第一节:redux简介及入门使用
一. 前言
1. 纯函数
(1).函数式编程中有一个非常重要的概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念;
在react开发中纯函数是被多次提及的;
比如react中组件就被要求像是一个纯函数(为什么是像,因为还有class组件),redux中有一个reducer的概念,也是要求必须是一个纯函数;
所以掌握纯函数对于理解很多框架的设计是非常有帮助的;
(2).纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数被称为纯函数:
此函数在相同的输入值时,需产生相同的输出。
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关。
该函数不能有语义上可观察的函数副作用,诸如“触发事件”,使输出设备输出,或更改输出值以外物件的内容等。
(3).简单总结一下
确定的输入,一定会产生确定的输出;
函数在执行过程中,不能产生副作用;
2. 副作用
副作用(side effect)其实本身是医学的一个概念,比如我们经常说吃什么药本来是为了治病,可能会产生一些其他的副作用;
在计算机科学中,也引用了副作用的概念,表示在执行一个函数时,除了返回函数值之外,还对调用函数产生了附加的影响,比如修改了全局变量,修改参数或者改变外部的存储;
3. 纯函数的优势
因为你可以安心的编写和安心的使用;
你在写的时候保证了函数的纯度,只是单纯实现自己的业务逻辑即可,不需要关心传入的内容是如何获得的或者依赖其他的外部变量是否已经发生了修改;
你在用的时候,你确定你的输入内容不会被任意篡改,并且自己确定的输入,一定会有确定的输出;
二. redux介绍
1. 为什么需要redux?
(1).JavaScript开发的应用程序,已经变得越来越复杂了:
JavaScript需要管理的状态越来越多,越来越复杂;
这些状态包括服务器返回的数据、缓存数据、用户操作产生的数据等等,也包括一些UI的状态,比如某些元素是否被选中,是否显示加载动效,当前分页;
(2).管理不断变化的state是非常困难的:
状态之间相互会存在依赖,一个状态的变化会引起另一个状态的变化,View页面也有可能会引起状态的变化;
当应用程序复杂时,state在什么时候,因为什么原因而发生了变化,发生了怎么样的变化,会变得非常难以控制和追踪;
(3).React是在视图层帮助我们解决了DOM的渲染过程,但是State依然是留给我们自己来管理:
无论是组件定义自己的state,还是组件之间的通信通过props进行传递;也包括通过Context进行数据之间的共享;
React主要负责帮助我们管理视图,state如何维护最终还是我们自己来决定;
(4).Redux就是一个帮助我们管理State的容器:Redux是JavaScript的状态容器,提供了可预测的状态管理;
(5).Redux除了和React一起使用之外,它也可以和其他界面库一起来使用(比如Vue),并且它非常小(包括依赖在内,只有2kb)
2. redux核心--store
没有定义统一的规范来操作这段数据,那么整个数据的变化就是无法跟踪的
用来存储数据的
3. redux核心--action
Redux要求我们通过action来更新数据:
所有数据的变化,必须通过派发(dispatch)action来更新;
action是一个普通的JavaScript对象,用来描述这次更新的type和content;
4. redux核心--reducer
reducer是一个纯函数;
reducer做的事情就是将传入的state和action结合起来生成一个新的state;
5. redux三大原则 【面试】
(1).单一数据源
整个应用程序的state被存储在一颗object tree中,并且这个object tree只存储在一个 store 中:
Redux并没有强制让我们不能创建多个Store,但是那样做并不利于数据的维护;
单一的数据源可以让整个应用程序的state变得方便维护、追踪、修改;
(2).State是只读的
唯一修改State的方法一定是触发action,不要试图在其他地方通过任何的方式来修改State:
这样就确保了View或网络请求都不能直接修改state,它们只能通过action来描述自己想要如何修改state;
