MIME 类型
关于读音
为了防止大家出去丢人,我先示范一下,MIME应该独坐[maim],听起来就好像“男人”的英语法人一样。
浏览器和MIME的关系
浏览器依靠MIME类型解释网页。
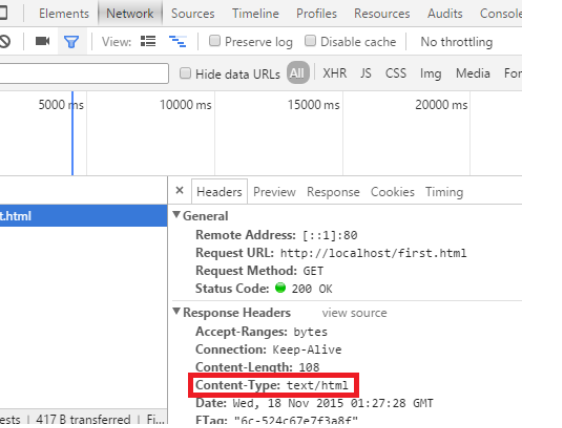
每当浏览器请求一个web页面时,web服务器会在发送实际内容之前,先发送一些头信息(Header)。

Content_Type就是所谓的MIME类型。这个类型是web服务器返回的,它标识了这个页面内容类型,表示这是html文本,当实际内容从服务器返回来之后,浏览器就会根据这个MIME类型调用相应的模块进行处理。
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。下面是常用文件后缀和MIME类型对应关系
常见的MIME类型
超文本标记语言文本 .html text/html
普通文本 .txt text/plain
RTF文本 .rtf application/rtf
GIF图形 .gif image/gif
JPEG图形 .ipeg,.jpg image/jpeg
au声音文件 .au audio/basic
MIDI音乐文件 mid,.midi audio/midi,audio/x-midi
RealAudio音乐文件 .ra, .ram audio/x-pn-realaudio
MPEG文件 .mpg,.mpeg video/mpeg
AVI文件 .avi video/x-msvideo
GZIP文件 .gz application/x-gzip
TAR文件 .tar application/x-tar
不同的文件类型的MIME类型不一样,如css文件和js文件的MIME类型分别为text/css和application/x-javascript。浏览器就是根据这些MIME类型来调用自身不同的模块来处理不同的文件的,比如负责css解释的模块将css样式应用到html上,负责处理图片的模块将图片显示到页面上。这样我们才看到了一个个精彩的网页。
由于MIME类型与文档的后缀相关,因此服务器使用文档的后缀来区分不同文件的MIME类型,服务器中必须定义文档后缀 和MIME类型之间的对应关系。
有些类型的MIME文件,打开的时候,即会自动下载该文件,这也是浏览器识别MIME类型的结果。
留个问题
有在返回的头信息中没有Content-Type属性的情况,那么浏览器会根据文件后缀判断文件类型吗?
MIME和ajax请求
请求有发送请求和接收请求两部分。
发送请求中设置content-type
目的是设置要发送给服务器数据的格式:
1.发送json格式数据: xhr.setRequestHeader("Content-type","application/json; charset=utf-8");1 2.发送表单数据: xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8");1 3.发送纯文本(默认值): xhr.setRequestHeader("Content-type", "text/plain; charset=utf-8");1 4.发送html文本: xhr.setRequestHeader("Content-type", "text/html; charset=utf-8");1 5.编码可带可不带: // 不带字符编码写法 xhr.setRequestHeader("Content-type", "application/json");12 6.值对大小写不敏感: xhr.setRequestHeader("Content-type","Application/JSON; charset=utf-8");
响应中的content-type作用,上文中提到是浏览器解析返回数据的一句
AJAX overrideMimeType作用
我们经常在AJAX代码中发现如下代码:
if (http_request.overrideMimeType) {
http_request.overrideMimeType("text/xml");
}
其作用是:重写由服务器返回的MIME type,针对某些特定版本的mozillar浏览器的BUG进行修正
注意,这个方法必须在send()之前被调用。
具体来说:
如果来自服务器的响应没有 XML mime-type 头部,则一些版本的 Mozilla 浏览器不能正常运行。
对于这种情况,httpRequest.overrideMimeType('text/xml'); 语句将覆盖发送给服务器的头部,强制 将text/xml 作为 mime-type。
附上常见的content-type类型
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml : XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json : JSON数据格式
- application/pdf :pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为 key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
以上就是我们在日常的开发中,经常会用到的若干content-type的内容格式。


