[网页设计]CSS 定位之position
在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS 中的position属性来定位了,对于初学者来说经常分不清楚是应该用position属性的absolute值、relative值、fixed值等 等,下面我们就position属性基本的这三个值的用法做一些简单的介绍,希望对初学者有些帮助。
1、position的absolute(绝对定位)
在这里position的absolute绝对定位我们分两类来讲:
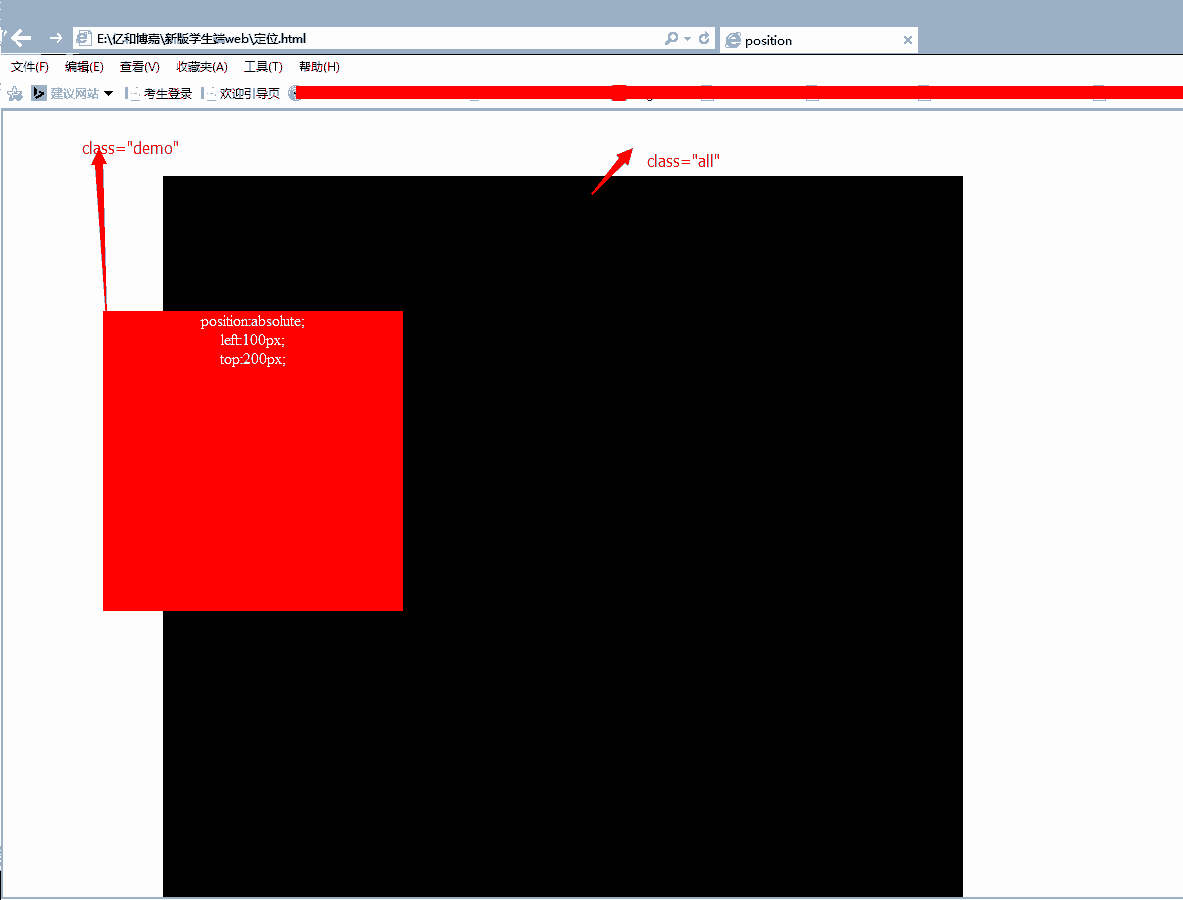
A:给元素定义了position:absolute,其父框架没有定义任何position属性。此时的绝对定位就是相对于页面四周最边缘来进行定位 的,位置将依据浏览器左上角的0点开始计算,绝对定位使元素与文档流无关,因此不占据空间。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置不受父框架的影响,只以页面四周边缘开始计算。代码如下:
<!doctype html><html><head><meta charset="utf-8"><title>position</title><style type="text/css">.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}.all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000;}</style></head><body><div ><div >position:absolute;<br />left:100px;<br />top:200px;<br /></div></div></body></html>
效果如下图:

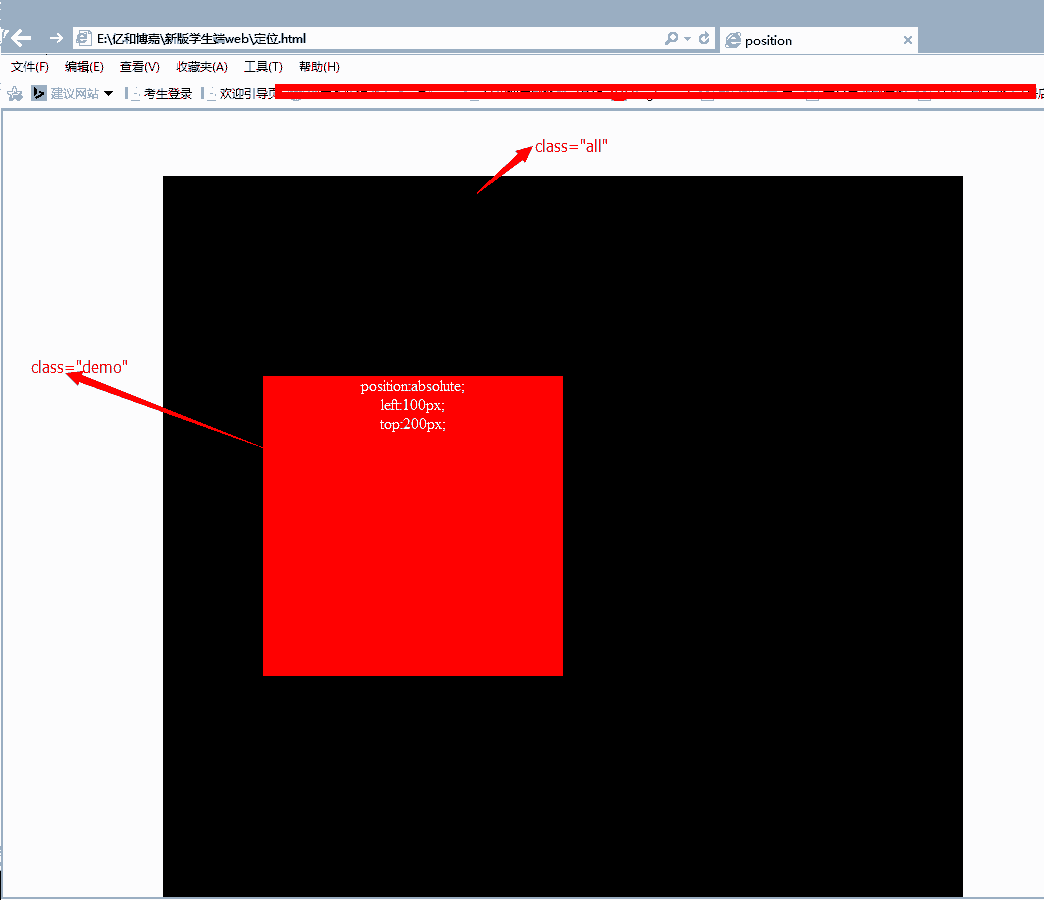
B: 给元素定义了position:absolute,其父框架定义了position:absolute\position:relative \position:fixed属性。此时的绝对定位就是相对于父框架最边缘最边缘来进行定位的,绝对定位使元素与文档流无关,因此不占据空间。元素的位 置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置只在父框架内做变化,代码如下:
<!doctype html><html><head><meta charset="utf-8"><title>position</title><style type="text/css">.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}.all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000; position:relative}</style></head><body><div ><div >position:absolute;<br />left:100px;<br />top:200px;<br /></div></div></body></html>
效果如下图

所以,如果页面元素的定位,想要定义在父元素内,而不受显示器分辨率,浏览器窗口大小等限制时,建议采用B种方案。
2、position的relative(相对定位)
如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素“相对于”它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)。
relative的确是相对于自己来定位的,父DIV设置了position:relative 没有给出值,它自身是没有效果的
但是对于它的子元素起到了参照作用
