vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解
抛出问题:
我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做?
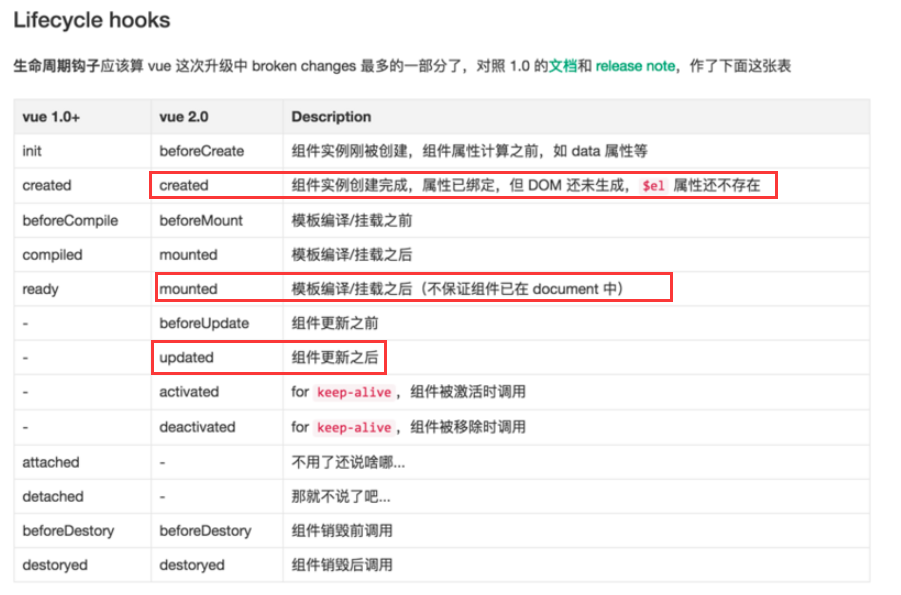
生命周期简介

结合代码看el 和 data以及{{message}}在各钩子函数触发时的变化:
ps:下面代码可以直接复制出去执行:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
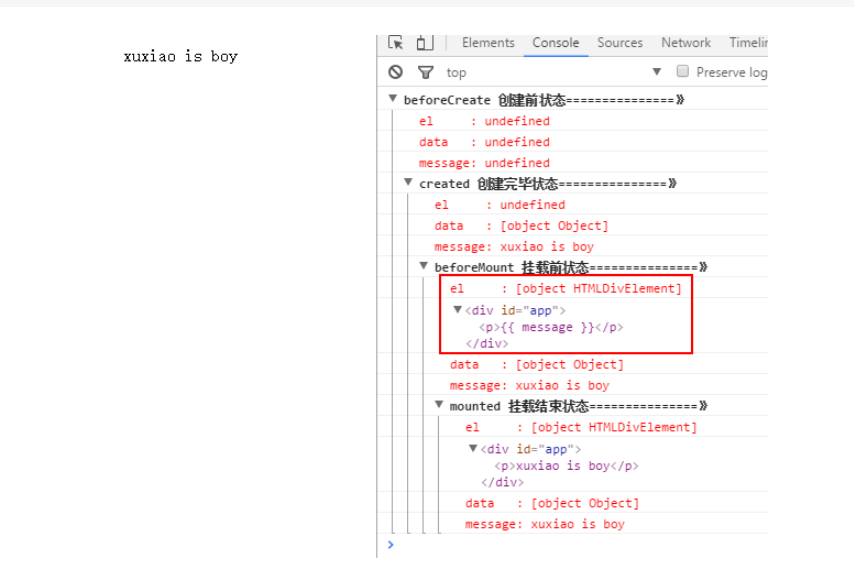
激动人心的时候到了,在chrome看console就能发现:
beforecreated:el 和 data 并未初始化 created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化 mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

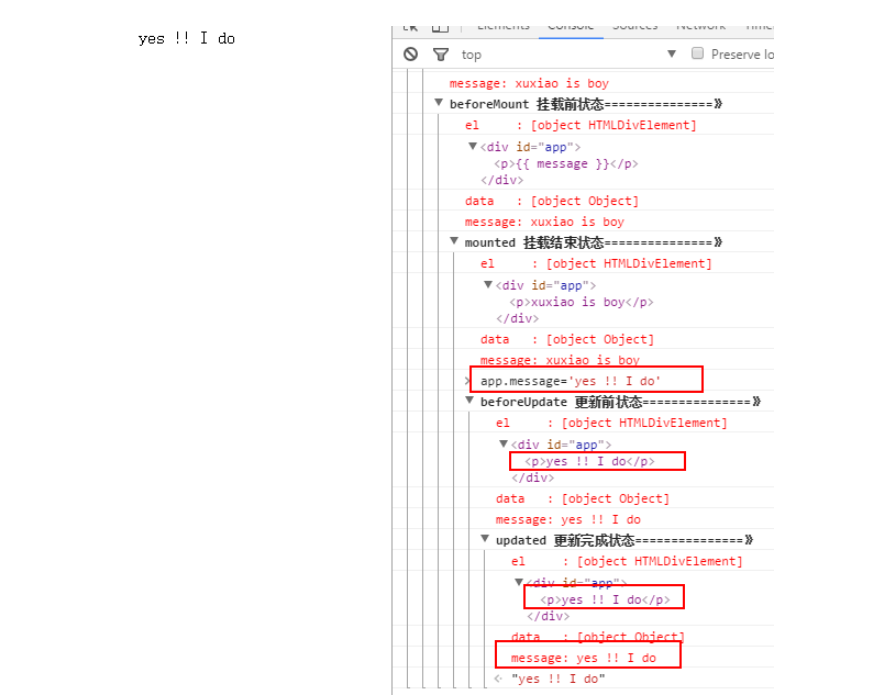
update 相关
在 chrome console里执行以下命令
app.message= 'yes !! I do';下面就能看到data里的值被修改后,将会触发update的操作。
ps:注意beforeUpdate是指view层的数据变化前,不是data中的数据改变前触发。因为Vue是数据驱动的。

destroy 相关
有关于销毁,暂时还不是很清楚。在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。
但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。

在生命周期里干事总结
beforecreate : 举个栗子:可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
关于生命周期中钩子触发和不再触发的探讨:
在被keep-alive包含的组件/路由中,会多出两个生命周期的钩子: activated 与 deactivated(使用了keep-alive就不会调用beforeDestroy(组件销毁前钩子)和destroyed(组件销毁),因为组件没被销毁,被缓存起来了,这个钩子可以看作beforeDestroy的替代)。
activated在组件第一次渲染时会被调用,之后在每次缓存组件被激活时调用。
因为组件被缓存了,再次进入缓存路由/组件时,不会触发这些钩子:
beforeCreate created beforeMount mounted
关于生命周期钩子需要注意的内容
这里也碰到过几次,面试官问:ajax请求应该放在哪个生命周期。
关于dom的操作要放在mounted里面,在mounted前面访问dom会是undefined。
每次进入/离开组件都要做一些事情,用什么钩子:
进入的时候可以用created和mounted钩子,离开的时候用beforeDestory和destroyed钩子,beforeDestory可以访问this,destroyed不可以访问this。
缓存了组件之后,再次进入组件不会触发beforeCreate、created 、beforeMount、 mounted,如果你想每次进入组件都做一些事情的话,你可以放在activated进入缓存组件的钩子中。
同理:离开缓存组件的时候,beforeDestroy和destroyed并不会触发,可以使用deactivated离开缓存组件的钩子来代替。
触发钩子的完整顺序
路有钩子


