以前一直用百度的UEditor。这次客户提了一个需求要在编辑器中插入Flash动画,但是不知道怎么用UEditor实现,于是选用了KindEditor。
更重要的一点是,客户的网站使用Framework2.0,但是UEditor只支持4.0或更高的版本(旧版本很难找到了)。
下面讲一下使用KindEditor的步骤
1、首先到官方网站下载最新版的UEditor
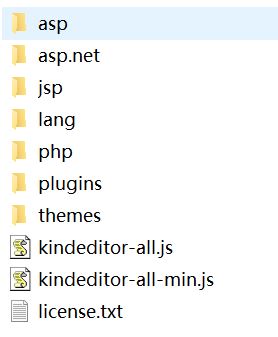
下载完成后解压,目录结构如下

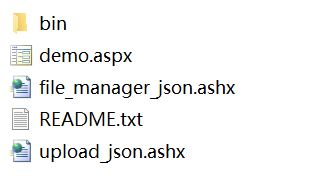
可以看到,EEditor支持各种后端语言进行开发,由于我们使用的是ASP.NET,所以打开ASP.NET文件夹。

这里有两个很重要的文件file_manager_json.ashx和upload_json.ashx,他们用来负责处理客户端的文件上传请求。bin目录中有个LitJSON.dll类库,用来对对象进行序列化和反序列化操作。
2、将UEditor引用到项目中
<link href="/Js/KindEditor/themes/default/default.css" rel="stylesheet" charset="utf-8" type="text/css" /> <script src="/Js/KindEditor/kindeditor-all.js" charset="utf-8" type="text/javascript"></script> <script src="/Js/KindEditor/lang/zh-CN.js" charset="utf-8" type="text/javascript"></script>
3、初始化UEditor
首先要做一些准备工作,在html代码中添加一个textarea用来当UEditor的容器。
<div class="divcontent">
<textarea id="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;" runat="server"></textarea>
</div> <div class="divfooter"> <input type="button" id="canceldoc" value="取消编辑" class="btnop" /> <input type="button" id="savedoc" value="保存文档" class="btnop"/> </div>
所有的默认配置都在kindeditor-all.js文件中,如果你要对它们进行修改,可以在初始化时进行设置。
KindEditor.ready( function (K) { editor = K.create('#content1', { //上传处理程序的路径 uploadJson: '/js/KindEditor/asp.net/upload_json.ashx', imageSizeLimit: '10MB', //批量上传图片单张最大容量 imageUploadLimit : 30, //批量上传图片同时上传最多个数 //文件管理处理程序的路径 fileManagerJson: '/js/KindEditor/asp.net/file_manager_json.ashx', allowFileManager: true, //要取值设置这里 这个函数就是同步KindEditor的值到textarea文本框 afterCreate: function () { var self = this; K.ctrl(document, 13, function () { self.sync(); K('form[name=example]')[0].submit(); }); K.ctrl(self.edit.doc, 13, function () { self.sync(); K('form[name=example]')[0].submit(); }); }, //上传后执行的回调函数,获取上传图片的路径 afterUpload: function (data) { alert(data); }, //同时设置这里 afterBlur: function () { this.sync(); }, width: '1000px;', height: '500px;', //编辑工具栏 items: [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak', 'anchor', 'link', 'unlink', '|', 'about' ] }); });
4、设置和获取KindEditor的数据
关于设置和获取可以参考官方给出的示例
下面是我在项目中用到的代码
$("#savedoc").click(function () {
if (confirm("是否要保存文档?")) {
if ($("#txttitle").val() == "") { alert("文档标题不能为空!"); return false; }
if (editor.html() == "") { alert("文档内容不能为空!"); return false; }var articleid = params.articleid;
$.post("../AjaxServer/ChannelServ.ashx", { method: "commitarticle",
content: editor.html(),
title: $("#txttitle").val(),
articleid: articleid }, function (data) {
if (data != "") {
alert("保存成功!");
location.href = 'articlelist.aspx?articleid=" + data;
} else {
alert("保存失败!");
}
});
}
});
$.get("../AjaxServer/ChannelServ.ashx", { method: "getarticlebyid", articleid: params.articleid }, function (data) {
var json = $.parseJSON(data);
if ($.parseHTML(json.Table[0].Content)[0].data) {
$("#txttitle").val(json.Table[0].Title);
editor.html($.parseHTML(json.Table[0].Content)[0].data);
} else {
$("#txttitle").val(json.Table[0].Title);
editor.html(json.Table[0].Content);
}
});
还有一点在开发时遇到的问题记录一下,在上传文件时会提示上传目录不存在的错误。打开upload_json.ashx查看后台代码发现没有设置好上传路径
//文件保存目录路径 String savePath = "../attached/"; //文件保存目录URL String saveUrl = aspxUrl + "../attached/";
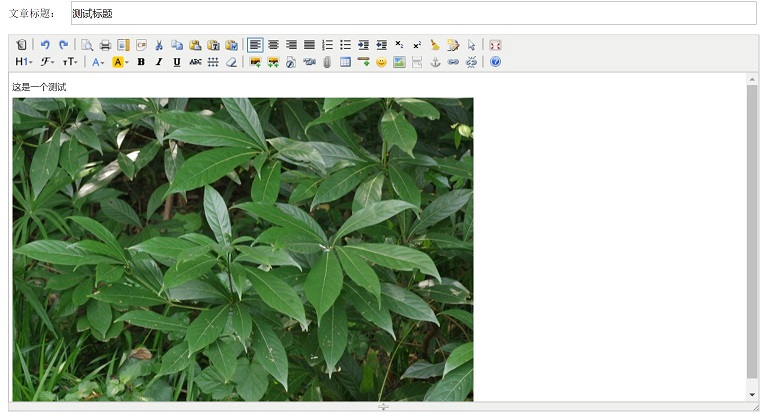
最后让我们看一下KindEditor的效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构