3、position的fixed fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
关于position用法貌似还有很多,小编语言组织能力不是太好,总结一下用法:
当你需要做一个有下拉二级菜单效果时,父元素你需要position:relative,而里面的下拉元素则需要position:absolute。
当你需要做一个页面漂浮的广告,或者做一个返回页面顶端的按钮是,你需要position:fixed。
通
常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML,注
意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、
top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用position:absolute绝
对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出
以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间
距,同时可能会造成CSS代码臃肿,更加经验适当使用,用于该使用地方。
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。
同时left、right、bottom、top的数值,可以使用(Photoshop)PS切片工具获取准确的数值。
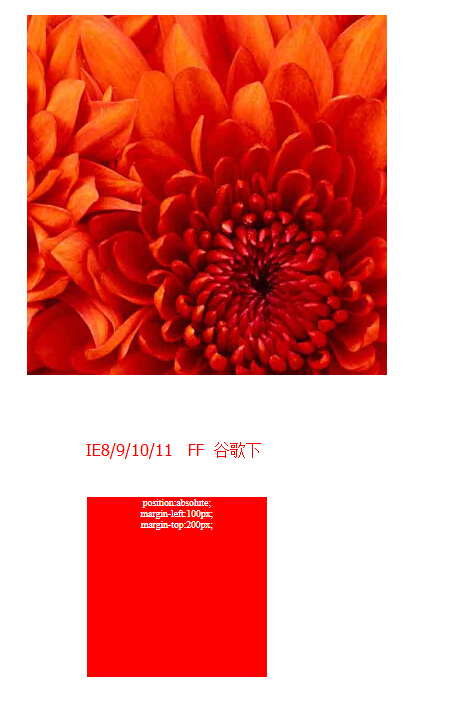
末 了,小编在提醒一句,如果你在你的父DIV里面的子DIV使用了position:absolute属性定位,而父DIV没有做任何定义(父DIV里面已 经被其他元素填充占据),还想要子DIV定义起到作用,这个时候子DIV你可以不用left、top、right、bottom来定义,可以使用 margin-top、margin-left来定义,但是此种方法在ie6/7下和ie8/9/10/11、火狐、谷歌下面的位置是不一样的,针对 ie6/7你需要用到css Hack,代码如下:
<!doctype html><html><head><meta charset="utf-8"><title>position</title><style type="text/css">.demo{position:absolute; margin-left:100px; margin-top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}.all{width:600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}</style></head><body><div ><img src="1.jpg" width="600" height="600" /><div >position:absolute;<br />margin-left:100px;<br />margin-top:200px;<br /></div></div></body></html>
效果如下图


使用CSS Hack之后 代码:
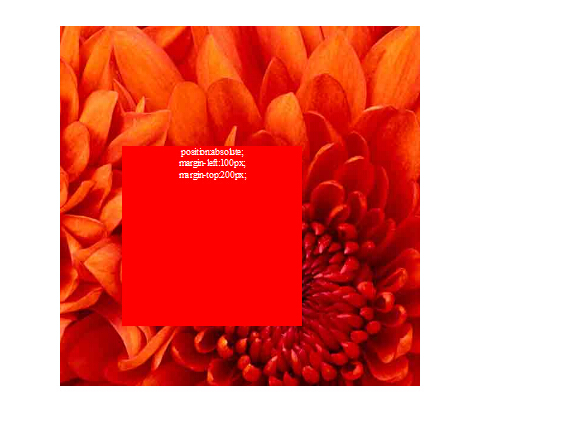
<!doctype html><html><head><meta charset="utf-8"><title>position</title><style type="text/css">.demo{position:absolute; margin-left:100px; margin-top:-400px;*margin-top:200px;*margin-left:-500px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}.all{width:600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}</style></head><body><div ><img src="1.jpg" width="600" height="600" /><div >position:absolute;<br />margin-left:100px;<br />margin-top:200px;<br /></div></div></body></html>
