浮动
一. 浮动的性质
1. 脱标
无论是块级元素还是行内元素,一旦浮动了,就脱离标准流了,就可以设置宽和高了。
下面事例是两个div,其中第一个div浮动了。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .box1 { 12 width: 200px; 13 height: 200px; 14 background-color: red; 15 float: left; 16 } 17 .box2 { 18 width: 400px; 19 height: 400px; 20 background-color: pink; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box1"> 26 </div> 27 <div class="box2"> 28 </div> 29 </body> 30 </html>

2. 浮动的元素相互贴靠

3. 浮动的元素有字围效果

二. 清除浮动的方法
清除浮动的目的:让父元素有高度,而且能随着儿子的高度来自适应,并且不让下面的同级元素占了自己的位置。
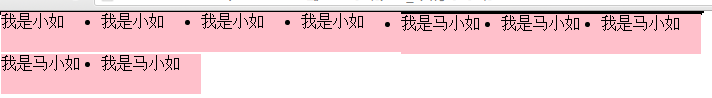
未清除浮动的案例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 li { 12 width: 100px; 13 height: 40px; 14 background-color: pink; 15 float: left; 16 } 17 .box1 { 18 width: 700px; 19 border: 1px solid black; 20 } 21 .box2 { 22 width: 700px; 23 border: 1px solid black; 24 } 25 </style> 26 </head> 27 <body> 28 <!--结果第二个div里li去贴第一个div里的li了 且第一个div没有高度--> 29 <div class="box1"> 30 <ul> 31 <li>我是小如</li> 32 <li>我是小如</li> 33 <li>我是小如</li> 34 <li>我是小如</li> 35 </ul> 36 </div> 37 <div class="box2"> 38 <ul> 39 <li>我是马小如</li> 40 <li>我是马小如</li> 41 <li>我是马小如</li> 42 <li>我是马小如</li> 43 <li>我是马小如</li> 44 </ul> 45 </div> 46 </body> 47 </html>

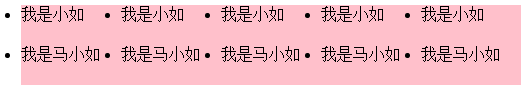
清除浮动方法一:加高法
给浮动的父元素加个高度,就可以关住浮动的元素了,但是实际工作中根本不可能这么用,不但麻烦,而且也不合理,该方法仅仅是为了帮助理解清除浮动的原理。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 li { 8 width: 100px; 9 height: 40px; 10 background-color: pink; 11 float: left; 12 } 13 .box1{ 14 height: 50px; 15 } 16 </style> 17 </head> 18 <body> 19 <!--清除浮动方法一:给父亲加高度--> 20 <div class="box1"> 21 <ul> 22 <li>我是小如</li> 23 <li>我是小如</li> 24 <li>我是小如</li> 25 <li>我是小如</li> 26 <li>我是小如</li> 27 </ul> 28 </div> 29 <div> 30 <ul> 31 <li>我是马小如</li> 32 <li>我是马小如</li> 33 <li>我是马小如</li> 34 <li>我是马小如</li> 35 <li>我是马小如</li> 36 </ul> 37 </div> 38 </body> 39 </html>

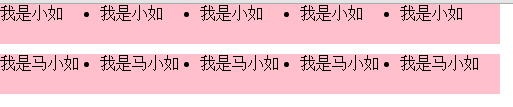
清除浮动方法二:给下面的父盒子加 clear:both
clear:both法,表示自己内部的元素不受其他元素影响,但该方法有个弊端,就是margin失效。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 li { 8 width: 100px; 9 height: 40px; 10 background-color: pink; 11 float: left; 12 } 13 .box2{ 14 clear: both; /*清除别人对我的影响*/ 15 margin-top: 40px; /*此种方法 margin失效*/ 16 } 17 </style> 18 </head> 19 <body> 20 <!--清除浮动方法二:clear:both--> 21 <div> 22 <ul> 23 <li>我是小如</li> 24 <li>我是小如</li> 25 <li>我是小如</li> 26 <li>我是小如</li> 27 <li>我是小如</li> 28 </ul> 29 </div> 30 <div class="box2"> 31 <ul> 32 <li>我是马小如</li> 33 <li>我是马小如</li> 34 <li>我是马小如</li> 35 <li>我是马小如</li> 36 <li>我是马小如</li> 37 </ul> 38 </div> 39 </body> 40 </html>