这样可以保证所有的修改都被集中化处理,并且按照严格的顺序来执行,所以不需要担心race condition(竟态)的问题;
(3).使用纯函数来执行修改
通过reducer将 旧state和 actions联系在一起,并且返回一个新的State:
随着应用程序的复杂度增加,我们可以将reducer拆分成多个小的reducers,分别操作不同state tree的一部分;
但是所有的reducer都应该是纯函数,不能产生任何的副作用;
三. 实操
1. 使用过程
(1).创建一个对象,作为我们要保存的状态:
(2).创建Store来存储这个state
创建store时必须创建reducer;
我们可以通过 store.getState 来获取当前的state;
(3).通过action来修改state
通过dispatch来派发action;
通常action中都会有type属性,也可以携带其他的数据;
(4).修改reducer中的处理代码
这里一定要记住,reducer是一个纯函数,不需要直接修改state;
后面我会讲到直接修改state带来的问题;
(5).可以在派发action之前,监听store的变化:
2. 结构划分
(1).如果我们将所有的逻辑代码写到一起,那么当redux变得复杂时代码就难以维护。
接下来,我会对代码进行拆分,将store、reducer、action、constants拆分成一个个文件。
创建store/index.js文件:
创建store/reducer.js文件:
创建store/actionCreators.js文件:
创建store/constants.js文件:
(2).node中对ES6模块化的支持
目前我使用的node版本是v12.16.1,从node v13.2.0开始,node才对ES6模块化提供了支持:
node v13.2.0之前,需要进行如下操作:
✓ 在package.json中添加属性: "type": "module";
✓ 在执行命令中添加如下选项:node --experimental-modules src/index.js;
node v13.2.0之后,只需要进行如下操作:
✓ 在package.json中添加属性: "type": "module";
◼ 注意:导入文件时,需要跟上.js后缀名;
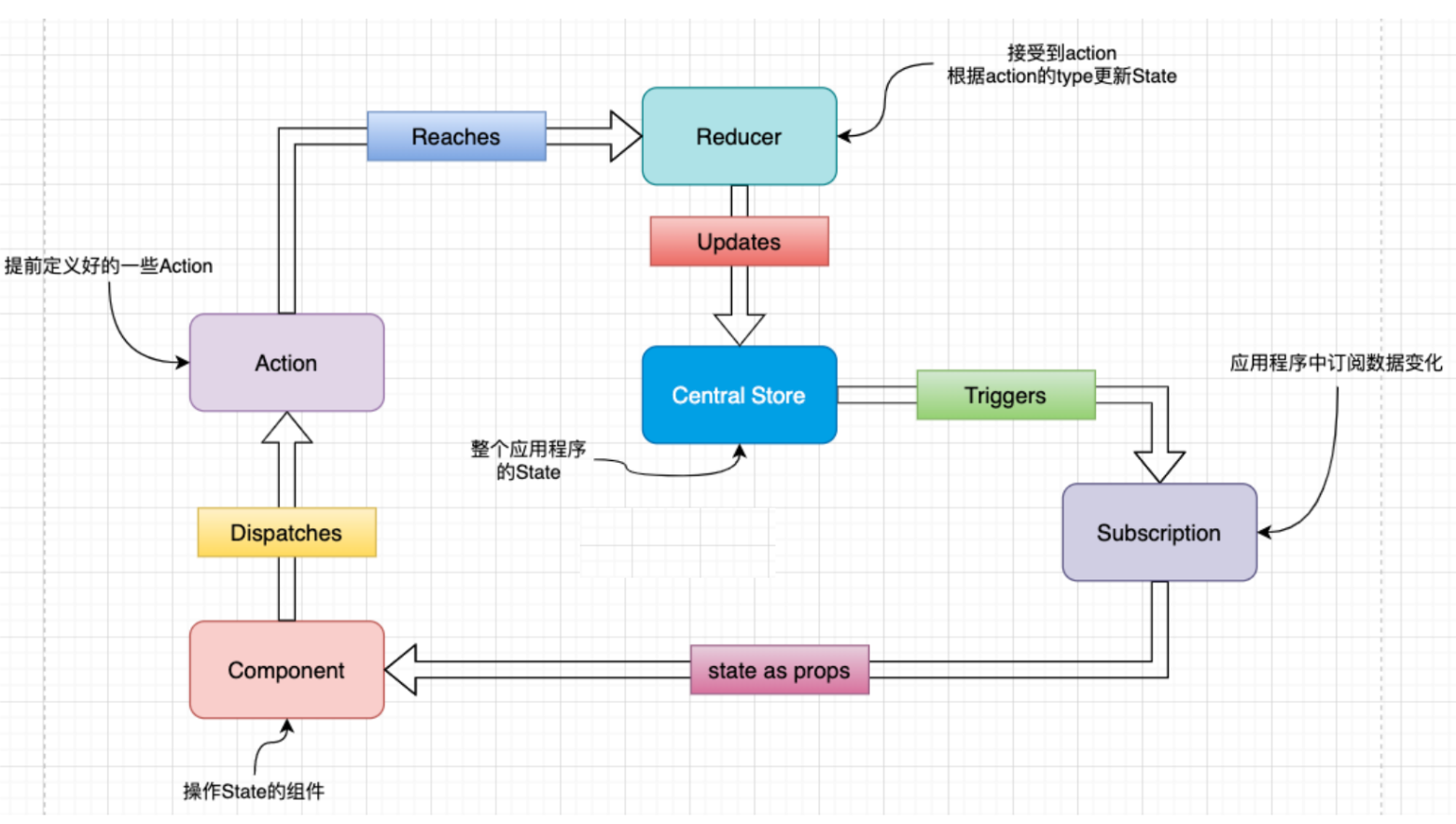
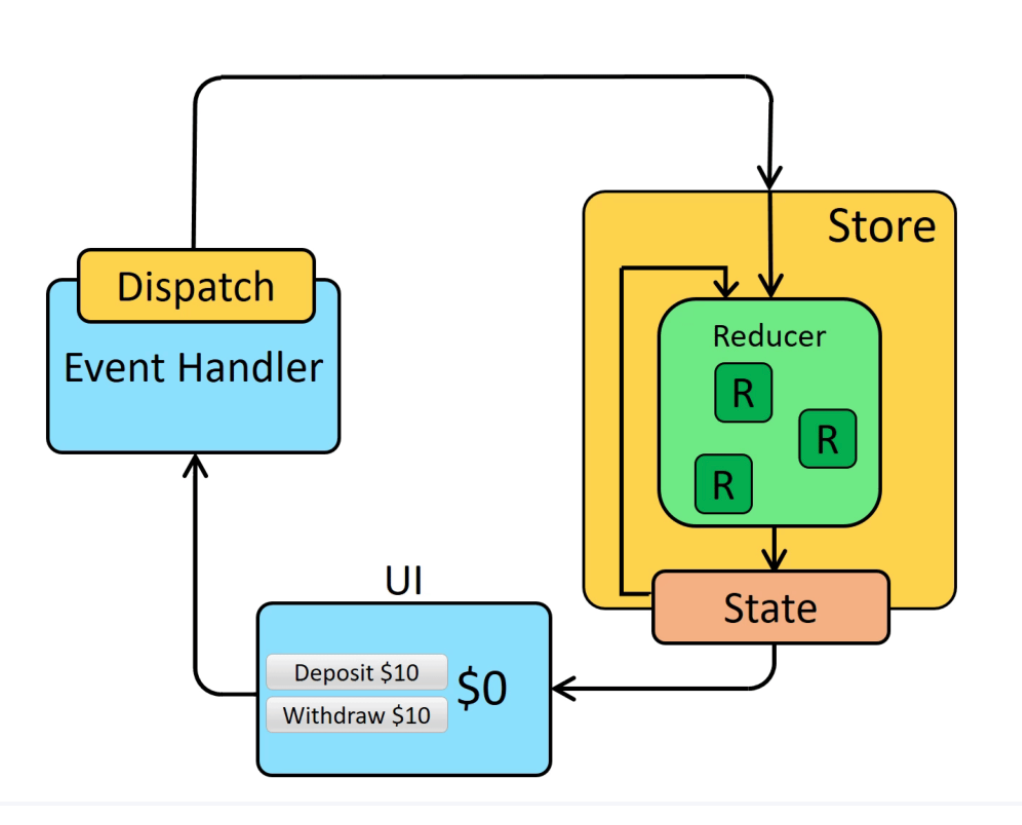
3. 流程图


四. 原始写法
1. 脚手架中安装redux

actionCreators.js
import * as actionTypes from "./constants";
/**
* 增加的action
* @param {*} num
* @returns dispatch调用需要的action
*/
export const addNumAction = num => ({
type: actionTypes.ADD_NUMBER,
num,
});
/**
* 减少的action
* @param {*} num
* @returns dispatch调用需要的action
*/
export const subNumAction = num => ({
type: actionTypes.SUB_NUMBER,
num,
});constants.js
// 常量
export const ADD_NUMBER = "add_number";
export const SUB_NUMBER = "sub_number";reducer.js
import * as actionTypes from "./constants";
const initialState = {
counter: 100,
};
/**
* reducer函数---纯函数
* @param {*} state store中保存的数据,第一次是undefined,通常赋一个默认值
* @param {*} action 本次需要更新的action(dispatch 传入的action)
* @returns 返回值会作为存储的state
*/
function reducer(state = initialState, action) {
switch (action.type) {
case actionTypes.ADD_NUMBER:
