CSS入门介绍
一.背景
这里将陆续介绍前端CSS中相关知识,先介绍CSS2.1,后续会介绍CSS3的相关属性,通过该系列的文章,希望能给准备转战前端的人员一些帮助,同时也帮助自己梳理知识,文章中如有错误,欢迎指出。
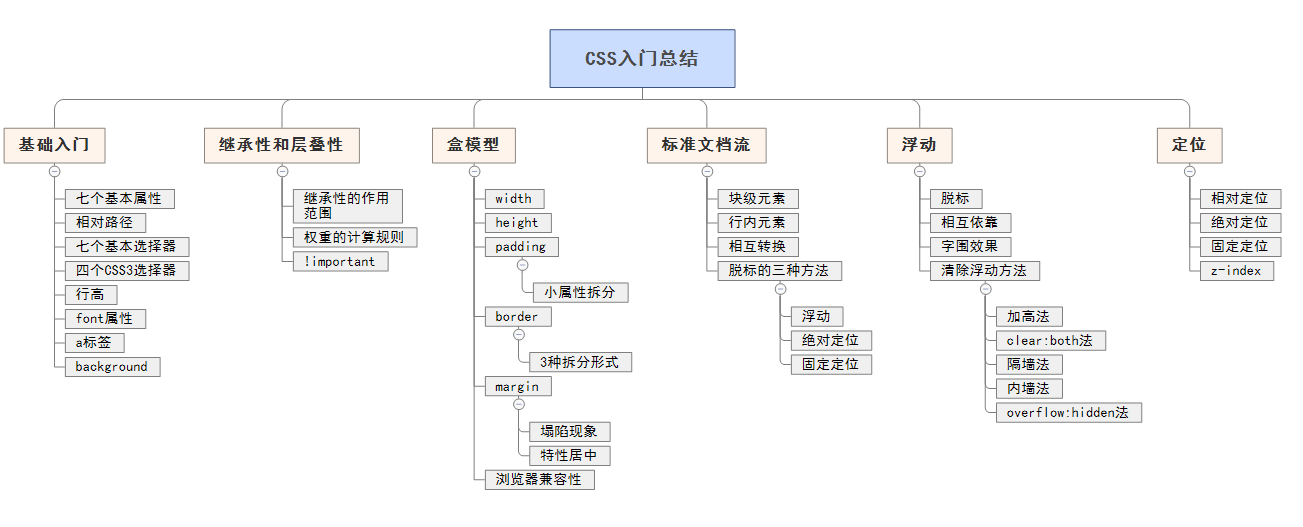
下面是CSS2.1第一个阶段的知识框图,后面会陆续更新该系列后续文章。

二.整体介绍
(一).基础介绍
1. 七个基本的入门属性首先要记住,颜色:color,背景颜色:background-color,字体大小:font-size,加粗:font-weight:bold,倾斜:font-style:italic, 文字居中:text-align:center,
下划线:text-decoration:underline。
2. 相对路径的写法: ../../ a/b/
3. 七个基本选择器:id选择器、标签选择器、类选择器、交集选择器、并集选择器、后代选择器、通配符。
4. 四个CSS3选择器:子代选择器、序选择器、相邻选择器、兄弟选择器。
5. 行高(line-height):行高的作用范围、单行文本竖直居中、多行文本竖直居中。
6. font属性:等价于(font-size, line-height, font-family),比例写法,font-family的规则和特殊写法。
7. a标签:伪类(link、visited、hover、active)、a标签的美化(常规写法和简介写法)。
8. background属性:background-color、background-image、background-repeat、background-attachment、background-position;颜色的三种表示方法。
(二).继承性和层叠性
1. 继承性:作用范围。
2. 权重的计算规则:①如果标签被选中,比较权重,id选择器>类选择器>标签选择器,如果权重相同,以后面写的为主。②如果标签没被选中,权重为0,就近原则,哪个离目标标签近,以哪个为主。
3. !important的性质。
(三).盒模型
1. 包含:width、height、padding、border、margin。
2. padding的两种写法。
3. border的三种拆分形式。
4. margin在标准流中的塌陷现象以及利用“margin:0 auto”特性居中的条件。
5. 浏览器兼容性。
(四).标准文档流
1. 块级元素和行内元素各自的特性以及分别包括什么。
2. 相互转换的方法: 块→行(display:inline)、行→块(display:block)。
3. 引出脱离标准文档流的三种方法:浮动、绝对定位、固定定位。
(五).浮动
1. 浮动(float)的性质:脱标、相互依靠、字围效果。
2. 清除浮动的五种方法以及各自的优缺点。
3. 引出脱离标准文档流的三种方法:浮动、绝对定位、固定定位。
(六).定位
1. 相对定位:含义、性质(不脱标,老家留坑,形影分离)、作用(微调位置、字绝父相)。
2. 绝对定位:性质(脱标、居中的用法)、参考点(两种情况)。
3. 固定定位:性质(脱标)、作用。
4. z-index:性质、从父现象。
后续文章,会详细介绍CSS2.1基础入门的六个板块。




