vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop)
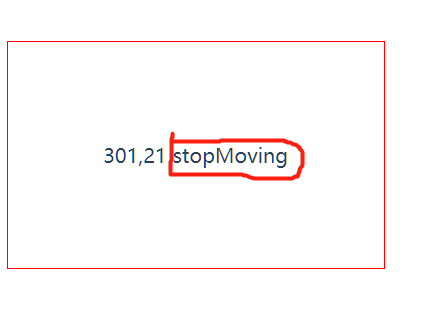
stop修饰符 效果如下:

当你鼠标在这个div里的时候,x与y的值;会随着鼠标的变化而变化。但是当鼠标放在stopMoving的时候,x与y的值是不会变化的;因为采用了阻止冒泡事件;或者也可以采用我注释了的那个方法。代码如下:
1 <template>
2 <div id="app">
3 <div class="stopMoving" v-on:mousemove="upadataXY">
4 {{x}},{{y}}
5 <!-- <span v-on:mousemove="stopMoving">
6 stopMoving
7 <span/>-->
8
9 <!-- 採用阻止冒泡事件的方法 -->
10 <span v-on:mousemove.stop>stopMoving</span>
11 </div>
12 </div>
13 </template>
14
15 <script>
16 export default {
17 name: "app",
18 data() {
19 return {
20 age: 30,
21 x: 0,
22 y: 0
23 };
24 },
25 methods: {
26 upadataXY: function(event) {
27 console.log(event);
28 this.x = event.offsetX;
29 this.y = event.offsetY;
30 },
31 stopMoving: function(event) {
32 event.stopPorpagation();
33 }
34 }
35 };
36 </script>
37
38 <style>
39 #app {
40 text-align: center;
41 color: #2c3e50;
42 margin-top: 60px;
43 }
44
45 .stopMoving {
46 width: 300px;
47 height: 100px;
48 border: 1px solid red;
49 text-align: center;
50 padding-top:80px;
51 }
52 </style>
prevent修饰符 效果如下:

这是一个a链接,默认的请款下会跳转页面;但是当你采用prevent的时候,页面弹出一个框之后,就不会再跳转页面。
代码如下:
1 <!-- 采用prevent阻止默认的跳转事件 --> 2 <a v-on:click.prevent="alert()" href="https://www.baidu.com">the new Page</a> 3 4 5 // 在methods里面写入这个方法 6 alert:function(){ 7 alert('啥?你说素素很美?'); 8 }
可以把.prevent去掉看看效果
有疑问,请加qq学习群:910316886








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现