Vue基础之自定义组件
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
> 父页面向子组件传递数据

> 子组件向父页面传递数据 自定义事件

1. 父页面向子组件传递数据 父-->子 关键字: props
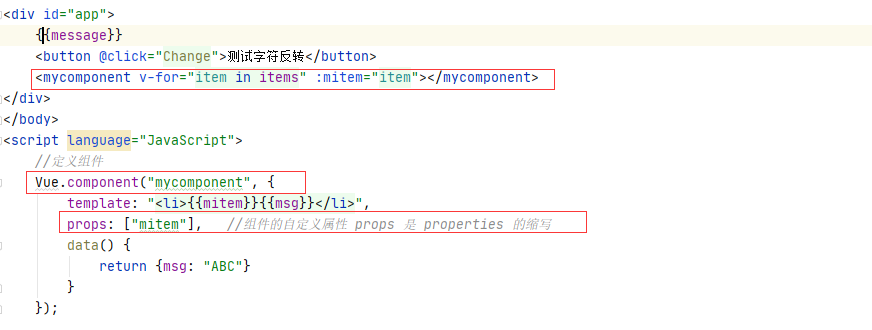
1).首先vue中自定义组件语法 Vue.component('组件名',{组件配置对象})
2).组件通过定义props 属性来与父页面的数据沟通,props 可以是一个数组,也可以是一个对象 Vue作者之所以使用props 是因为它所定义的 数组 将在组件控件上 作为 属性来呈现 props 是properties 的缩写
3).组件呈现时,使用props 中定义的数组作为属性名称 从父页面接收传递的数据 如上图所示
4).组件模板中的字符串插值可以接收到props 从父页面获取到的值 进行使用
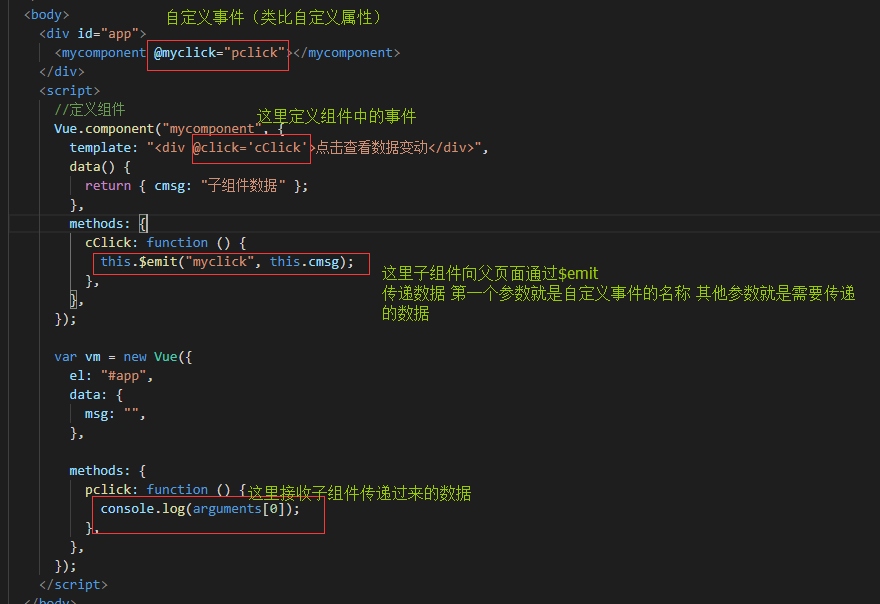
2. 子组件向父页面传递数据 子--->父 关键字: $emit
1). 自定义事件和自定义属性类似 都是通过在组件上进行绑定
2). 自定义属性 在子组件中通过props 进行数据接收 自定义事件子组件中通过$emit 发送数据 $emit 第一个参数就是自定义事件的事件名
3).自定义事件的子组件中需要定义 普通事件 来调用 $emit 发送数据给父页面
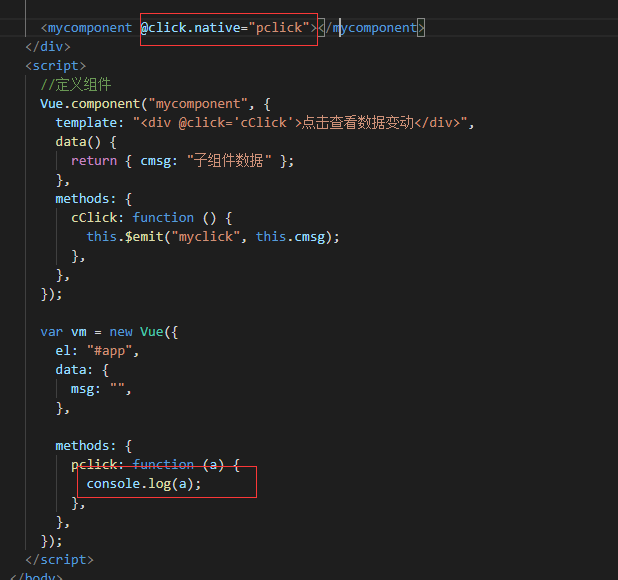
补充:

如上图所示 如果你想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现