利用SignalR创建即时消息
1. 什么是SignalR?
SignalR 是一个及时消息推送,它与.NET 的 WCF ,WebAPI类似 是客户端和服务器进行消息交换的一种工具
2.SignalR 的作用?
它可以实时同步在线客户端的消息,客户端通过服务器将消息发送到一个或者多个连接了这个服务器的客户端
3.如何使用SignalR开发及时消息发送(mvc下)
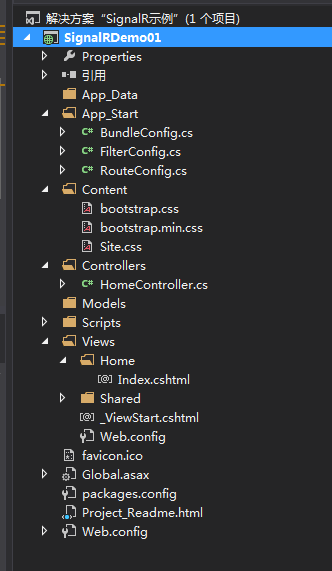
准备工作:建项目

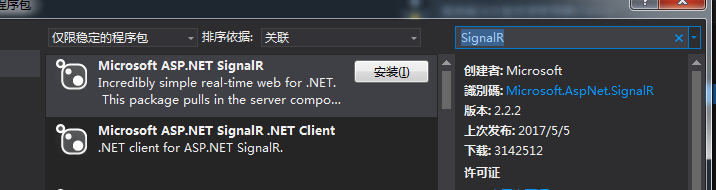
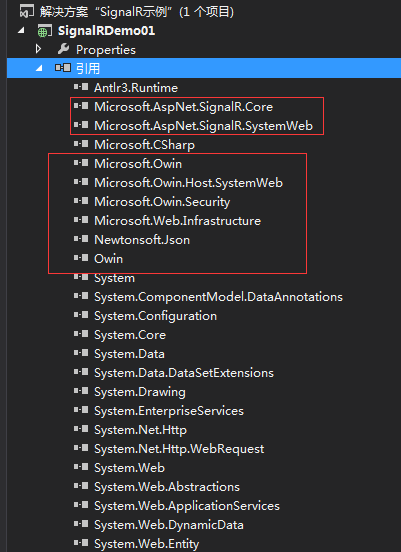
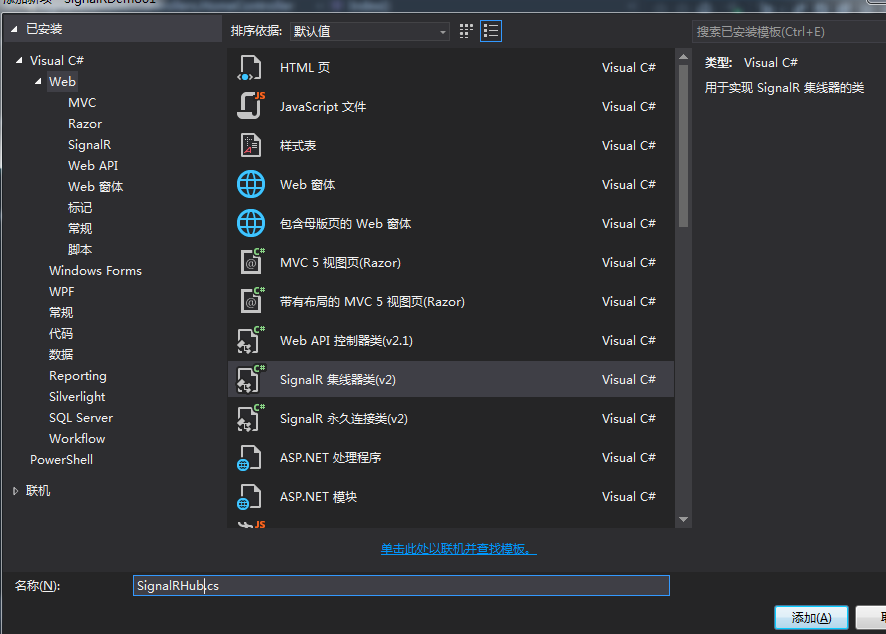
使用Nuget添加SignalR的 引用依赖

