入门属性
1.七个基本属性
颜色:color,背景颜色:background-color,字体大小:font-size,加粗:font-weight:bold,倾斜:font-style:italic, 文字居中:text-align:center,下划线:text-decoration:underline。
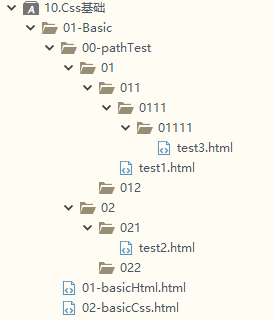
2.相对路径的写法

分两种情况:(原理都是先找被连接文件所在的与自己最近的父容器)
a: test1.html中请求test2.html。
<a href="../../02/021/test2.html">点我测试相对路径1</a>
b: test1.html中请求test3.html
<a href="0111/01111/test3.html">点我测试相对路径3</a>
3.七个基本选择器

2. id选择器


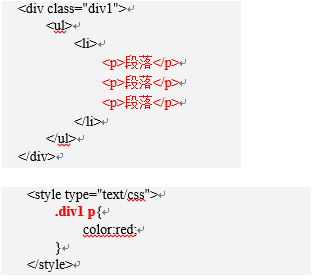
4. 后代选择器

空格代表后代, .div1 p 就可以选中所有的p标签了,类似的写法 :div li p ; ul li p 等等
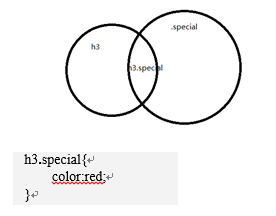
5. 交集选择器

代表是 h3标签,且具有special标签
1. 交集选择器可以连续交(一般不要这么写)
2.交集选择器,我们一般都是以标签名开头,比如div.haha 比如p.special。
用逗号就表示并集

7.通配符
*就表示所有元素
效率不高,如果页面上的标签越多,效率越低,所以页面上不能出现这个选择器。
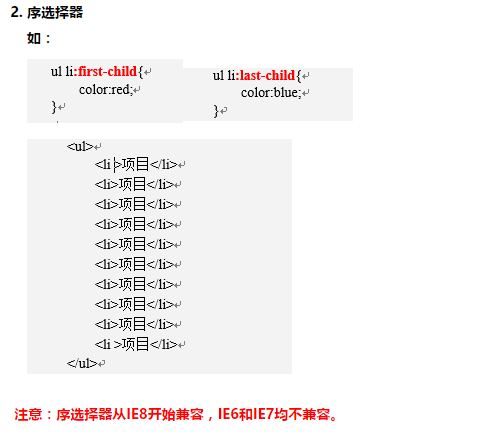
4.四个CSS3选择器



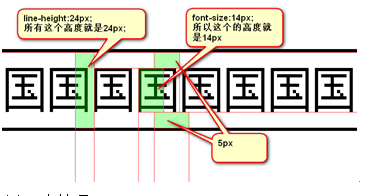
5. 行高
1. 用line-height表示,padding的作用范围是行高,不是字号。如:

2. 单行文本居中的方法:令行高等于高度。
3. 多行文本居中的方法:padding-top=(原Height-行高*行数)/ 2 ; 新Height=原Height-padding-top。
6. font
1. font为一个综合属性,可以拆分为font-style、font-variant、font-weight、font-size、line-height、font-family,分别用来设置样式(倾斜)、小型大写字母、字号、行高、字体五个属性。
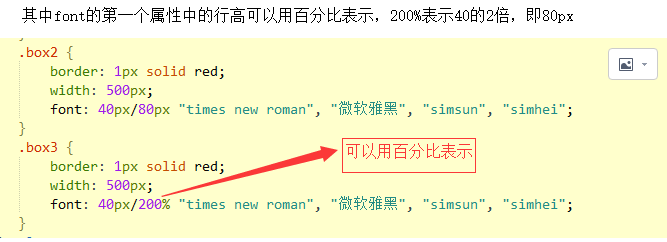
2. 其中font-size和font-family是不可以忽略的,font-size和line-height可以写在一起,其中行高可以用百分比来表示,表示是字号的倍数。