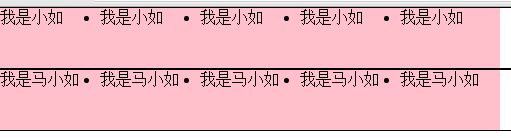
清除浮动方法三:隔墙法
隔墙法,在两部分浮动元素之间加一堵墙,使其相互不影响,但该方法依旧有缺陷,就是父元素依旧没有高度,不能随子元素的高度来自适应。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 li { 12 width: 100px; 13 height: 40px; 14 background-color: pink; 15 float: left; 16 } 17 .cl { 18 clear: both; 19 } 20 .h10{ 21 height: 10px; 22 } 23 </style> 24 </head> 25 <body> 26 <!--清除浮动方法三:隔墙法 缺点第一个div还是没有高度,不能根据子元素的高度自动适应高度--> 27 <div> 28 <ul> 29 <li>我是小如</li> 30 <li>我是小如</li> 31 <li>我是小如</li> 32 <li>我是小如</li> 33 <li>我是小如</li> 34 </ul> 35 </div> 36 <div class="cl h10"></div> 37 <div> 38 <ul> 39 <li>我是马小如</li> 40 <li>我是马小如</li> 41 <li>我是马小如</li> 42 <li>我是马小如</li> 43 <li>我是马小如</li> 44 </ul> 45 </div> 46 </body> 47 </html>

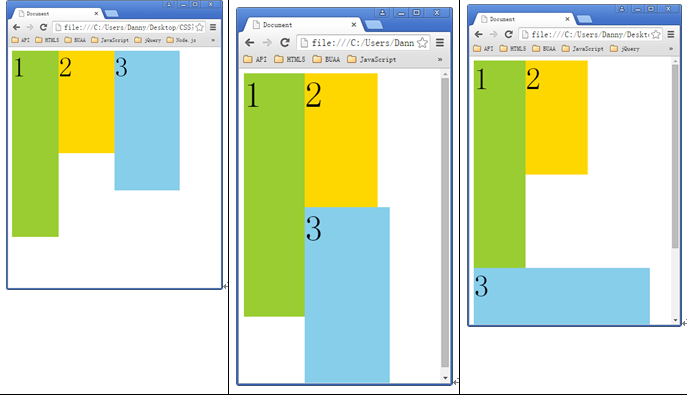
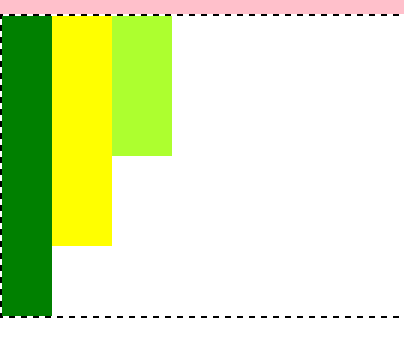
清除浮动方法四:内墙法
内墙法,在前一部分浮动元素中加一堵墙,可以使该部分的父亲撑出高度,而且能根据子元素来自适应高度。

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 li { 13 width: 100px; 14 height: 40px; 15 background-color: pink; 16 float: left; 17 } 18 .cl { 19 clear: both; 20 } 21 .h10{ 22 height: 10px; 23 } 24 /*内墙法案例一*/ 25 .p1{ 26 float: left; 27 width: 50px; 28 height: 300px; 29 background-color: green; 30 } 31 .p2{ 32 float: left; 33 width: 60px; 34 height: 230px; 35 background-color: yellow; 36 } 37 .p3{ 38 float: left; 39 width: 60px; 40 height: 140px; 41 background-color: greenyellow; 42 } 43 .box1{ 44 border: 2px dashed black; 45 } 46 47 </style> 48 </head> 49 50 <body> 51 <!--清除浮动方法三:内墙法 本质:给没有高的父亲撑出高来--> 52 <div> 53 <ul> 54 <li>我是小如</li> 55 <li>我是小如</li> 56 <li>我是小如</li> 57 <li>我是小如</li> 58 <li>我是小如</li> 59 </ul> 60 <div class="cl h10"></div> 61 </div> 62 <div class="cl"> 63 <ul> 64 <li>我是马小如</li> 65 <li>我是马小如</li> 66 <li>我是马小如</li> 67 <li>我是马小如</li> 68 <li>我是马小如</li> 69 </ul> 70 <div class="cl"></div> 71 </div> 72 <!--内墙法案例一 没有高的box1盒子撑出来高--> 73 <div class="box1"> 74 <p class="p1"></p> 75 <p class="p2"></p> 76 <p class="p3"></p> 77 <div class="cl"></div> 78 </div> 79 </body> 80 </html>