安装

配置SignalR:
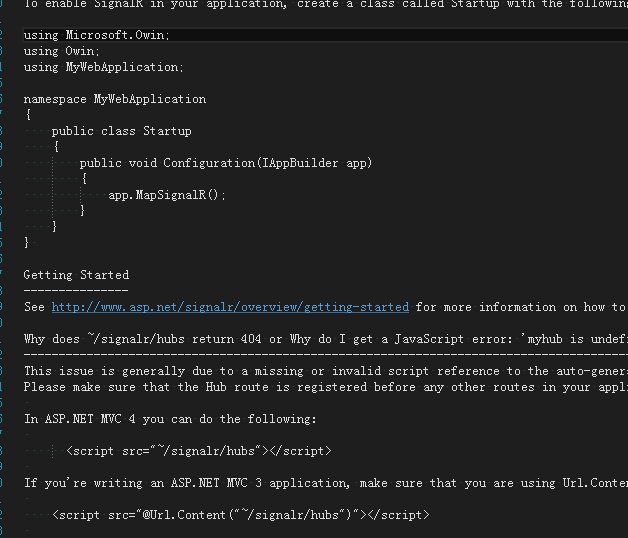
要使用SignalR之前我们需要对她进行必要的配置,可以从安装之后自动打开的readme.txt文件知道如何配置SignalR

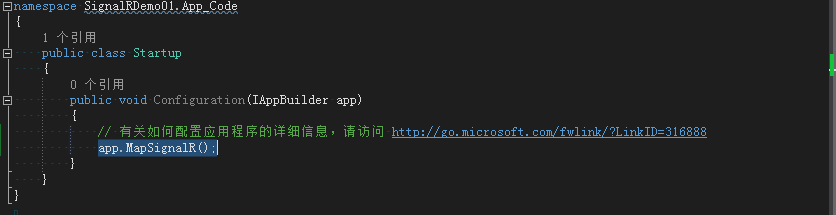
1.添加启动项

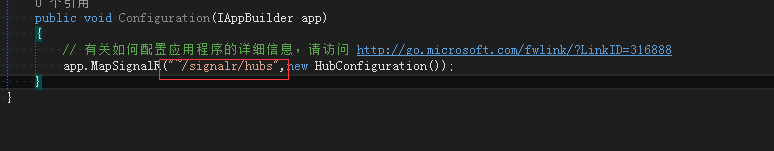
2.添加signalr的js生成文件夹

这里是默认地址,如果需要存在其他地方,可以在配置文件中配置
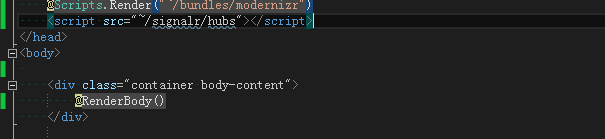
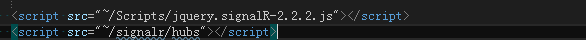
引入signalr 的js文件