3. font-weight是用来设置加粗的,bold等价于700。
7. a标签
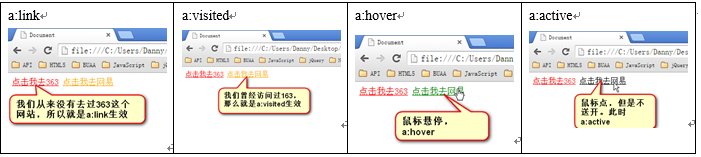
1. a标签包括4个伪类选择符,分别是link、visited、hover、active,分别代表没有点击过、访问过、鼠标悬浮在上面、鼠标点击不松手。

2. a标签的美化的两种形式
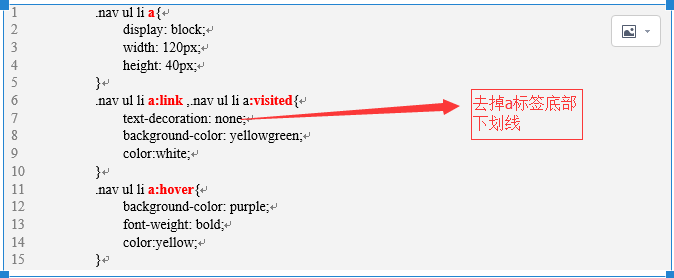
(1). 常规写法

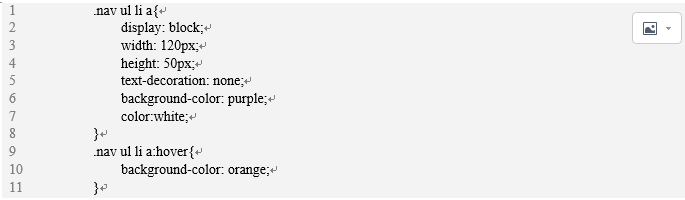
(2). 简化写法

8. background
1. background是一个复合属性,包括background-color、background-image、background-repeat、background-position、background-attachment(background-origin、background-clip、background-size)。
2. background-color:设置背景颜色。
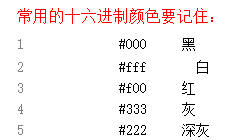
三种表示方法:单词、十六进制、rgb()。

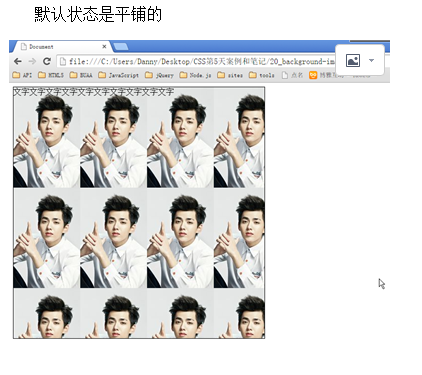
3. background-image:设置背景图片

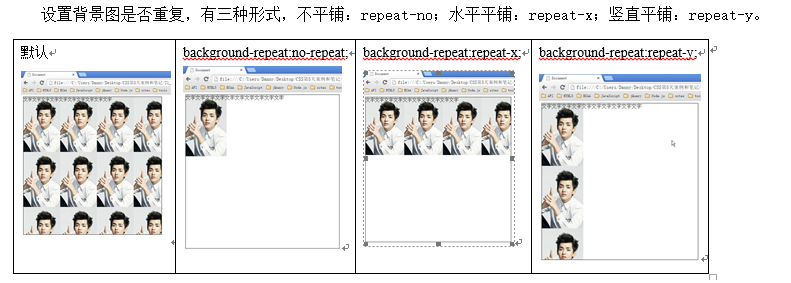
4. background-repeat:设置背景图是否重复

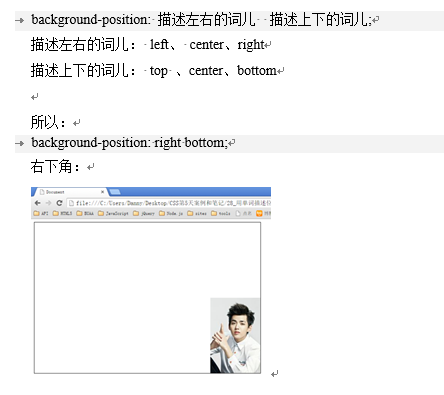
5. background-position:设置背景图的位置。
一种通过数值来控制,一种通过单词来控制。

6. background-attachment:fixed。
背景固定住,不随滚动条而移动。
7. 综合写法
background:red url(1.jpg) no-repeat 100px 100px fixed;
属性的顺序可以随意写,个数也可以随意,但background-position对应的两个位置,必须要写在一块。