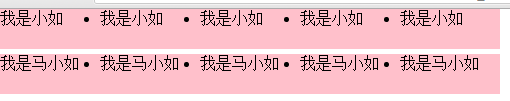
清除浮动方法五:overflow:hidden
该方法是overflow的一个特性,并非本意,该方法能让浮动的盒子被儿子撑出来高度,而且margin是有效的。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 li { 12 width: 100px; 13 height: 40px; 14 background-color: pink; 15 float: left; 16 } 17 .box1{ 18 overflow: hidden; 19 margin-bottom: 5px; 20 } 21 </style> 22 </head> 23 <body> 24 <!--清除浮动方法四:overflow: hidden 这个父亲就能够被浮动的儿子撑出高度了 能让margin生效--> 25 <div class="box1"> 26 <ul> 27 <li>我是小如</li> 28 <li>我是小如</li> 29 <li>我是小如</li> 30 <li>我是小如</li> 31 <li>我是小如</li> 32 </ul> 33 </div> 34 <div> 35 <ul> 36 <li>我是马小如</li> 37 <li>我是马小如</li> 38 <li>我是马小如</li> 39 <li>我是马小如</li> 40 <li>我是马小如</li> 41 </ul> 42 </div> 43 </body> 44 45 </html>

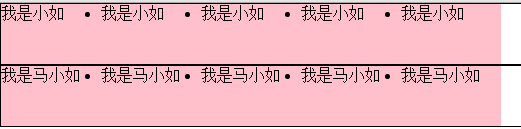
清除浮动方法六:双伪元素法(重点)
该方法用的十分广泛,京东网站清除浮动用的就是该方法,建议把相应代码封装到基础css文件中,项目中直接引用即可。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 li { 12 width: 100px; 13 height: 60px; 14 background-color: pink; 15 float: left; 16 } 17 .box { 18 border: 1px solid black; 19 } 20 /*双伪元素法*/ 21 .clearfix:before, 22 .clearfix:after { 23 display: table; 24 content: ""; 25 } 26 .clearfix:after { 27 clear: both; 28 } 29 .clearfix { 30 zoom: 1; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="box clearfix"> 36 <ul> 37 <li>我是小如</li> 38 <li>我是小如</li> 39 <li>我是小如</li> 40 <li>我是小如</li> 41 <li>我是小如</li> 42 </ul> 43 </div> 44 <div class="box clearfix"> 45 <ul> 46 <li>我是马小如</li> 47 <li>我是马小如</li> 48 <li>我是马小如</li> 49 <li>我是马小如</li> 50 <li>我是马小如</li> 51 </ul> 52 </div> 53 </body> 54 </html>

清除浮动方法七:伪元素法(重点)
该方法同双伪元素法一样,用的十分广泛,小米清除浮动用的就是该方法,建议把相应代码封装到基础css文件中,项目中直接引用即可。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 li { 12 width: 100px; 13 height: 60px; 14 background-color: pink; 15 float: left; 16 } 17 .box { 18 border: 1px solid black; 19 } 20 /*伪元素法*/ 21 .clearfix:after { 22 content: ""; 23 visibility: hidden; 24 display: block; 25 height: 0; 26 clear: both; 27 } 28 .clearfix { 29 zoom: 1; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="box clearfix"> 35 <ul> 36 <li>我是小如</li> 37 <li>我是小如</li> 38 <li>我是小如</li> 39 <li>我是小如</li> 40 <li>我是小如</li> 41 </ul> 42 </div> 43 <div class="box clearfix"> 44 <ul> 45 <li>我是马小如</li> 46 <li>我是马小如</li> 47 <li>我是马小如</li> 48 <li>我是马小如</li> 49 <li>我是马小如</li> 50 </ul> 51 </div> 52 </body> 53 </html>