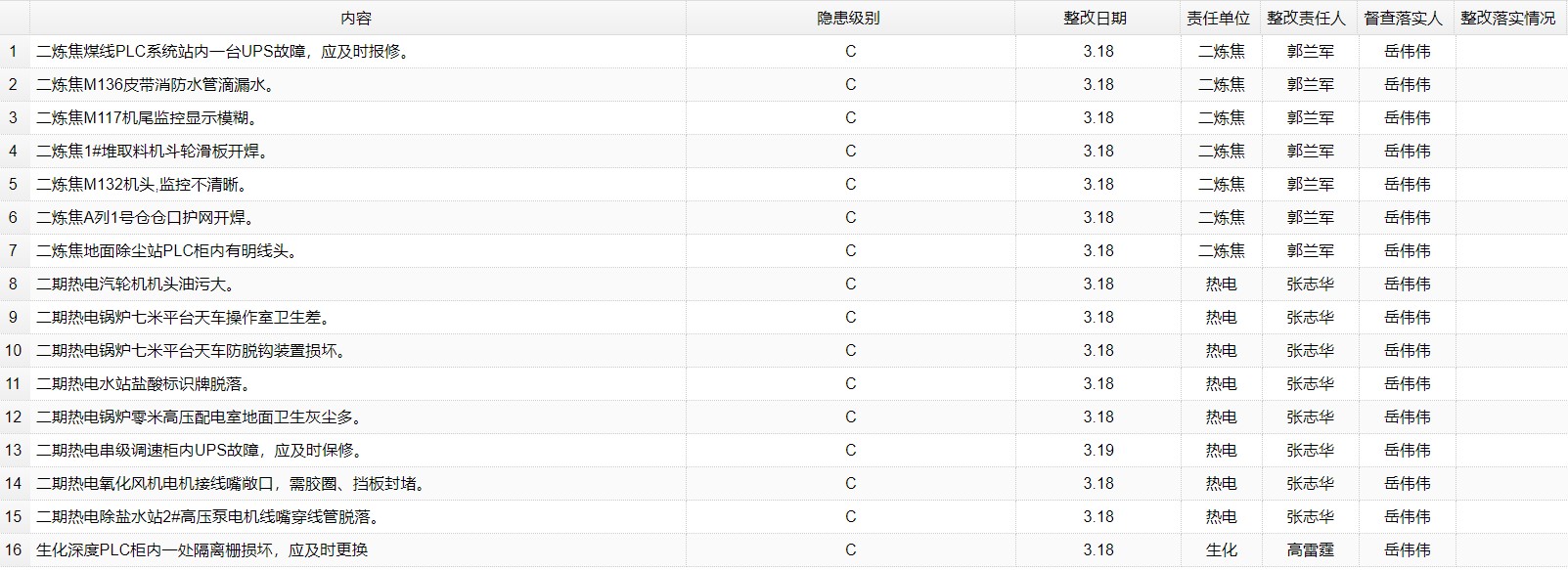
在DataGrid中设置列宽为百分比一般是没有问题的
columns: [[{
title: '内容',
field: '__EMPTY',
width: '40%'
}, {
title: '隐患级别',
field: '__EMPTY_1',
align: "center",
width: '10%'
}, {
title: '整改日期',
field: '__EMPTY_2',
align: "center",
width: '20%'
}, {
title: '责任单位',
field: '__EMPTY_3',
align: '10%'
}, {
title: '整改责任人',
field: '__EMPTY_4',
align: '10%'
}, {
title: '督查落实人',
field: '__EMPTY_5',
align: '10%'
}, {
title: '整改落实情况',
field: '10%'
}]]
但在一些版本的JQuery EasyUI下设置列宽时使用百分比,并没有效果,反而会出现表头和内容错位

但是我们又不想讲列宽设置为固定值,而是使用百分比占满整个屏幕
这时候可以将column的width设置为一个可变化的值,和百分比的效果是一样的
function fixWidth(percent) { return document.documentElement.clientWidth * percent; }
columns: [[{
title: '内容',
field: '__EMPTY',
width: fixWidth(0.4)
}, {
title: '隐患级别',
field: '__EMPTY_1',
align: "center",
width: fixWidth(0.2)
}, {
title: '整改日期',
field: '__EMPTY_2',
align: "center",
width: fixWidth(0.1)
}, {
title: '责任单位',
field: '__EMPTY_3',
align: "center",
width: fixWidth(0.1)
}, {
title: '整改责任人',
field: '__EMPTY_4',
align: "center",
width: fixWidth(0.1)
}, {
title: '督查落实人',
field: '__EMPTY_5',
align: "center",
width: fixWidth(0.1)
}, {
title: '整改落实情况',
field: '__EMPTY_6',
width: fixWidth(0.1)
}]]