前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑
对于前端开发的园友来说有可能IDE工具有很多,层次不穷,还有每个人的喜好及习惯也不一样,因为我是一名后端开发的.Net程序员,但是大家都知道,现在都提倡什么全栈工程师,所以也得会点前端开发,所以我对于前端来说可能是个菜鸟,大神绕过,勿喷!我刚接触程序,开发网站时主要用Dreamweaver,后来也用过WebStorm和Sublime2,不过在学习Bootstrap3的时候偶然的机会接触到Brackets就个人比较喜欢他,就不想用别的IDE了,我这里不做这些工具的比较,说哪一个更好,我觉得各有所爱吧,只要自己用着顺手即可;
Brackets 介绍
Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。
Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和他有可能跟别的通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生,所以专注,还有一个我比较喜欢的地方他虽然没有很多花哨的功能,但是它在Github上有很多插件,你可以拿过来直接用即可,可以让你的Brackets很强大,能屈能伸;
Brackets 下载地址:
官网: https://github.com/adobe/brackets/releases/download/release-1.10/Brackets.Release.1.10.msi
百度网盘:http://pan.baidu.com/s/1min5dOk
Brackets安装:一路下一步即可;
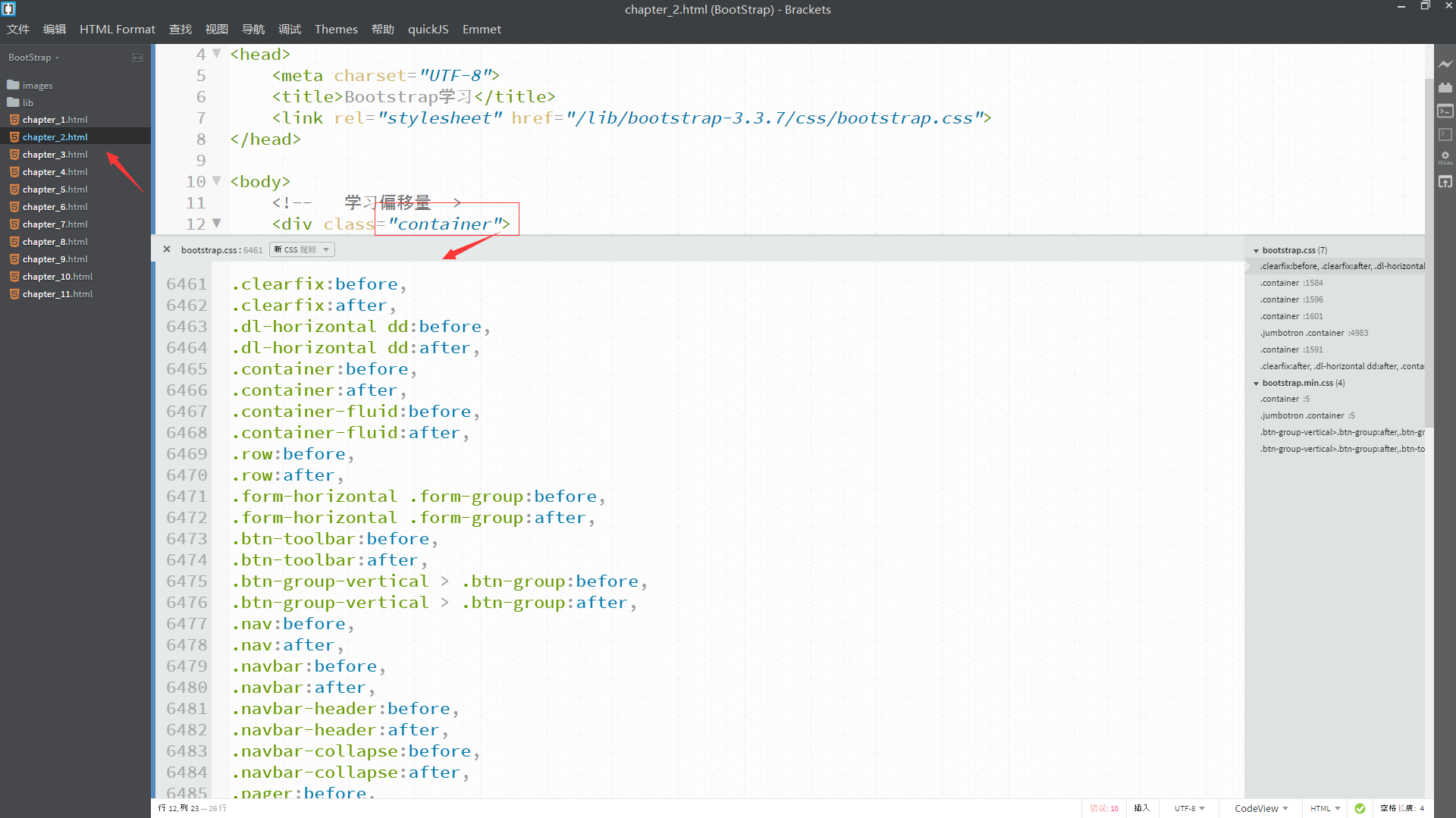
Brackets工具界面:

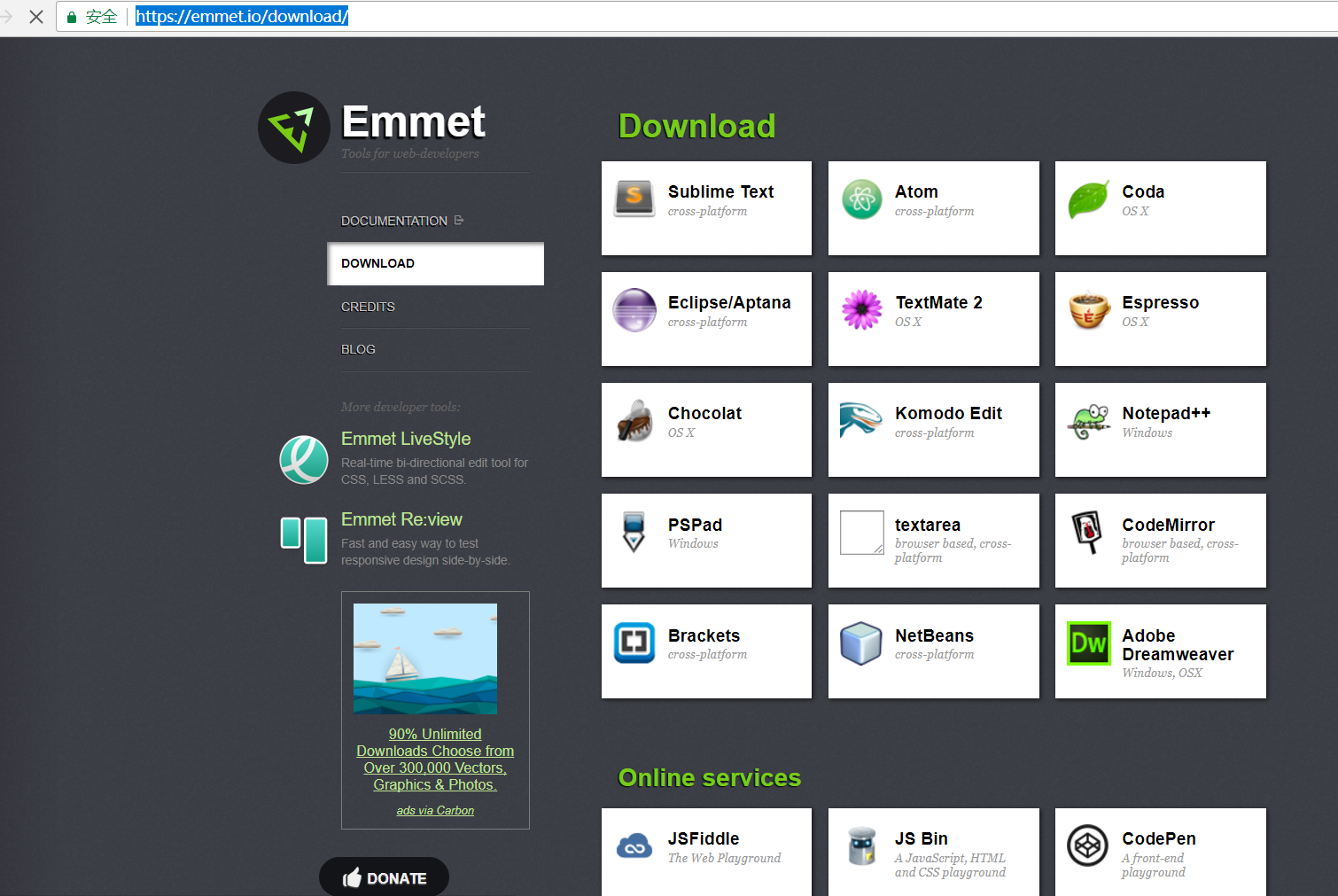
上面图只是简单展示了一下行内快速编辑功能,就是比如在当前页面引用的js或者css等代码,在当前行上ctrl+e即可在当前行下面把相关代码调出来,直接修改,不用去在引用页面去修改,这个我觉得太方便了;还有很多换肤、不用刷新浏览器既可以做到实时预览等很多功能,各位可以自己去玩一玩!我上面我提到他可以支持很多插件,其中我今天重点提到的时Emmet插件,有可能很多朋友都用过,或许在别的IDE里使用过,Bracket和Emmet配合写前端更顺手了;Emmet下载地址:https://emmet.io/download/;

上图可以看出他支持的IDE很多,使用别IDE的朋友可以试试,这个会让你开发前端很方便;
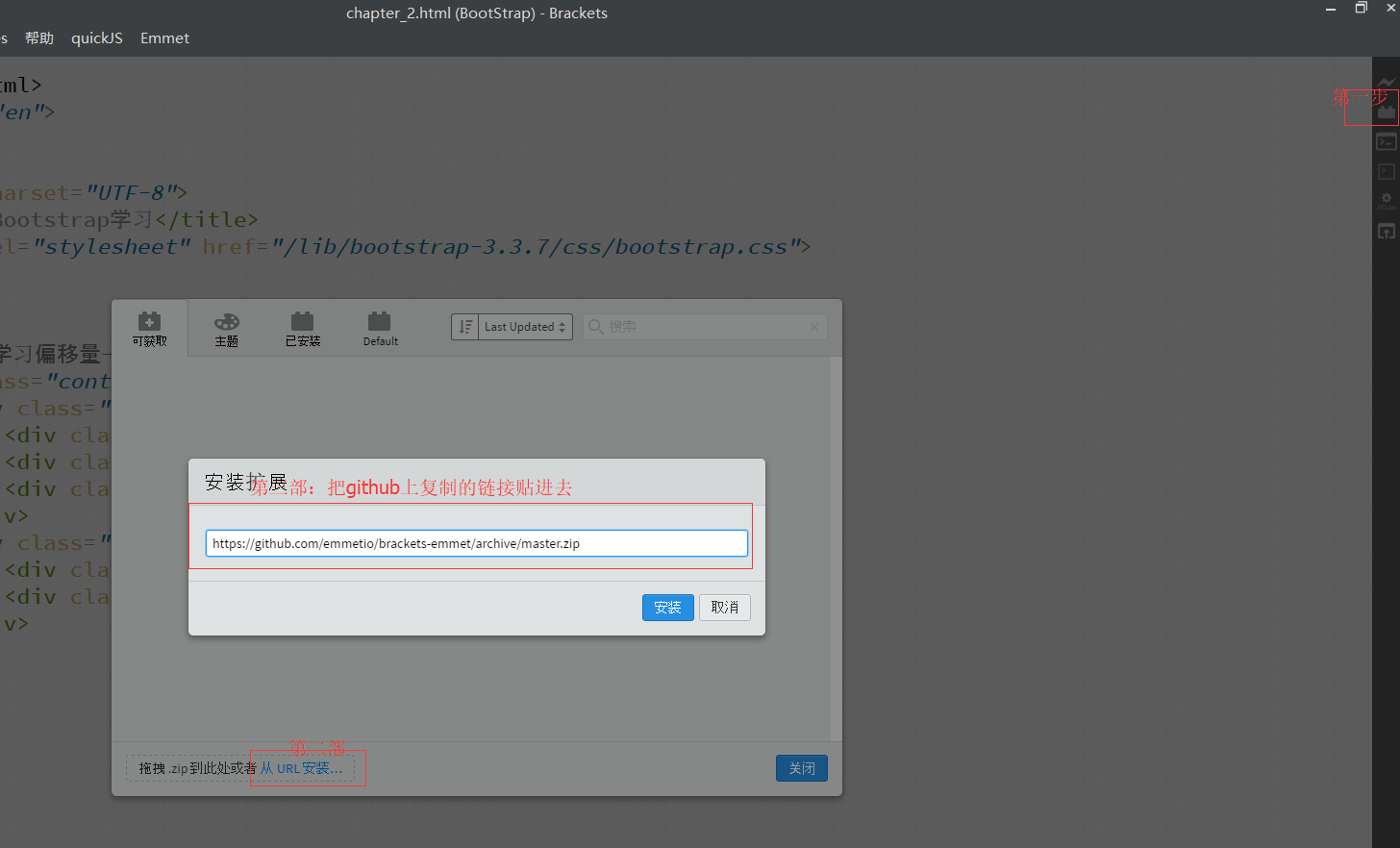
bruckets安装Emmet插件:
安装过程很简单,有三种方法:第一种为从github上把下载链接复制上粘贴到brucket插件里;

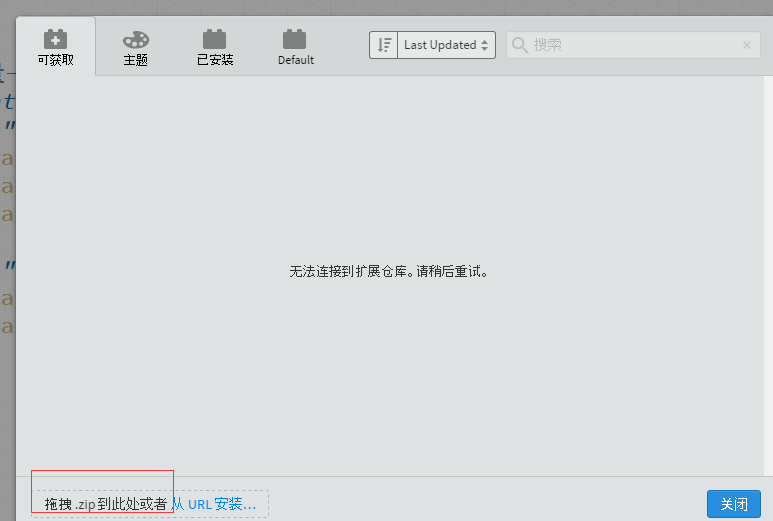
第二种方法:从github上下载zip压缩包,直接拖到相应位置即可

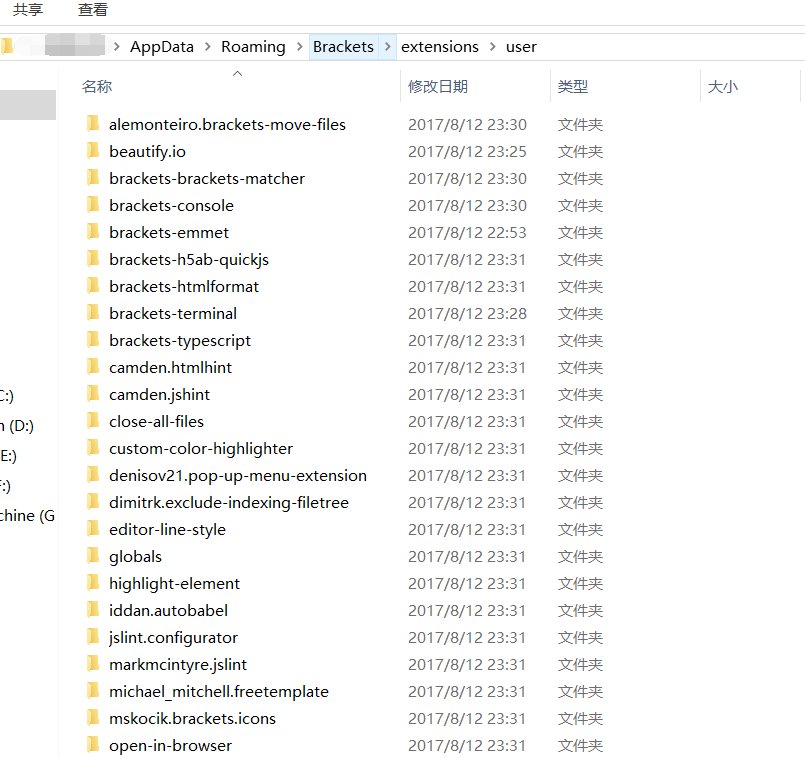
第三种方法为:直接找到插件安装目录(帮助->显示扩展目录->user)把下载的压缩包放进去就可以,下面图是我安装的插件目录,从图上可以看出我安装了Brucket-Emmet;


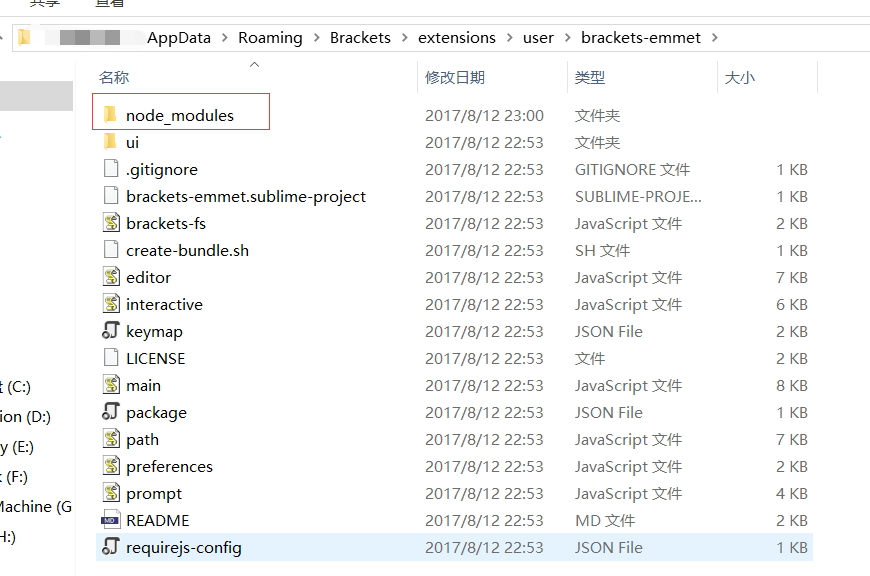
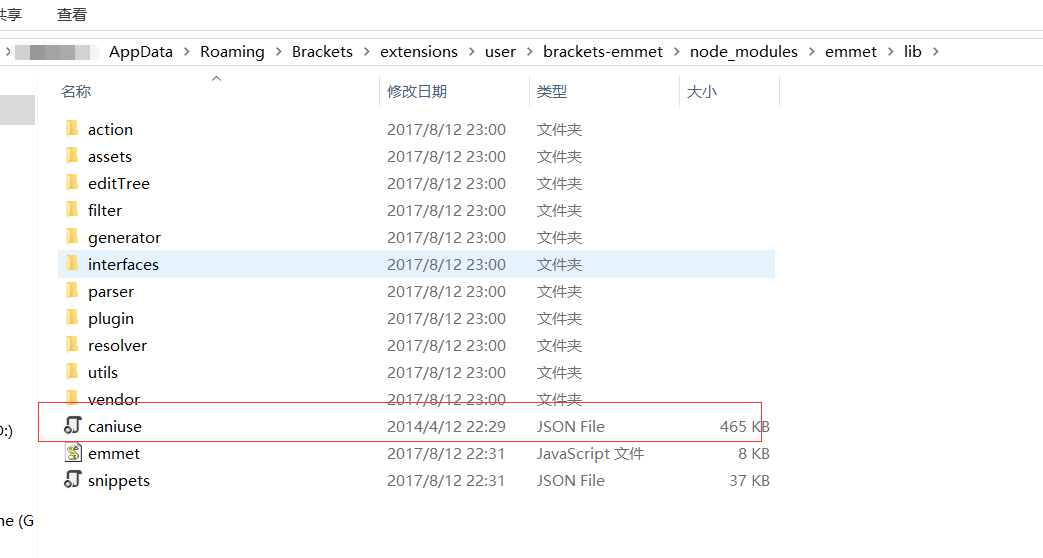
第二部查看该node_modules下的emmet下的lib文件夹中是否缺少配置json文件;

这两步配置好以后就能正常使用了,我这里为了不让园友走弯路,我把相关的插件及配置后的文件都分享到我的百度网盘中,大家直接放到你的插件按目录下即可;
插件下载地址:http://pan.baidu.com/s/1c2gZL0O
希望能帮助到各位园友,今天就这样吧;




