第二节. SignalR开篇以及如何指定传输协议
一. 声明
原计划三天更新一篇,结果周五下班前忘记提交代码了,加上周六公司组织活动,该系列推迟一天,今天大清早跑到公司,务必也要写完这一节,这里分享一下昨天公司组织活动拍摄的照片。

上面废话说多了,下面进入正题。
二. SignalR简介
SignalR是微软的一个开源项目,为客户端和服务器端实时通讯的问题提供了很好的解决方案,通过简单的配置和API调用,即可完成相应的通讯功能的开发。
(PS:截止目前【2018-07-08】最新版本为 2.3.0,GitHub地址为:https://github.com/SignalR/SignalR)
前面一节提到已经有了WebSocket,那么为什么还要SignalR呢?
首先WebSocket兼容性存在问题,针对这一点,SignalR对目前为止几类主流的传输协议进行了封装,让浏览器自行选择可以兼容的版本(当然也可以自行指定),这样就解决了开发者使用WebSocket时候的痛点了。
SignalR大一统:
它封装了 WebSocket、ForeverFrame、ServerSentEvents、LongPolling四种主要的传输协议。
① WebSocket:它是HTML5提供的一种在单个 TCP 连接上进行全双工通讯的协议。
② ForeverFrame(永久帧):它适用于IE浏览器,是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
③ SeverSentEvents(服务器发送事件,也成EventSourse):顾名思义。
④ longPolling(Ajax长轮询):长轮询是对轮询的改进,客户端通过请求连接到服务器,并保持一段时间的连接状态,直到消息更新或超时才返回Response并中止连接,可以有效减少无效请求的次数。
如何指定传输协议:
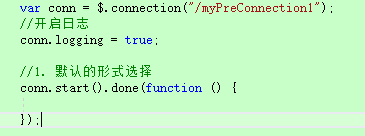
(1). 默认选择:conn.start().done(function () {});
(2). 手动指定:conn.start({ transport: 'serverSentEvents' }).done(function () {});
注. 可选参数有:webSockets、foreverFrame、serverSentEvents、longPolling
(3). 手动指定多个,如果不兼容,依次向后选择:conn.start({ transport: ['foreverFrame','webSockets'] }).done(function () {});
这里简单分享一下我这里使用的代码,不介绍了后面章节有详细的介绍。
前端代码:

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 <script src="~/Scripts/jquery-3.3.1.min.js"></script> 12 <script src="~/Scripts/jquery.signalR-2.3.0.js"></script> 13 <script type="text/javascript"> 14 $(function () { 15 var conn = $.connection("/myPreConnection1"); 16 //开启日志 17 conn.logging = true; 18 19 //1. 默认的形式选择 20 conn.start().done(function () { 21 22 }); 23 24 //2. 手动指定通讯方式 25 //webSockets、foreverFrame、serverSentEvents、longPolling 26 //conn.start({ transport: 'serverSentEvents' }).done(function () { 27 28 //}); 29 30 //3. 手动指定多个通讯方式,按顺序选择(第一个不支持的话,依次往后类推) 31 //conn.start({ transport: ['foreverFrame','webSockets'] }).done(function () { 32 33 //}); 34 35 }); 36 </script> 37 </head> 38 <body> 39 <div> 40 </div> 41 </body> 42 </html>
OWIN Startup Class:

1 using System; 2 using System.Threading.Tasks; 3 using Microsoft.Owin; 4 using Owin; 5 6 [assembly: OwinStartup(typeof(SignalRDemo.Startup))] 7 8 namespace SignalRDemo 9 { 10 public class Startup 11 { 12 public void Configuration(IAppBuilder app) 13 { 14 // 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888 15 16 app.MapSignalR<MyPresitentConnection1>("/myPreConnection1"); 17 } 18 } 19 }
永久连接模型类

