ES6 Promise 的链式调用
1.什么是Promise
Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息。
2、对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:
- pending: 初始状态,不是成功或失败状态,执行中的状态
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
3.Promise 创建
new Promise(function(resolve, reject){ //异步处理 执行完成后调用resolve 执行失败调用 reject
setTimeout(function(){
resolve(); //
},2000)
})
eg:
new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
}).then(function(r){
//这里执行的就是resolve方法
console.log('AAAAA')
})
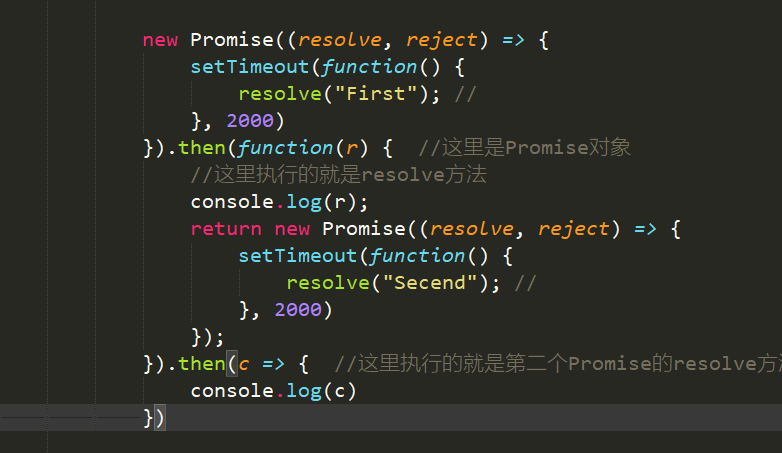
4.Promise 的链式调用
Promise 对象的then 函数 中可以继续返回Promise对象 这个对象可以继续执行then方法
eg:
new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
}).then(function(r){
//这里执行的就是resolve方法
console.log('AAAAA');
return new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
});
}).then((c,d)=>{
console.log('BBBBB')
})
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现