Vue 基础篇---computed 和 watch
最近在看前端 Vue方面的基础知识,虽然前段时间也做了一些vue方面的小项目,但总觉得对vue掌握的不够 所以对vue基础知识需要注意的地方重新撸一遍,可能比较零碎,看到那块就写哪块吧
1.vue中的 计算属性 computed 和 监测 watch 的区别
1)vue 的computed 顾明思议就是对vue 中给定的变量通过一定的计算获取计算结果的一个属性,他本质还是一个属性,只不过这个属性的值不是在vue中定义的
它的值是根据其他属性计算出来的,他是有返回值的
2)vue 的 watch 监测
它是一个方法,不是一个属性 因此它没有返回值 知识观察其他属性的变化,并把变化记录下来
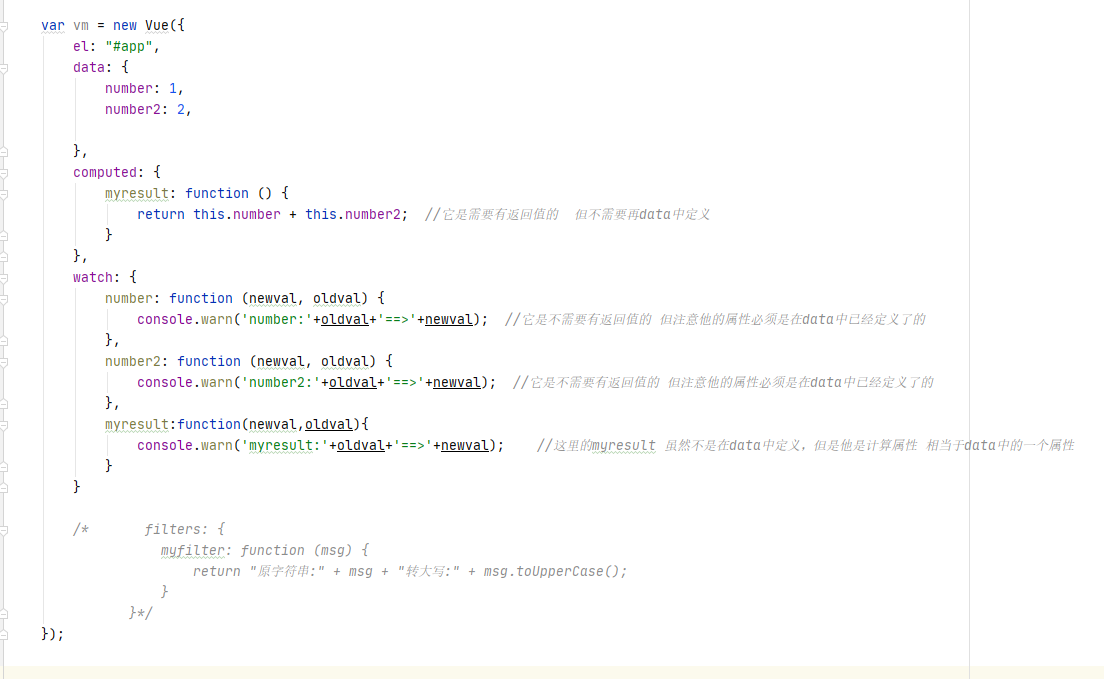
我们来看个例子:
var vm = new Vue({
el: "#app",
data: {
number: 1,
number2: 2,
},
computed: {
myresult: function () {
return this.number + this.number2; //它是需要有返回值的 但不需要再data中定义
}
},
watch: {
number: function (newval, oldval) {
console.warn('number:'+oldval+'==>'+newval); //它是不需要有返回值的 但注意他的属性必须是在data中已经定义了的
},
number2: function (newval, oldval) {
console.warn('number2:'+oldval+'==>'+newval); //它是不需要有返回值的 但注意他的属性必须是在data中已经定义了的
},
myresult:function(newval,oldval){
console.warn('myresult:'+oldval+'==>'+newval); //这里的myresult 虽然不是在data中定义,但是他是计算属性 相当于data中的一个属性
}
}
/* filters: {
myfilter: function (msg) {
return "原字符串:" + msg + "转大写:" + msg.toUpperCase();
}
}*/
});
从上面的例子中可以看到以下几点
1) computed 属性 和watch 监测都是对象 不是方法
他们的定义分别是 computed:{} 和 watch:{} 和 data 平级,他们都是根据所设置的属性的值变化而变化的
2)computed 中的属性 在 data 中是不存在的 在computed定义的属性 相当于在data中定义的属性
3)computed 的属性返回值 是需要根据 data 中定义的属性值来确定的 他是有返回值的 用的时候 和普通属性一样
4)watch 是用来监测属性变化的 可以监测 普通属性也可以监测 计算属性
5)watch 没有返回值,只是在监测的属性发生改变时候会被自动调用
我们来看下他们分别用在什么地方
1)computed 属性 用处和普通属性一样,只不过他的值是其他属性计算出来的
2)watch 监测 注重的是关注其他属性的变化,当一个普通属性或计算属性发生变化时,它会记录下他们的变化

再唠叨几句:
大家最后一张图也看到了,Vue的过滤器 filters 有没有和computed 很像 ,它应该就是一个特殊的计算属性



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现