页内的模块和组件抽象规划经验
一个项目中,根据自己手头分配到的页面,抽出公共的模块或者组件。
下面举例说明:
抽出公共部分,规划模块和组件
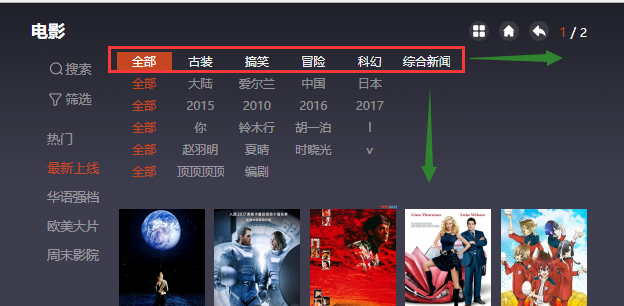
列表页
左边栏目列表模块,下翻到底可以刷列表,每个栏目对应一组媒资数据,每个栏目第一屏媒资数据做缓存,用户切换栏目的时候,可以即时展现,增强首屏体验。
右侧媒资展示模块,往下可以翻页,根据盒子性能规划好每次接口跑的数据量并做好缓存,在翻页达到一定量的时候才跑一次接口(展示loading),增强用户体验。
计数模块,抽成组件,可移植到其他项目或者页面,根据媒资模块传入的数据显示。

筛选条件
单行可横向翻页,多行可纵向翻页,横向翻页和栏目列表一个算法,所以抽出翻页组件复用。
优化:筛选条件是做在列表页的,由于dom节点较多,所以在最开始生成后,先移除dom并缓存起来,优化盒子的渲染。用户点击筛选时,在显示dom。

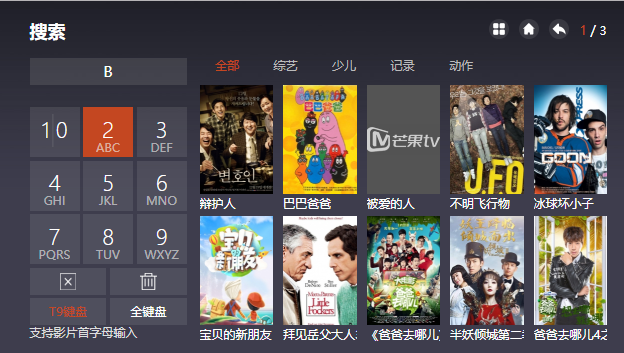
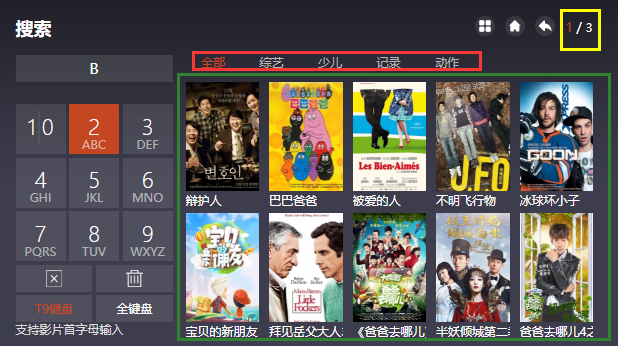
搜索页
搜索结果分类往右可翻页,复用栏目列表组件。
媒资模块复用列表页媒资模块。
计数模块复用列表页的计数模块。
键盘模块做成两个灵活控制样式的组件:九宫格和全键盘,在其他项目可以移植使用。
搜索框做成组件,在其他项目也可以使用,包含接口和显示功能。

我的片单
媒资模块复用列表页
计数模块复用列表页的计数模块。

模块规划方案
模块都是使用立即执行函数形式返回一个对象,只暴露少部分api出去和其他模块交互,自身属性都是定义为局部变量,不暴露在外,最大限度的在其他项目的相似模块可复用。
组件设计考虑项目更多场景,达到项目间的移植。
栏目列表模块
包含拉取数据方法,渲染方法和其他模块交互的api。
该模块的渲染方法抽离出来,根据数据,公用到筛选和搜索。
媒资模块
包含拉取数据方法,渲染方法和其他模块交互api。
该模块在筛选,搜索完全复用,只管接口和数据的更改。
在片单页面,在渲染部分有一定逻辑更改。
计数模块
样式和计数方式可自定义,把计数单独做成组件,划分得这么小粒度,是因为觉得它是一个功能模块,虽然和媒资模块联系紧密,但说到底,其实是和计数模块接收到的数据联系紧密。
页面内部的模块规划
页面自身内部的模块规划,一般都是根据业务功能规划,这样减少全局对象,使用立即执行函数形式,控制各自的命名空间,达到解耦和复用的目的。
比如这个搜索页面:
键盘由两个对象分别管理:九宫格对象和全键盘对象,操控键盘的交互行为。
搜索框对象:接收来自两个键盘对象的数据,调用搜索接口和展示搜索内容。
媒资列表对象:根据接收到的条件拉取媒资数据,展示和管理媒资部分与用户的交互行为。
搜索结果分类对象:获取到搜索结果数据展示,管理用户在这块区域的交互行为,响应用户行为传递数据给媒资对象,展示对应的媒资数据
计数器对象:接收来自媒资列表对象的数据,进行计数展示。