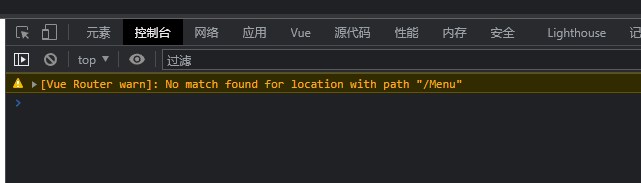
vue3 vueRouter4 :No match found for location with path ***

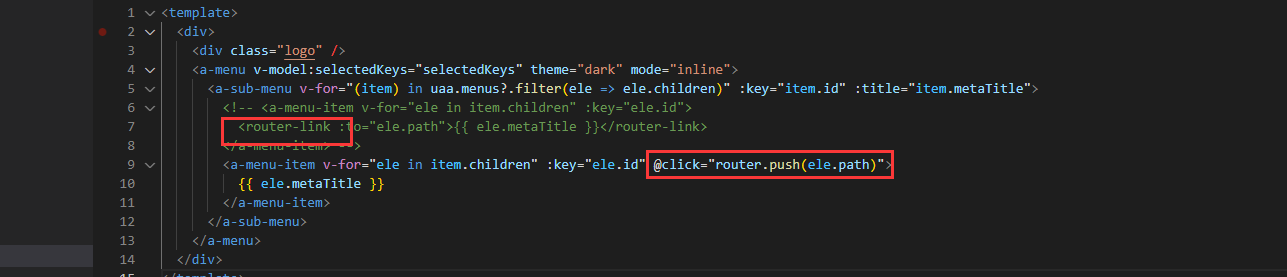
1. 经过排查发现,是menu中使用了 <router-link> 这玩意,后来改造成 @click="router.push(ele.path)" 即可消除警告

2. 网络上各种方式我均尝试过,对我来说都是无效方案,比如:
a. router.addRoute() 后用 router.replace()做替换,目的是刷新路由(https://router.vuejs.org/zh/guide/advanced/dynamic-routing.html).
b. 子路由中的path前多了 斜杆 / . 这个斜杠作用是确定根路径, 意义同 linux系统的 / 是同一个道理
c. 将动态路由获取函数,由异步改为同步, 并在 路由守卫beforeEach前部,提前调用. await
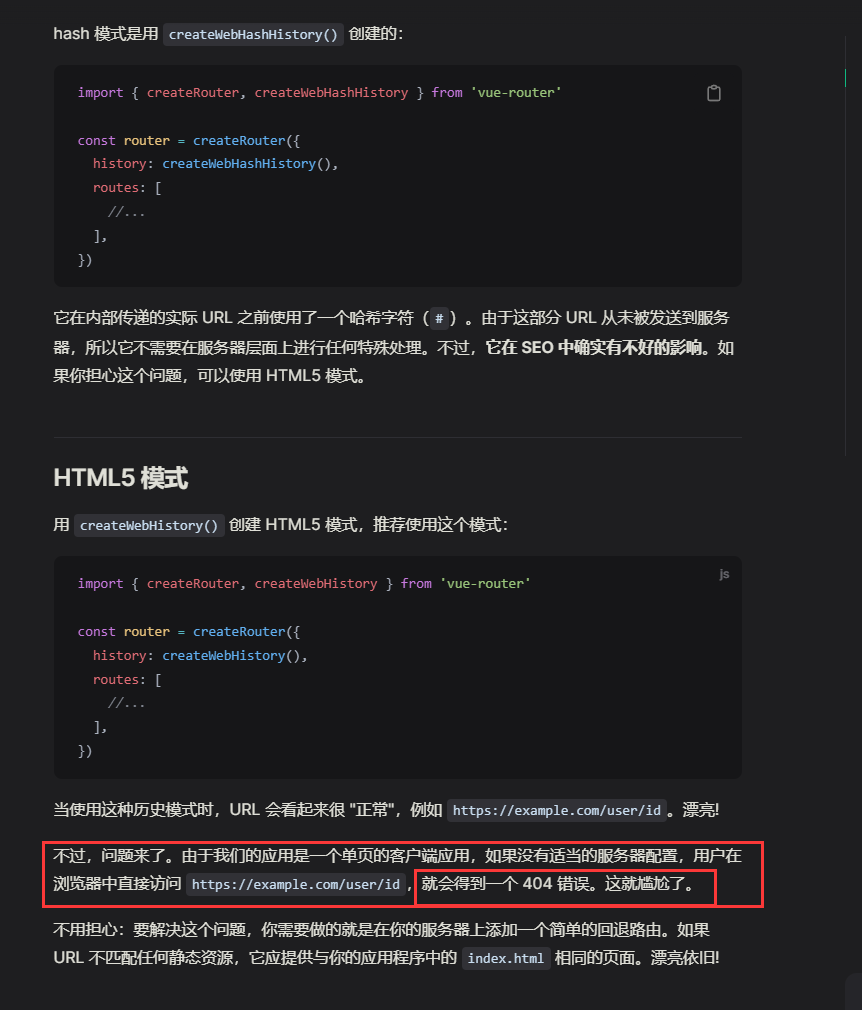
3. 另外 还有一种情况 router官网,也有描述,其解决方案,官网有描述.
https://router.vuejs.org/zh/guide/essentials/history-mode.html

4. 总体来说,vue及其工具链,官方文档表述并不符合中国人习惯,需要多加理解.
-----------------------------------------------------------------------------------------------------------------
续写:
经过上次改造,发现点击浏览器刷新按钮,依然会出现 无法匹配路由问题. 经过分析,是因为vue router 每次刷新都会导致丢失.
拿vuecli 举例. 其 main.js 中加载了router. 每次刷新按钮router会重置. 这就导致路由丢失. 于是只需再上次加载路由成功后,将路由信息缓存. 刷新时,重新提取加载即可


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步