vue-cli2.x与vue-cli3.x的搭建
vue-cli2.x与vue-cli3.x的搭建
搭建前提条件
一、node环境(这里不详细介绍)
二、安装webpack
运行npm install webpack -g
三、安装vue-cli 2.x
npm install vue-cli -g
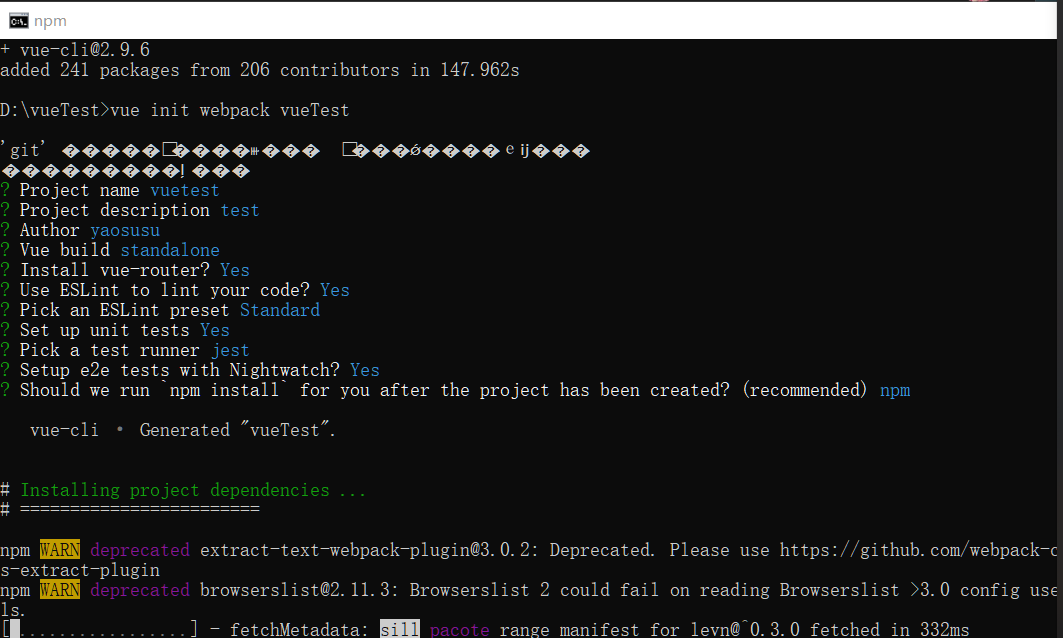
创建项目:vue init webpack 项目名(不要取中文名)

可以直接回车就行。
 看一下文件,里面已经搭建好了。 vue -V ( V 要大写) 可以查看版本
看一下文件,里面已经搭建好了。 vue -V ( V 要大写) 可以查看版本
四、安装vue-cli 3.x
npm install @vue-cli -g
创建项目:vue create 项目名(不要取中文名)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现