Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
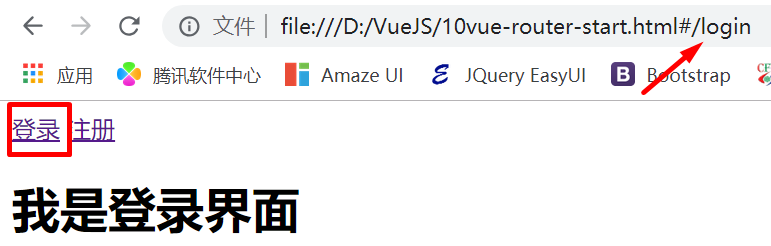
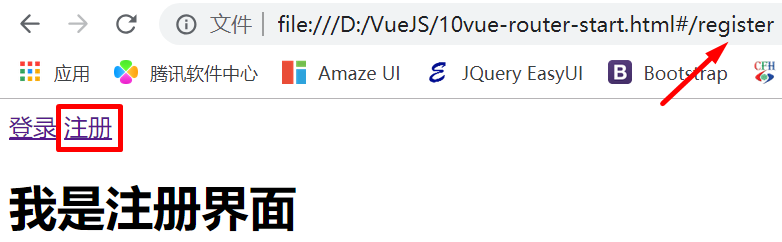
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.bootcss.com/vue/2.5.22/vue.min.js"></script> <!--1、引入vue-router(核心插件)--> <script src="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js"></script> </head> <body> <div id="app"></div> <script type="text/javascript"> let Login = { template:`<div> <h1>我是登录界面</h1> </div>` } let Register = { template: `<div> <h1>我是注册界面</h1> </div>` } //2、安装插件 =>? Vue.use(VueRouter); //3、创建路由对象 let router = new VueRouter({ //4、配置路由对象 routes:[{ path:"/login", component:Login },{ path:"/register", component:Register }] }) //5、将配置好的路由对象关联到vue实例中 let App = { template:` <div> <!--vue内置组件--> <router-link to="/login">登录</router-link> <router-link to="/register">注册</router-link> <router-view></router-view> </div>` } new Vue({ el:"#app", template:`<app/>`, components:{ app:App }, router:router }) </script> </body> </html>
执行效果


具体使用请参考




