vue实现轮播效果
vue实现轮播效果
效果如下:(不好意思,图有点大;)
功能:点击左侧图片,右侧出现相应的图片;同时左侧边框变颜色。
代码如下:(也可以直接下载文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>test</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 左侧img图片 -->
<div class="leftlList ">
<div v-for="(leftImg,index) in leftImgs" :key = "index">
<label :key="index + 'A'">{{ index + 1 }}</label>
<div @click="clickImg(index)" :key="index + 'B'" class="img" :class="[leftIndex == index?'listImgActived': '']">
<img :src="leftImg.url">
<!-- 11111 -->
</div>
</div>
</div>
<!-- 分割线 -->
<div class="string"></div>
<!-- 中间展示的图片 -->
<div class="centerImg" v-for="(leftImg,index) in leftImgs" :key="index + 'C'">
<img :src="leftImg.url" v-show="index == leftIndex">
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
leftIndex: 0,
leftImgs: [{
url: 'src/assets/a.jpg'
},
{
url: 'src/assets/b.jpg'
},
{
url: 'src/assets/c.jpg'
},
{
url: 'src/assets/d.jpg'
}
]
},
methods: {
clickImg(index) {
this.leftIndex = index;
}
}
});
</script>
<style>
body {
padding: 0;
margin: 0
}
#app {
position: absolute;
background-color: black;
width: 100%;
height: 100%;
}
.leftlList {
color: white;
position: absolute;
margin-top: 40px;
margin-left: 40px;
width: 190px;
height: calc(100% - 80px);
}
.leftlList div .img {
display: inline-block;
margin: 16px 14px;
text-align: center;
vertical-align: middle;
/* width: 130px;
height: 130px;
line-height: 130px; */
}
.leftlList div .img img {
width: 130px;
height: 130px;
line-height: 130px;
}
#app .string {
position: absolute;
margin-left: 220px;
margin-top: 40px;
height: calc(100% - 80px);
border: 2px solid pink;
display: inline-block;
}
.centerImg {
position: absolute;
width: calc(100% - 430px);
margin-left: 300px;
margin-top: 70px;
text-align: center;
vertical-align: middle;
}
.listImgActived {
border: 2px solid aqua;
}
</style>
</body>
</html>
如果左侧不是图片,而是文字的话;
可以把
/* width: 130px; height: 130px; line-height: 130px; */
这三行代码取消。
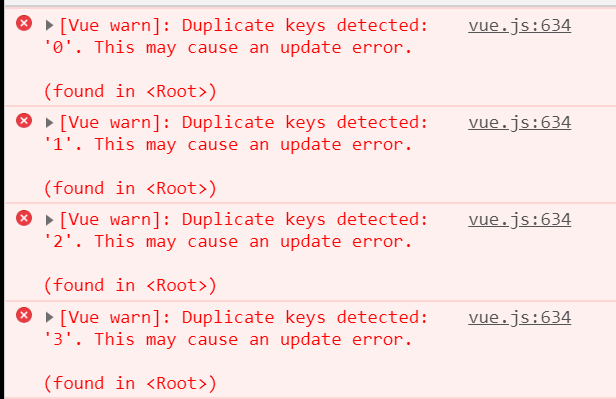
另外,如果出现下面这样的报错的话:

是因为key的值重复了。所以,只需要把key的值改下就可以了:
例:
<div v-for="(leftlist, index) in leftlists" :key="index"></div>
<div v-for="(leftlist, index) in leftlists2" :key="'I'+ index"></div>
<div v-for="(leftlist, index) in leftlists3" :key="'II',+ index"></div>
这里例子中的 I,II 字符可以替换成你自己定义的任意字符,只是为了保证key的唯一性
如果图片加载不出来,尝试一下
url: require("../../assets/ckBG.jpg")
有疑问,请加相关学习群:910316886

分类:
Vue
标签:
学习群:910316886







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现