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using System.Web; 6 using Microsoft.AspNet.SignalR; 7 8 namespace SignalRDemo 9 { 10 public class MyPresitentConnection1 : PersistentConnection 11 { 12 //下面的两个方法OnConnected 和 OnReceived默认带的 13 14 /// <summary> 15 /// 连接成功后的方法(已测试) 16 /// </summary> 17 /// <param name="request"></param> 18 /// <param name="connectionId"></param> 19 /// <returns></returns> 20 protected override Task OnConnected(IRequest request, string connectionId) 21 { 22 return Connection.Send(connectionId, "Welcome!"); 23 } 24 25 /// <summary> 26 /// 接收请求的方法(已测试) 27 /// </summary> 28 /// <param name="request"></param> 29 /// <param name="connectionId"></param> 30 /// <param name="data"></param> 31 /// <returns></returns> 32 protected override Task OnReceived(IRequest request, string connectionId, string data) 33 { 34 return Connection.Broadcast(data); 35 } 36 37 } 38 }
测试一下:
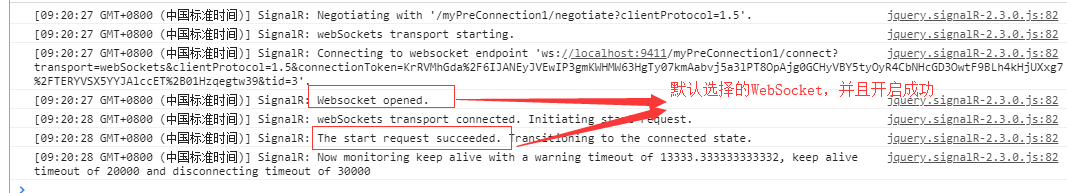
① 默认的形式


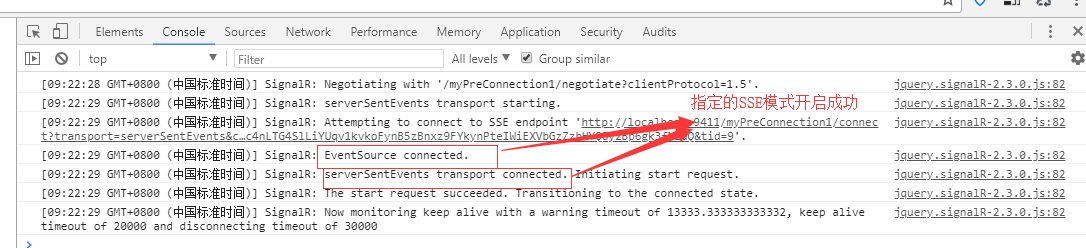
② 手动指定


可以自行去测试不同浏览器不同版本兼容哪些协议,这里就不在过多测试了。
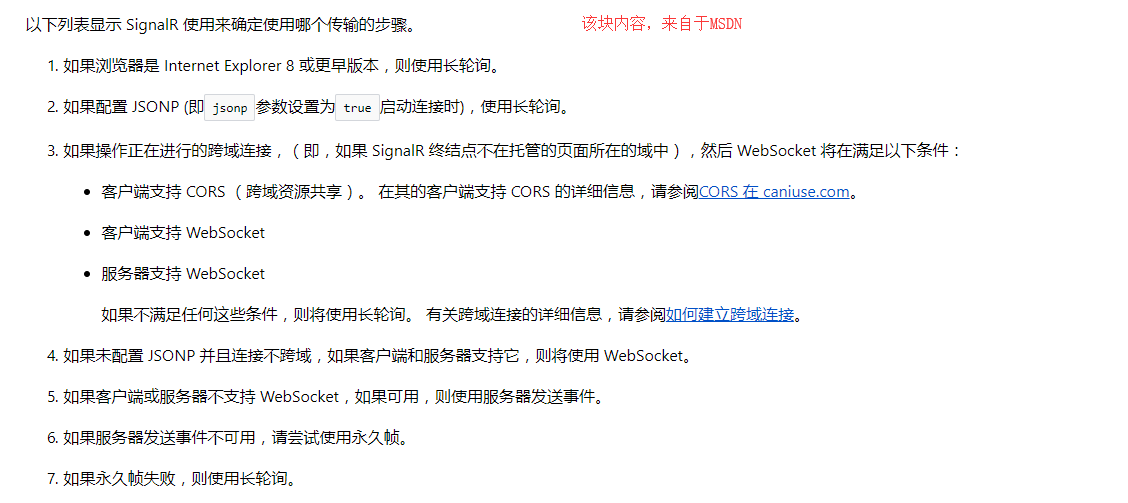
如果不指定协议,默认选择传输的协议的顺序为:

