Vue基础之 动态组件
为什么会有动态组件>
vue 通过组件机制 实现的页面功能的模块化处理,通常情况下 我们在vue中使用组件 就是先定义组件 然后再需要的地方 插入组件即可
但是在某些情况下 需要根据不同的需求需要显示不同的组件内容
比如 tab 点击不同标签后显示不同内容
如果不使用动态组件情况下,我们需要通过 组件的显示与隐藏开实现该功能 这会造成资源的浪费
如何使用动态组件>
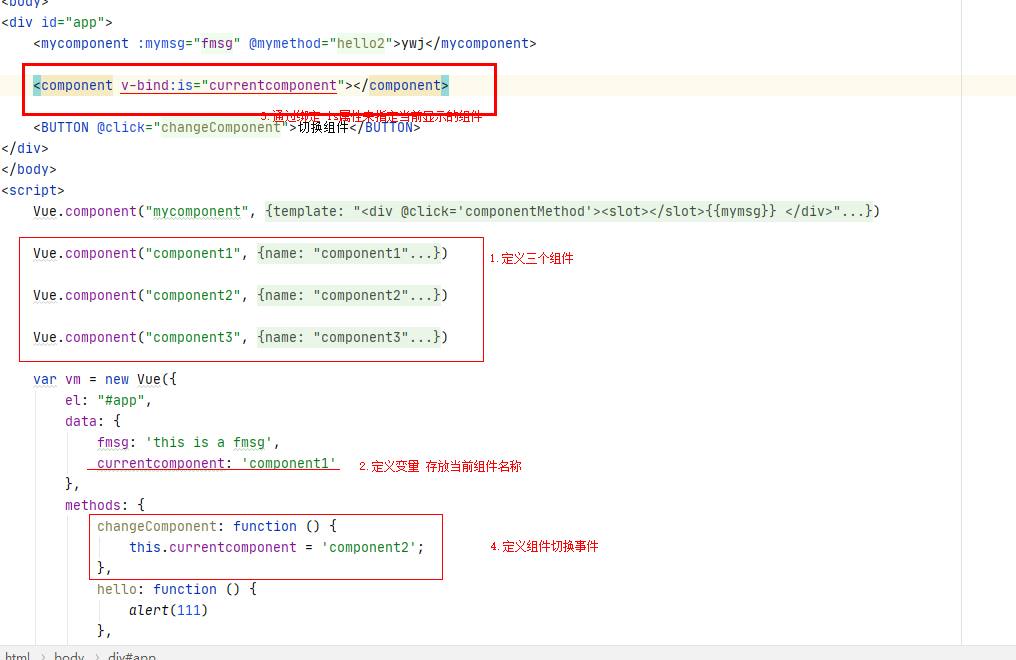
1.首先需要定义需要使用的组件
2.通过vue中的component 元素 实现组件切换, vue中组件之间的切换是通过 component 的is 属性来实现的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现