常用后台frame框架
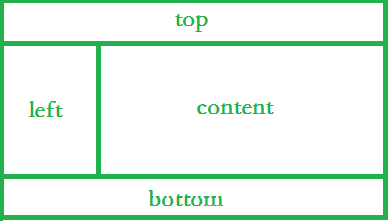
一般后台框架结构:
 |
top:左边显示logo,右边显示模块信息。
left:对应模块的菜单信息。
content:具体的内容。
bottom:版权、时间等一些碎屑信息。 |
Html代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>后台管理</title> <style type="text/css"> * { margin: 0; padding: 0; } </style> </head> <frameset rows="80,*,25" frameborder="no" framespacing="0"> <frame src="top.html" noresize="noresize" name="top" scrolling="no"> <frameset cols="200,*" frameborder="no" framespacing="0"> <frame src="left.html" noresize="noresize" name="left" scrolling="yes"> <frame src="right.html" noresize="noresize" name="right" scrolling="yes"> </frameset> <frame src="bottom.html" noresize="noresize" name="bottom" scrolling="no"> </frameset> </html>