在各个版本的浏览器下的 效果如下

此种方法最好不要使用 在不同版本浏览器下需要来回的用CSS Hack调整!
CSS position 属性
版本: CSS2 JavaScript 语法: object.style.position="absolute"可能的值 值描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 ...CSS定位属性Position详解 - 页制作 - 蓝色理想
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position。 1. position:static 所有元素的默认定位都是:position:static,这...CSS 定位
CSS position 属性 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。 position 属性值的含义: static 元素框正常生成。块级...CSS中的定位标签position_websbook_页设计手册
文中详细解释了关于CSS定位标签position的一些属性与使用方法,我们经常是使用position标记来制作绝对定位与相对定位的浮动效果,比如二级菜单浮动效果就是使用这个标记制...CSS 定位之position - 推酷
在前端页布局中,在同一平面上布局,我们大都采用float属性来定位页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的position属性来定位了,...position=absolute之相对父元素定位-css-电脑编程
[]css, position, absolute, 相对, 定位 position=absolute之相对父元素定位 absolute:相对于 static 定位以外的第一个父元素进行定位。 也就是父元素的position取值...CSS中position:fixed固定定位用法指导 - 51CTO
CSS布局浮动(float)和定位(position)属性的区别和如何..._标准之路
postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom。兄弟块元素之间相对进行定位,但是position移动后,原位置...CSS定位(position : static|absolute|fixed|relative)|中国页设计
页配色 页布局 设计欣赏 页设计理论 HTML/HTML5 CSS Javascript Dreamweaver FLASH CSS定位(position : static|absolute|fixed|relative)...IE6下实现CSS固定定位{position:fixed}_源码爱好者
IE6下实现CSS固定定位{position:fixed},绝对定位CSS实现。运行一下代码就会发现它的利害。固定和相对定位,是CSS中两种经常用到的基础技巧,有必要通过这些小实例掌握其...十步图解CSS的position - 博客 - 伯乐在线
CSS页布局关于定位position - CSS教程 - 芊蓝大 - 芊蓝教程...
1 DIVCSS视频教程之position定位属性 在线观看 - 酷6视频
时长: 45分钟
1DIVCSS视频教程之position定位属性在线观看,1DIVCSS视频教程之position定位属性
v.ku6/show/XIal-bWyj... 2015-1-3

