最近项目中遇到一个地图显示的问题
从数据库查询到一个数据集,其中每条数据都包含自己的地理位置信息(经度、纬度、省、市),需要在地图上显示这些数据的分布,并高亮显示
省市字段的值并不规范,可能由于填写并不正确而找不到经纬度
于是我打算通过表中的经纬度逆向解析省市名称,再描绘省市的边框,填充颜色从而达到高亮显示的效果
这里我图方便直接用省市名称了,如果你想通过经纬度获取省市名称,只需调用下面的连接即可
http://api.map.baidu.com/geocoder/v2/?ak=你的ak值&callback=renderReverse&location=36.131234,114.297000&output=json&pois=1
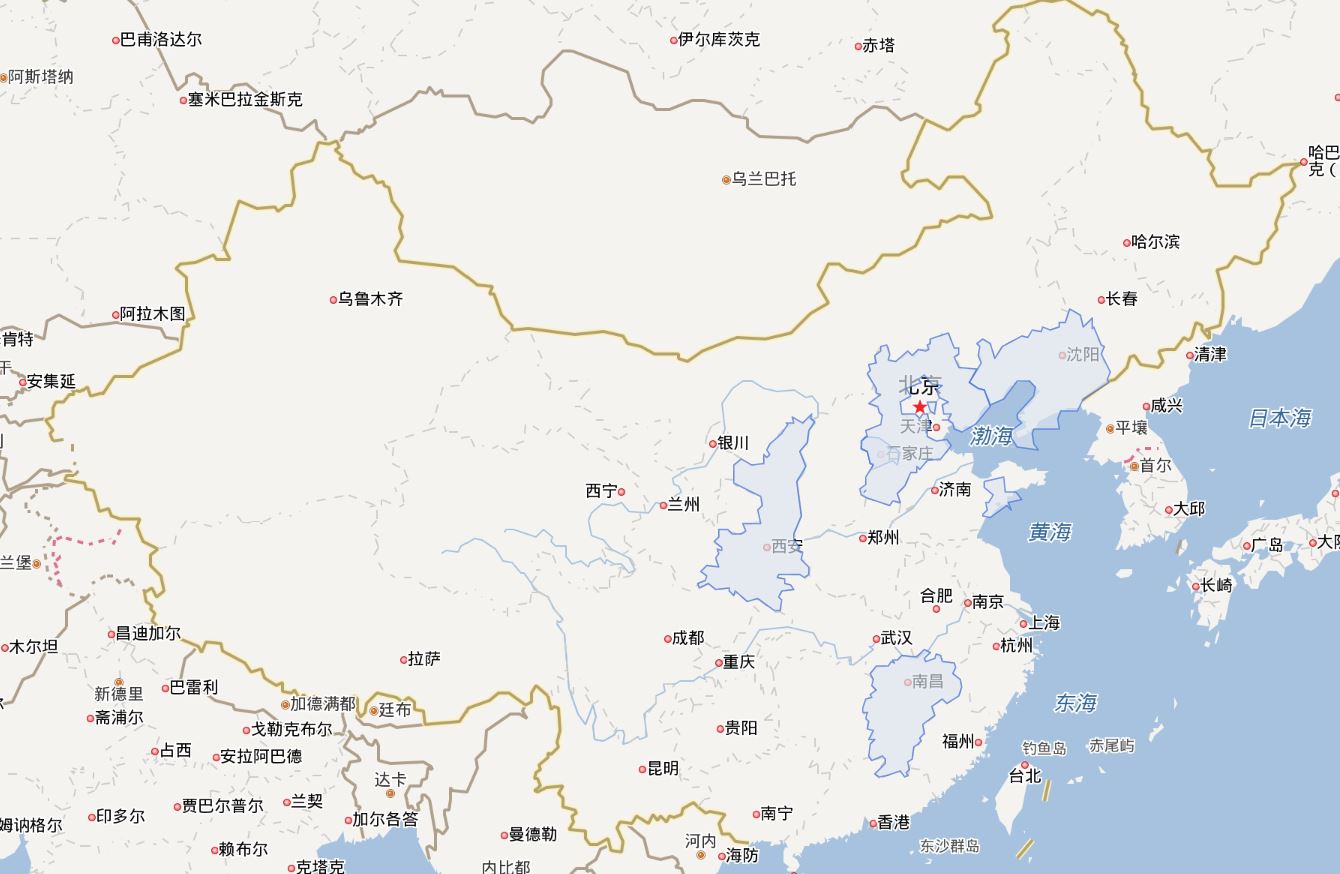
先看运行效果
请注意我把演示代码传到了github上,由于github是基于https协议的,不允许引用http的脚本
所以应该把百度地图api连接改为如下格式,参数加一个s=1
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的ak值&s=1"></script>
jquery也改为CDN的标准连接
<script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script>
下面是代码
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title></title> 8 <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak值"></script> 10 <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script> 11 12 <style type="text/css"> 13 html, body { 14 margin: 0px; 15 padding: 0px; 16 } 17 #container { 18 height: 600px; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="container"></div> 25 26 27 <script type='text/javascript'> 28 //需引用api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js 29 var map = new BMap.Map("container",{ minZoom : 5,maxZoom:20 }); // 创建地图实例 30 //设置个性化样式 31 map.setMapStyle({ 32 styleJson: [{ 33 "featureType": "road", 34 "elementType": "all", 35 "stylers": { 36 "color": "#ffffff", 37 "visibility": "off" 38 } 39 }] 40 }); 41 42 map.enableScrollWheelZoom(); 43 map.enableDragging(); 44 map.disableDoubleClickZoom(); 45 46 var blist = []; 47 var districtLoading = 0; 48 49 /* 50 =====获取行政区域边界===== 51 */ 52 function getBoundary() { 53 addDistrict("辽宁省"); 54 