于每个 v-for 循环中。
<li v-for="todo in todos" v-if="!todo.isComplete"> {{ todo }} </li>
某条件作为循环的前提,v-if 置于外层元素 (或 <template>)上。
<ul v-if="todos.length"> <li v-for="todo in todos"> {{ todo }} </li> </ul> <p v-else>No todos left!</p>
v-on:绑定事件,缩写为@,值为方法的名字或方法调用语句。
注意: v-on 事件监听器在 DOM 模板中会被自动转换为全小写 ,比如myEvent 将会变成myevent,导致 myEvent 不被监听到。所以推荐使用短横线命名法。
用在普通元素上,监听原生 DOM 事件,以方法名出现,事件为唯一参数。以方法调用语句出现,传一个$event作为事件参数。
用在自定义元素组件上时,用于监听子组件触发的子组件自定义事件,事件处理函数为父级的函数。
修饰符:
.stop- 调用event.stopPropagation()。.prevent- 调用event.preventDefault()。.capture- 添加事件侦听器时使用 capture 模式。.self- 只当事件是从侦听器绑定的元素本身触发时才触发回调。.{keyCode | keyAlias}- 只当事件是从特定键触发时才触发回调。.native- 监听组件根元素的原生事件。.once- 只触发一次回调。.left- (2.2.0) 只当点击鼠标左键时触发。.right- (2.2.0) 只当点击鼠标右键时触发。.middle- (2.2.0) 只当点击鼠标中键时触发。.passive- (2.3.0) 以{ passive: true }模式添加侦听器
从 2.4.0 开始,v-on 支持绑定事件为键值对的对象,使用对象语法时,不支持任何修饰器。
<!-- 方法处理器 --> <button v-on:click="doThis"></button> <!-- 动态事件 (2.6.0+) --> <button v-on:[event]="doThis"></button> <!-- 内联语句 --> <button v-on:click="doThat('hello', $event)"></button> <!-- 缩写 --> <button @click="doThis"></button> <!-- 动态事件缩写 (2.6.0+) --> <button @[event]="doThis"></button> <!-- 停止冒泡 --> <button @click.stop="doThis"></button> <!-- 阻止默认行为 --> <button @click.prevent="doThis"></button> <!-- 阻止默认行为,没有表达式 --> <form @submit.prevent></form> <!-- 串联修饰符 --> <button @click.stop.prevent="doThis"></button> <!-- 键修饰符,键别名 --> <input @keyup.enter="onEnter"> <!-- 键修饰符,键代码 --> <input @keyup.13="onEnter"> <!-- 点击回调只会触发一次 --> <button v-on:click.once="doThis"></button> <!-- 对象语法 (2.4.0+) --> <button v-on="{ mousedown: doThis, mouseup: doThat }"></button> <!--在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器)--> <my-component @my-event="handleThis"></my-component> <!-- 内联语句 --> <my-component @my-event="handleThis(123, $event)"></my-component> <!-- 组件中的原生事件 --> <my-component @click.native="onClick"></my-component>
v-bind:绑定 DOM 属性。用于组件时,为 prop,prop 必须在子组件中声明。缩写为:
在绑定 class 或 style 特性时,支持数组或对象。
没有参数时,可以绑定到一个包含键值对的对象,此时 class 和 style 绑定不支持数组和对象。
<!-- 绑定一个属性 --> <img v-bind:src="imageSrc"> <!-- 动态特性名 (2.6.0+) --> <button v-bind:[key]="value"></button> <!-- 缩写 --> <img :src="imageSrc"> <!-- 动态特性名缩写 (2.6.0+) --> <button :[key]="value"></button> <!-- 内联字符串拼接 --> <img :src="'/path/to/images/' + fileName"> <!-- class 绑定 --> <div :class="{ red: isRed }"></div> <div :class="[classA, classB]"></div> <div :class="[classA, { classB: isB, classC: isC }]"> <!-- style 绑定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!-- 绑定一个有属性的对象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- 通过 prop 修饰符绑定 DOM 属性 --> <div v-bind:text-content.prop="text"></div> <!-- prop 绑定。“prop”必须在 my-component 中声明。--> <my-component :prop="someThing"></my-component> <!-- 通过 $props 将父组件的 props 一起传给子组件 --> <child-component v-bind="$props"></child-component> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg>
v-model:用于在表单控件或者组件上双向绑定属性和事件,属性和事件随表单控件类型不同而不同。
只能用于以下控件:
<input><select><textarea>- components
修饰符:
详细的,查看组件上使用v-model,自定义组件的v-model,表单输入绑定
v-slot:缩写为#,
限用于
<template>- 组件 (对于一个单独的带 prop 的默认插槽)
v-pre:跳过这个元素和它的子元素的编译过程(跳过没有指令的节点会加快编译),可以用来显示原始 Mustache 标签。
<span v-pre>{{ this will not be compiled }}</span>
v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将不会再被渲染,可用于优化“更新页面”这个业务场景的性能。
<!-- 单个元素 --> <span v-once>This will never change: {{msg}}</span> <!-- 有子元素 --> <div v-once> <h1>comment</h1> <p>{{msg}}</p> </div> <!-- 组件 --> <my-component v-once :comment="msg"></my-component> <!-- `v-for` 指令--> <ul> <li v-for="i in list" v-once>{{i}}</li> </ul>
支持和不支持template的指令
支持:v-if,v-for
不支持:v-show