这样就配置完成了,可以进行开发了。。。。
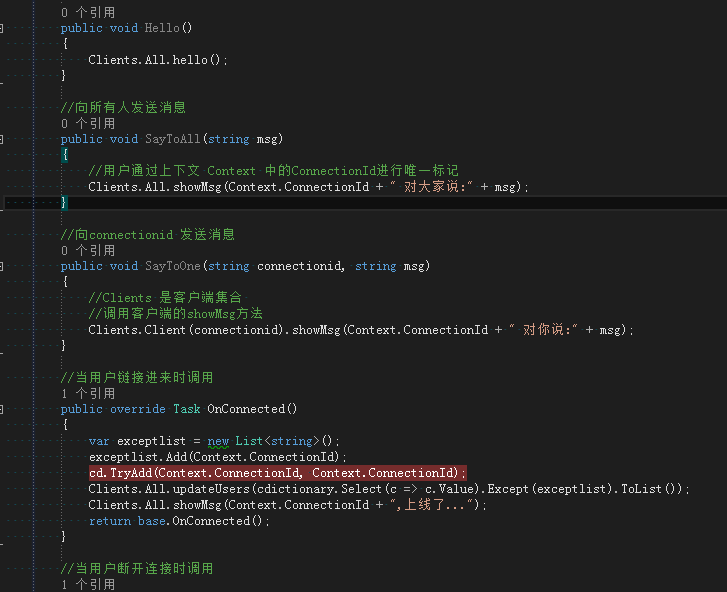
1. 首先我们创建SignalR的Hub

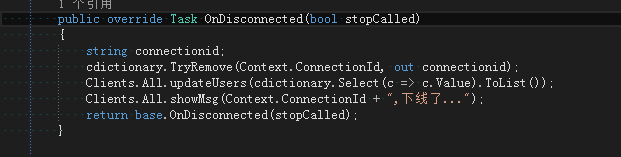
2.在hub中添加方法


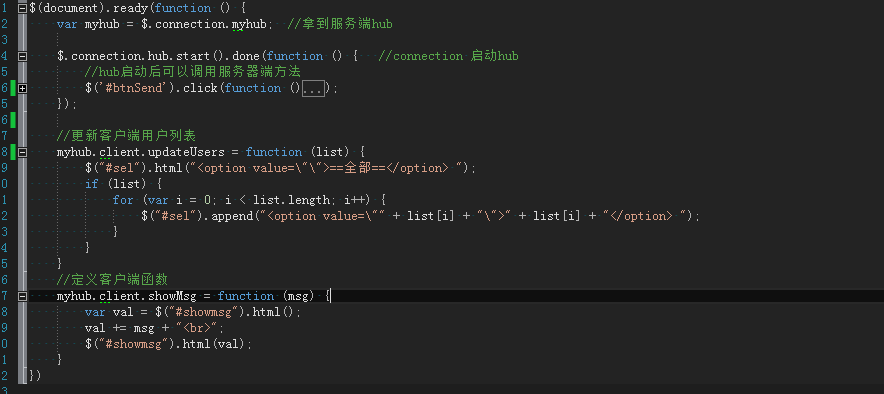
这样 服务端的方法基本就完成了,我们来写客户端方法

4.SignalR原理
SignalR 主要是用来解决即时通信的,他的hub相当于是一个服务器,每个引入了signalr的连入这个服务器的页就是一个客户端,客户端通过JS 通过hub.server.xxxx() 可以调用到服务端Hub中的方法,然后服务端的这个方法Clinents.All.XXXX()可以调用到所有客户端的的XXXX()方法
在服务端的Hub中可以通过属性Clients 来管理每个客户端,
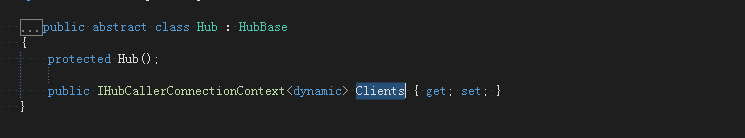
我们通过hub父类来查看下