addDistrict("河北省"); 55 addDistrict("陕西省"); 56 addDistrict("江西省"); 57 addDistrict("石家庄"); 58 addDistrict("青岛"); 59 } 60 61 /* 62 =====添加行政区域===== 63 */ 64 function addDistrict(districtName) { 65 //使用计数器来控制加载过程 66 districtLoading++; 67 var bdary = new BMap.Boundary(); 68 bdary.get(districtName, function (rs) { //获取行政区域 69 var count = rs.boundaries.length; //行政区域的点有多少个 70 for (var i = 0; i < count; i++) { 71 blist.push({ points: rs.boundaries[i], name: districtName }); 72 }; 73 //加载完成区域点后计数器-1 74 districtLoading--; 75 if (districtLoading == 0) { 76 //全加载完成后画端点 77 drawBoundary(); 78 } 79 }); 80 } 81 82 /* 83 =====点击行政区域事件===== 84 */ 85 function click(evt) { 86 alert(evt.target.name); 87 } 88 /* 89 =====绘制边界===== 90 */ 91 function drawBoundary() { 92 //包含所有区域的点数组 93 var pointArray = []; 94 //循环添加各闭合区域 95 for (var i = 0; i < blist.length; i++) { 96 //添加多边形层并显示 97 var ply = new BMap.Polygon(blist[i].points, { 98 strokeWeight: 1, //边框宽度 99 trokeColor: "#014F99", //边框颜色 100 fillColor: " #DDE4F0" //填充颜色 101 }); //建立多边形覆盖物 102 ply.name = blist[i].name; 103 ply.addEventListener("click", click); 104 map.addOverlay(ply); 105 106 //将点增加到视野范围内 107 var path = ply.getPath(); 108 pointArray = pointArray.concat(path); 109 } 110 111 //限定显示区域(只显示特定区域,鼠标拖动松开后自动回到显示范围内),需要引用api库 112 // var boundply = new BMap.Polygon(pointArray); 113 // BMapLib.AreaRestriction.setBounds(map, boundply.getBounds()); 114 map.setViewport(pointArray); //调整视野 115 } 116 117 setTimeout(function () { 118 getBoundary(); 119 }, 100); 120 </script> 121 </body> 122 </html>
运行效果如下








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构