MVVM框架-MVVMLight
项目URL:http://www.mvvmlight.net/
一、安装MVVMLight
在NuGet程序包中搜索MVVMLight,然后安装。
二、使用
安装完MVVMLight后项目中会自动生成ViewModel目录,并且目录中会生成ViewModelLocator.cs文件

App.xaml会自动添加代码,注册全局变量Locator
<Application.Resources>
<ResourceDictionary>
<vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" xmlns:vm="clr-namespace:WpfTest.ViewModel" />
</ResourceDictionary>
</Application.Resources>
建立Model目录放置model类,View目录放置view类

在Model下添加PeopleModel.cs,继承ObservableObject类,ObservableObject实现了INotifyPropertyChanged接口,所有PeopleModel的属性改变可以通知控件绑定属性
public class PeopleModel : ObservableObject { private string name = ""; public string Name { get => name; set => Set(ref name, value); } }
在ViewModel下添加PeopleViewModel.cs,继承ViewModelBase类,ViewModelBase类继承ObservableObject类
public class PeopleViewModel : ViewModelBase { private PeopleModel people = new PeopleModel(); public PeopleModel People { get => people; set => Set(ref people, value); } //不带参数命令 public ICommand CmdUpdateName { get { return new RelayCommand(new Action(() => { People.Name = "无参数"; })); } } //带参数命令 public ICommand CmdUpdateName1 { get { return new RelayCommand<object>(new Action<object>(t => { People.Name = System.Convert.ToString(t); })); } } }
在ViewModelLocator.cs里注册PeopleViewModel元素
/// <summary>
/// This class contains static references to all the view models in the
/// application and provides an entry point for the bindings.
/// </summary>
public class ViewModelLocator
{
/// <summary>
/// Initializes a new instance of the ViewModelLocator class.
/// </summary>
public ViewModelLocator()
{
ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
////if (ViewModelBase.IsInDesignModeStatic)
////{
//// // Create design time view services and models
//// SimpleIoc.Default.Register<IDataService, DesignDataService>();
////}
////else
////{
//// // Create run time view services and models
//// SimpleIoc.Default.Register<IDataService, DataService>();
////}
SimpleIoc.Default.Register<MainViewModel>();
SimpleIoc.Default.Register<PeopleViewModel>();
}
public MainViewModel Main
{
get
{
return ServiceLocator.Current.GetInstance<MainViewModel>();
}
}
public PeopleViewModel PeopleVM
{
get
{
return ServiceLocator.Current.GetInstance<PeopleViewModel>();
}
}
public static void Cleanup()
{
// TODO Clear the ViewModels
}
}
在View目录下添加PeopleWindow窗体,并给window的DataContext属性绑定PeopleVM元素
<Window x:Class="WpfTest.View.PeopleWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest.View"
mc:Ignorable="d"
Title="PeopleWindow" Height="450" Width="800"
DataContext="{Binding Source={StaticResource Locator}, Path=PeopleVM}">
<Grid>
<Button Command="{Binding CmdUpdateName}" Content="无参数" HorizontalAlignment="Left" Margin="10,31,0,0" VerticalAlignment="Top" Width="75"/>
<Button Command="{Binding CmdUpdateName1}" CommandParameter="有参数" Content="有参数" HorizontalAlignment="Left" Margin="10,69,0,0" VerticalAlignment="Top" Width="75"/>
<Label Content="{Binding People.Name}" HorizontalAlignment="Left" Margin="135,33,0,0" VerticalAlignment="Top" RenderTransformOrigin="-1.663,-1.363"/>
</Grid>
</Window>
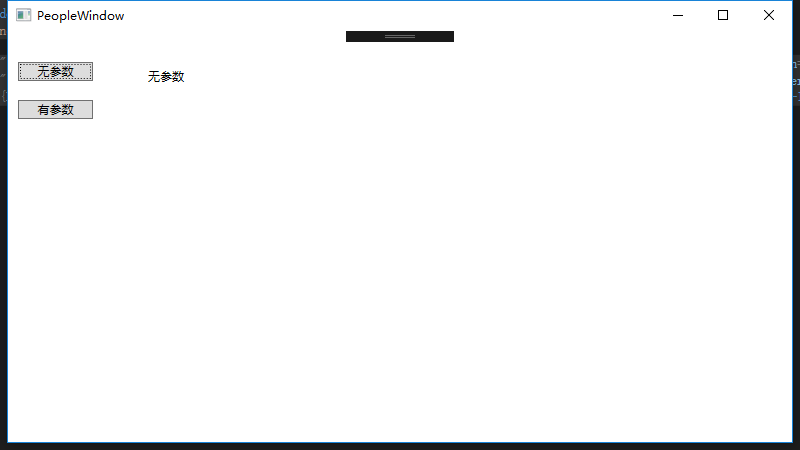
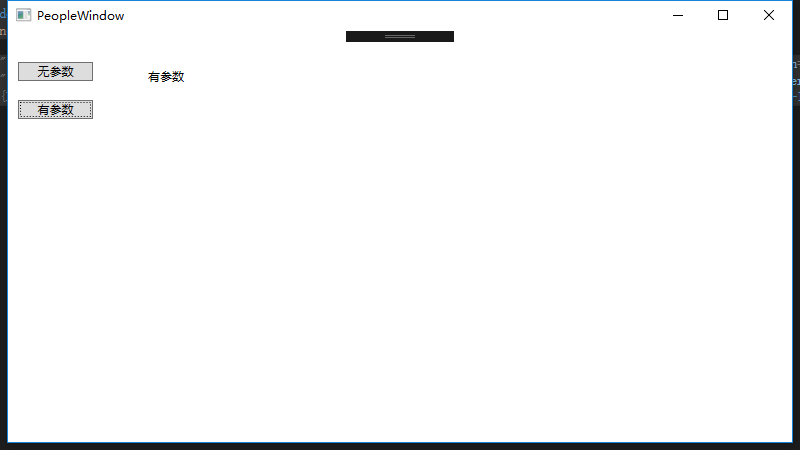
界面效果:
(1)点击无参数按钮:

(2)点击有参数按钮

参考:
https://www.cnblogs.com/manupstairs/p/4890300.html 里面有对MVVMLight比较详细的解释



 浙公网安备 33010602011771号
浙公网安备 33010602011771号