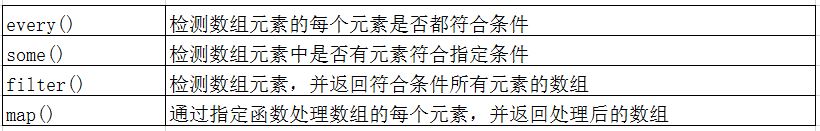
JavaScript ES5标准中新增了一些Array方法,如every()、some()、filter()、map()。它们的出现使我们能够更加便利地操作数组,但对IE9以下浏览器的兼容性比较差。下面来看一下它们的用法。

//数组中的元素全部满足指定条件返回true //运行结果为false var checknum = [15,3,2,6,7,1,9,10]; var checkresult = checknum.every(function(item,index,array){ return item > 1 ; }); alert(checkresult);
//数组中的元素部分满足指定条件返回true //运行结果为false var checknum = [15,3,2,6,7,1,9,10]; var checkresult = checknum.some(function(item,index,array){ return item > 15; }); alert(checkresult);
//把符合条件的项目组成一个新的数组 var checknum = [15,3,2,6,7,1,9,10]; var checkresult = checknum.filter(function(item,index,array){ return item > 3; }); checkresult.forEach(function(value, index, array){ console.log(value); })
//对数组元素进行运算并将运算结果 var checknum = [15,3,2,6,7,1,9,10]; var checkresult = checknum.map(function(value, index, array){ return '新值:' + parseInt(value + 1); }); checkresult.forEach(function(value, index, array){ console.log(value); })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构