三. 两种通讯模型
SignalR客户端和服务器端通讯有两种模型:分别是永久连接模型(PresistentConnection)和中心模型(Hubs),其中永久连接更加偏向底层,代码编写与原生的WebSocket很像,我个人不是很喜欢这种模式;中心模型Hubs更像面向开发者的模式,它实质上是对PresitentConnection做了封装,使其更加友好,个人非常推荐这种模式,该模式有一个非常好的地方,它允许客户端和服务器端自定义方法然后相互之间调用。
(1). PresistentConnection:用于单个发件人、分组、广播消息的简单终结点,开发人员通过使用持久性连接Api,直接访问SignalR公开的底层通信协议。
(2). Hub: 基于永久连接之上更高层的封装,它允许客户端和服务器端自定义方法并且相互调用,它还允许将强类型的参数传递给方法并且绑定模型。
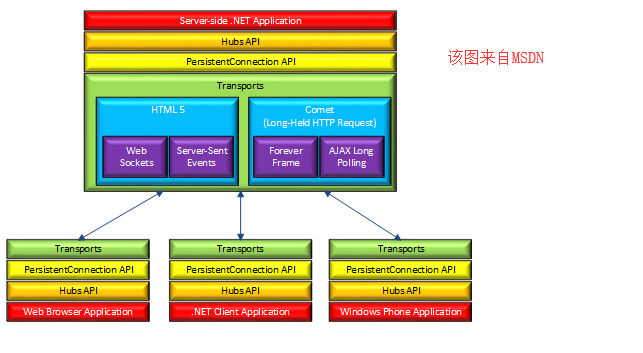
下面可以很好的说明这两种模式的关系

简单看看PresitentConnection模型的代码和WebSocket确实有点像。

1 <script type="text/javascript"> 2 $(function () { 3 var conn = $.connection("/myPreConnection1"); 4 //1. 开启连接 5 conn.start().done(function () { 6 7 }); 8 //2. 接受服务器发来的消息 9 conn.received(function (data) { 10 console.log(data); 11 }); 12 //3. 连接断开的方法 13 conn.disconnected(function () { 14 $("#j_notice").html("连接中断"); 15 }); 16 17 18 //断开连接事件 19 $("#j_close").click(function () { 20 conn.stop(); 21 }); 22 23 //群发事件 24 $("#j_send").click(function () { 25 conn.send("你好啊"); 26 }); 27 28 }); 29 </script>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using System.Web; 6 using Microsoft.AspNet.SignalR; 7 8 namespace SignalRDemo 9 { 10 public class MyPresitentConnection1 : PersistentConnection 11 { 12 //下面的两个方法OnConnected 和 OnReceived默认带的 13 14 /// <summary> 15 /// 连接成功后的方法(已测试) 16 /// </summary> 17 /// <param name="request"></param> 18 /// <param name="connectionId"></param> 19 /// <returns></returns> 20 protected override Task OnConnected(IRequest request, string connectionId) 21 { 22 return Connection.Send(connectionId, "Welcome!"); 23 } 24 25 /// <summary> 26 /// 接收请求的方法(已测试) 27 /// </summary> 28 /// <param name="request"></param> 29 /// <param name="connectionId"></param> 30 /// <param name="data"></param> 31 /// <returns></returns> 32 protected override Task OnReceived(IRequest request, string connectionId, string data) 33 { 34 return Connection.Broadcast(data); 35 } 36 37 /// <summary> 38 /// 连接中断调用方法(已测试) 39 /// </summary> 40 /// <param name="request"></param> 41 /// <param name="connectionId"></param> 42 /// <param name="stopCalled"></param> 43 /// <returns></returns> 44 protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled) 45 { 46 return base.OnDisconnected(request, connectionId, stopCalled); 47 } 48 49 /// <summary> 50 /// 当连接在超时后重新连接时调用该方法 51 /// </summary> 52 /// <param name="request"></param> 53 /// <param name="connectionId"></param> 54 /// <returns></returns> 55 protected override Task OnReconnected(IRequest request, string connectionId) 56 { 57 return base.OnReconnected(request, connectionId); 58 } 59 } 60 }
四. 一些环境的要求
1. .Net Framework的版本
SignalR 2 起仅支持在 .Net FrameWork 4.5及以上。
2. 操作系统
Win7、Win8、Win10、WinServer 2008 R2、WinServer 2012、WinServer 2016.
注:如果SignalR使用WebSocket协议,需要配置启动Web套接字。
3. IIS版本
首先IIS必须使用集成模式,不支持经典模式,另外如果SignalR使用WebSocket协议的话,必须使用IIS8及以上。
注:程序必须在完全信任的模式下运行。
4. web浏览器对传输协议的要求
首先配合使用的JQuery版本需在 1.6.4 及以上。

5. 桌面程序对传输协议的要求

该节到此结束,写了大约两个小时,下一个章节开始撸代码,先介绍PresistentConnection这种模式,大约下周二(2018-7-10)更新,感兴趣的朋友可以关注一下,相互学习。
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,如需代码请在评论处留下你的邮箱






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-07-08 10-单例模式
2017-07-08 07-简单工厂(不属于设计模式)