text-align:justify的使用
text-align 属性是规定元素中的文本的水平对齐方式,设置块级元素内文本的水平对齐方式。
在平常的开发过程中,对于text-align一般用到的是left,center,right。justify很少用到,它实现两端对齐文本效果,文本行的左右两端都放在父元素的内边界上。
转自博文:https://www.cnblogs.com/jyybeam/p/6074619.html
效果初体验
首先有个比较简单的例子。
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .demo{ width: 70px; /*text-align: justify;*/ } </style> </head> <body> <div class = 'demo'> <p>飞洒发fd达fasdf省sdf份发f送fdfd大df夫df萨</p> </div> </body> </html>
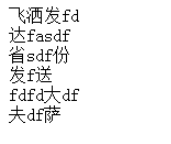
不使用justify的结果:

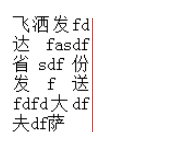
使用justify,可以看出每一段都对齐了:

在表单中的应用

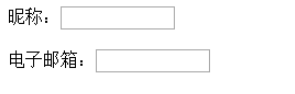
当text-align:justify使用在单行中,是起不到justify的作用的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{ width: 70px; text-align: justify; } input{ width: 100px; } </style> </head> <body> <div class="demo"> <span>昵称:</span><input type="text" style = 'width: 100px'><br><br> <span>电子邮箱:</span><input type="email" style = 'width: 100px;'> </div> </body> </html>
既然单行不行,那么就用多行。但是怎么用单行呢?——用after
需要将span设置为float: left,:after为inline-block
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{ width: 100px; text-align: justify; float: left; } span:after{ content:'.'; width: 100%; display: inline-block; overflow: hidden; height: 0; } input{ width: 100px; } </style> </head> <body> <div class="demo"> <span>昵称</span>:<input type="text" style = 'width: 100px'><br><br> <span>电子邮箱</span>:<input type="email" style = 'width: 100px;'> </div> </body> </html>
结果为:



