Object.defineProperty方法(详解)
Object.defineProperty方法(详解)
一、Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性,并返回此对象。
二、Object.defineproperty()方法需要传递3个参数
Object.defineproperty(obj, prop, desc )
参数1:obj 属性所在的对象
参数2:prop 属性名
参数3:desc 全称descriptor,描述符 一般是一个对象
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除,但是通过Object.defineProperty()定义属性,通过描述符的设置可以进行更精准的控制对象属性
1 2 3 4 | value:"苏有朋", // 包含这个属性的数据值。默认值为undefinedenumerable:true, //控制属性是否可以枚举,能否通过(for ...in, Object.keys方法)循环访问属性,默认值为falsewritable:true, //控制属性是否可以被修改,默认值是falseconfigurable:true //控制能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值为false。 |
1 2 3 4 | Object.prototypeObject.create(null)__proto__null |
1 2 3 4 5 6 7 8 9 | // 使用 __proto__var obj = {};var descriptor = Object.create(null); // 没有继承的属性// 默认没有 enumerable,没有 configurable,没有 writableObject.defineProperty(person,'name',{ value:"苏有朋", // 包含这个属性的数据值。默认值为undefined enumerable:true, //控制属性是否可以枚举,能否通过for in循环访问属性,默认值为false writable:true, //控制属性是否可以被修改,默认值是false configurable:true //控制能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值为false。}) |
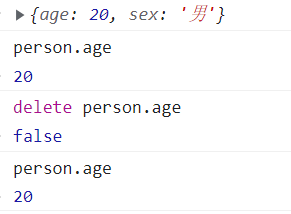
三、设置好configurable 这个属性,delete就不能把name属性给删除掉了。例:
1 2 3 4 5 6 7 8 9 | let name = "苏有朋"let person = { age:20, sex:'男',}Object.defineProperty(person,'age',{ configurable:false //控制属性是否可以被删除,默认值是false}) |

四、通过给enumerable设置为false,这样对象就不能通过迭代器遍历出age这个属性的值了。
1 2 3 4 5 6 7 | Object.defineProperty(person,'age',{ enumerable:false})for(var i in person){ console.log(person[i]);} |
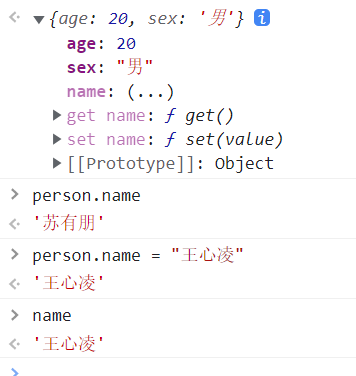
五、最重要的两个属性 set和get(即存取器描述:定义属性如何被存取),这两个属性是做什么用的呢?
注意:当使用了getter或setter方法,不允许使用writable和value这两个属性(如果使用,会直接报错滴)
get 是获取值的时候的方法,类型为 function ,获取值的时候会被调用,不设置时为 undefined
set 是设置值的时候的方法,类型为 function ,设置值的时候会被调用,undefined
get或set不是必须成对出现,任写其一就可以。案例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | let name = "苏有朋" let person = { age:20, sex:'男', } Object.defineProperty(person,'name',{//value:"苏有朋", // 包含这个属性的数据值。默认值为undefined//enumerable:true, //控制属性是否可以枚举,能否通过for in循环访问属性,默认值为false//writable:true, //控制属性是否可以被修改,默认值是false//configurable:true //控制能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值为false。 //当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get(){ console.log('有人读取age属性了') return name }, //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value){ console.log('有人修改了age属性,且值是',value) name = value } console.log(person) } |

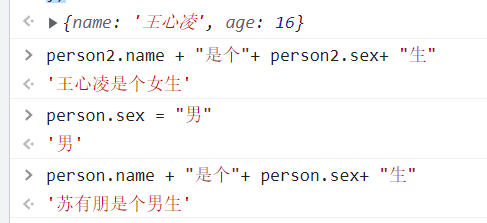
六、如何自定义多个属性?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | let person = { name:"苏有朋"}let person2 = {};Object.defineProperties(person2,{ name:{ writable:false, value:"王心凌" }, age : { writable:true, value : 16, }, sex:{ get(){ return '女'; }, set(value){ person.sex = value } }}) |

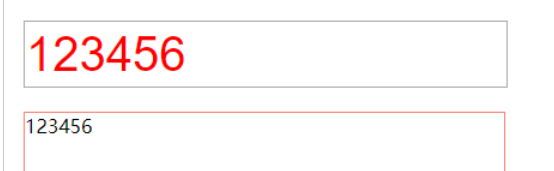
七、模拟Vue中v-module数据双向绑定的原理:(下面案例为了方便,摘取他人代码片段)
对象属性 访问器属性中的 getter 函数和 setter 函数实现的数据劫持,但只对数据进行了检测,具体还要结合发布-订阅模式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <style> #myInput { width: 400px; height: 50px; font-size: 40px; color: red; } #contain { margin-top: 20px; width: 400px; height: 200px; border: 1px solid salmon; } </style> </head> <body> <input id="myInput" type="text" /> <div id="contain"></div> <script> var text; window.data = {}; var oIn = document.getElementById("myInput"); var oDiv = document.getElementById("contain"); oIn.addEventListener("input", function (e) { text = e.target.value; console.log(text); window.data.value = text; }); Object.defineProperty(window.data, "value", { get() { return ""; }, set(v) { oDiv.innerHTML = v; }, }); </script> </body></html> |
效果图为:

有不懂的请加qq群学习讨论:854184700






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现