android 32 Gallery:横着滚动的列表
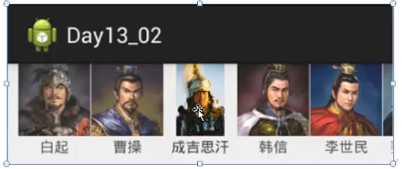
Gallery:横着滚动的列表

mainActivity.java
package com.sxt.day05_01; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.AdapterView.OnItemLongClickListener; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.GridView; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import com.sxt.day05_01.entity.GeneralBean; public class MainActivity extends Activity { Gallery mGallery; List<GeneralBean> mGenerals;//代表十个军事家的集合 GeneralAdapter mAdapter; int[] resid={ R.drawable.baiqi,R.drawable.caocao,R.drawable.chengjisihan, R.drawable.hanxin,R.drawable.lishimin,R.drawable.nuerhachi, R.drawable.sunbin,R.drawable.sunwu,R.drawable.yuefei, R.drawable.zhuyuanzhang }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initData();//初始化数据 initView(); setListener(); } private void setListener() { setOnItemClickListener(); setOnItemLongClickListener(); } private void setOnItemLongClickListener() { mGallery.setOnItemLongClickListener(new OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, mGenerals.get(position).getName()+"被长按", 2000).show(); return true; } }); } private void setOnItemClickListener() { mGallery.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, mGenerals.get(position).getName()+"被短按", 2000).show(); } }); } private void initView() { mGallery=(Gallery) findViewById(R.id.galleryGeneral); mAdapter=new GeneralAdapter();//创建适配器 mGallery.setAdapter(mAdapter);//关联适配器 } private void initData() { //将资源中的字符串组数转换为Java数组 String[] names=getResources().getStringArray(R.array.generals); mGenerals=new ArrayList<GeneralBean>(); for (int i = 0; i < names.length; i++) { GeneralBean bean=new GeneralBean(resid[i], names[i]); mGenerals.add(bean); } } //适配器 class GeneralAdapter extends BaseAdapter{ @Override public int getCount() { return Integer.MAX_VALUE;//设置Gallery的长度为21亿,使得水平滚动的列表到最后的时候又从第一个开始 } @Override public GeneralBean getItem(int position) { return mGenerals.get(position); } @Override public long getItemId(int position) { return position; } @Override //滚动的时候显示Gallery中第position位置的单个布局,position从0到21亿,使得水平滚动的列表到最后的时候又从第一个开始 public View getView(int position, View convertView, ViewGroup parent) { //拿到ListViewItem的布局,转换为View类型的对象 View layout=View.inflate(MainActivity.this, R.layout.item_generals, null); ImageView ivThumb=(ImageView) layout.findViewById(R.id.ivThumb); TextView tvName=(TextView) layout.findViewById(R.id.tvName); //position%mGenerals.size()使得水平滚动的列表到最后的时候又从第一个开始 GeneralBean bean=mGenerals.get(position%mGenerals.size()); ivThumb.setImageResource(bean.getResid()); tvName.setText(bean.getName()); return layout;//返回第position位置的单个布局,也就是item_generals.xml的LinearLayout } } }
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Gallery android:id="@+id/galleryGeneral" android:layout_width="match_parent" android:layout_height="wrap_content" android:spacing="2dp"/> </RelativeLayout>
item_generals.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/ivThumb" android:layout_width="80dp" 上图下字 android:layout_height="80dp" android:scaleType="fitXY" android:src="@drawable/baiqi"/> <TextView android:id="@+id/tvName" android:layout_width="80dp" android:layout_height="wrap_content" android:text="白起" android:textSize="20sp" android:gravity="center_horizontal"/> </LinearLayout>
GeneralBean.java
public class GeneralBean { private int resid;//图片的id值 private String name;//军事家的姓名 public int getResid() { return resid; }