我们看到,在hub中有个Clients 属性,这个属性是一个集合,集合中的元素类型是dynamic 的,为什么是dynamic的而不是string,object 等具体类型的呢?
因为我们服务端是不知道客户端会传什么类型过来的,通过dynamic类型可以在运行时自动确认类型,避免object的装拆箱操作
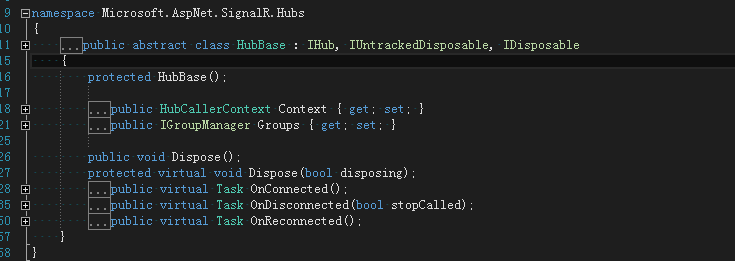
继续查看 BaseHub类:

可以看到,BaseHub类中还包含 上下文 Context Grounps组 连接 断开 再次连接 等操作,在进行相应的操作时,这些方法将会被触发
关键的来了,
SignalR是如何实现在客户端调用服务端方,在服务端调用客户端方法的呢? -------------代理

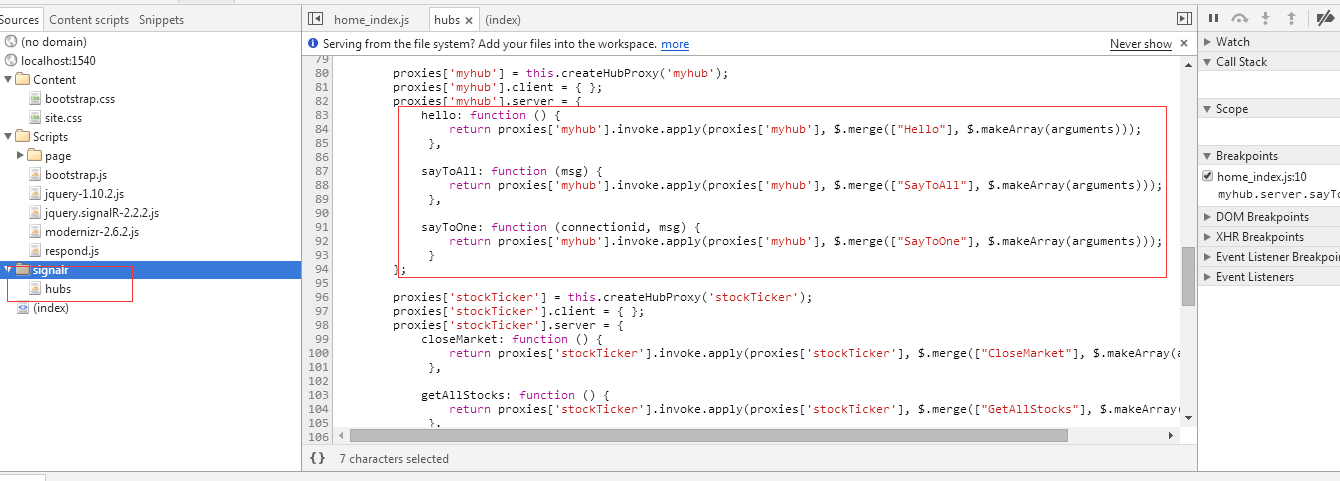
我们打开客户端页面,按F12查看,我们发现SignalR自动生成了一个js文件,文件名称hubs
在这个js文件中,我们可以看到他将我们在服务端定义的方法,通过代理的方式在客户端生成对应的方法,方法名和服务端的一样,首字母小写。
我们在服务端hub上通过指定的hubName特性指定的hub名称myhub 也出现在了这个js文件中
那么我们清楚了,signal在项目启动的时候,通过服务端的hub 在前台生成一个js,这个JS文件通过代理方式将hub中的方法在前台也生成一个对应的js方法,方法名称相同,只是自动生成的js方法,方法名小写
每个连接到hub服务器的客户端,在服务器中都会生成一个Guid作为其唯一标志,服务器的Hub中通过Clients来管理客户端。
初次写blog 不足之处,欢迎指正。。。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号