return { ...state, counter: state.counter + action.num };
case actionTypes.SUB_NUMBER:
return { ...state, counter: state.counter - action.num };
default:
return state;
}
}
export default reducer;index.js
import reducer from "./reducer";
import { createStore } from "redux";
const store = createStore(reducer);
export default store;
3. 组件中调用
import React, { PureComponent } from "react";
import Home from "./pages/home";
import Profile from "./pages/profile";
import "./style.css";
import store from "./store";
export class App extends PureComponent {
constructor() {
super();
this.state = store.getState().counter;
}
componentDidMount() {
// 订阅
store.subscribe(() => {
const state = store.getState();
this.setState({ counter: state.counter });
});
}
render() {
const { counter } = this.state;
return (
<div>
<h2>App Counter:{counter}</h2>
<div className="pages">
<Home></Home>
<Profile></Profile>
</div>
</div>
);
}
}
export default App;Home组件代码
import React, { PureComponent } from "react";
import store from "../store";
import { addNumAction } from "../store/actionCreators";
export class Home extends PureComponent {
constructor() {
super();
this.state = { counter: store.getState().counter };
}
componentDidMount() {
store.subscribe(() => {
const state = store.getState();
this.setState({ counter: state.counter });
});
}
addNumber(num) {
store.dispatch(addNumAction(num));
}
render() {
const { counter } = this.state;
return (
<div>
<h3>Home Counter:{counter}</h3>
<div>
<button onClick={() => this.addNumber(1)}>+1</button>
<button onClick={() => this.addNumber(5)}>+5</button>
<button onClick={() => this.addNumber(8)}>+8</button>
</div>
</div>
);
}
}
export default Home;
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2022-04-25 第四节:数据同步解决方案canal 和 商品详情页面静态化方案Thymeleaf
2021-04-25 第八节:ES9之for await of、RegExp扩展、Object扩展、Promise扩展、String扩展
2021-04-25 第七节:ES7之includes、幂等运算符 和 ES8之async/await、Object扩展、String扩展、尾逗号