a标签
a标签作用
<a href="http://www.w3school.com.cn">W3School</a>
超链接
用于从一个页面链接到另一个页面,通过href 属性指定链接的目标。
当无href属性时,a标签只是普通文本,移上去光标是文本光标。有href属性时,可上焦点,移上去是默认的手势光标。
href值为#,点击会在本页地址上加上#,如http://localhost:63342/practice/test.html#
提示:
1、如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
2、被链接页面通常显示在当前浏览器窗口中,除非规定了另一个目标(target 属性)。
锚点
定位到本页面某个位置,比如点击导航让页面自动滚动到指定位置,如:电商网站的楼层。这就涉及到<a>标签的锚点应用,把它称为“锚点标签”。
锚点标签运用
1、两个a标签配合,根据a标签的name属性定位
<a href="#mao" target="_blank" rel="nofollow">点击此处到目标位置</a>
。。。。省略长篇内容
<a name="mao" target="_blank">目标位置</a>
2、a标签和其他标签配置,根据其他标签的id定位
<a href="#mao" target="_blank" rel="nofollow">点击此处到目标位置</a>
。。。。省略长篇内容
<div id="mao">目标位置</div>
可以从一个页面链接到另一个页面的锚记位置,代码如下:
页面1 <a href="maodian2.html#other_page" target="_blank">另一个页面传送门</a>
页面2 <div id="other_page">这里是另一个页面的位置</div>
提示:
定位的锚点能居顶可能是因为后面还有内容,要是定位的锚点后面内容不足再滑一屏,定位的锚点是不会居顶的
要想使它距离顶部一定距离
设置一个容器加margin或者paading——失效
给元素本身设置margin——失效
给元素本身设置padding——成功
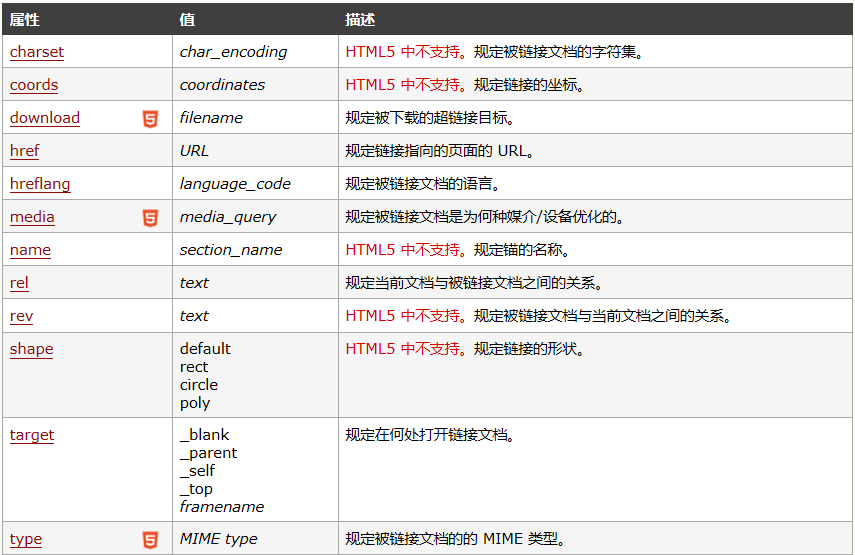
a标签属性

a标签样式
链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
提示:
a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
a:active 必须被置于 a:hover 之后,才是有效的。
顺序巧记:lvha
其余样式杂记
text-decoration:none代 不显示下划线
改变鼠标一上去的样式,使用cursor属性,cursor取值:
1 auto :标准光标
2 default :标准箭头
3 hand :手形光标
4 wait :等待光标
5 text :I形光标
6 vertical-text :水平I形光标
7 no-drop :不可拖动光标
8 not-allowed :无效光标
9 help :?帮助光标
10 all-scroll :三角方向标
11 move :移动标
12 crosshair :十字标
13 e-resize
14 n-resize
15 nw-resize
16 w-resize
17 s-resize
18 se-resize
19 sw-resize

