第五节:Webpack中的Source-map详解及最佳实操配置
一. 说明
1. 代码准备
(1). 安装 【npm install webpack webpack-cli -D】
(2). 代码,故意出错
查看代码
import { add, sub } from "./utils/mathUtils";
const message = "Hello World";
console.log(message);
// 模拟一个错误
console.log(address);
const foo = () => {
console.log("foo function exec~");
};
foo();
console.log(add(20, 30));
console.log(sub(20, 30));(3). 配置文件,webpack.config.js
const path = require("path");
module.exports = {
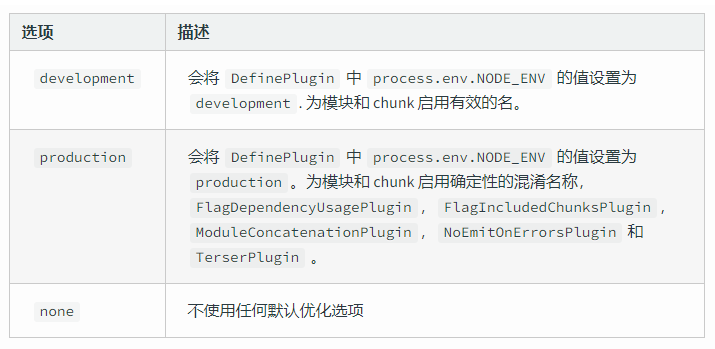
//默认值是production,可选值有:'none' 、 'development'、 'production'
mode: "production",
devtool: "source-map",
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "./build"),
filename: "bundle.js",
},
module: {},
};
2. 什么是source-map?
(1) 背景:
我们的代码通常运行在浏览器上时,是通过打包压缩的,也就是真实跑在浏览器上的代码,和我们编写的代码其实是有差异的;
比如ES6的代码可能被转换成ES5;
比如对应的代码行号、列号在经过编译后肯定会不一致;
比如代码进行丑化压缩时,会将编码名称等修改;
比如我们使用了TypeScript等方式编写的代码,最终转换成JavaScript;
但是,当代码报错需要调试时(debug),调试转换后的代码是很困难的,而且我们也不可能保证代码不出错。
(2). 定义:
source-map可以调试这种转换后不一致的代码。 source-map是从已转换的代码,映射到原始的源文件;使浏览器可以重构原始源并在调试器中显示重建的原始源

3. 如何使用source-map?
(1). 根据源文件,生成source-map文件,webpack在打包时,可以通过配置生成source-map文件。[具体配置详见下面实操]
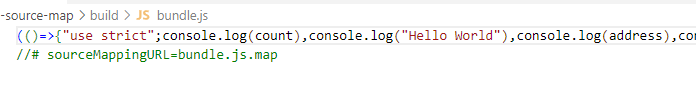
(2). 转换后生成的代码(eg: bundle.js),最后添加一个注释,它指向sourcemap;
//# sourceMappingURL=bundle.js.map

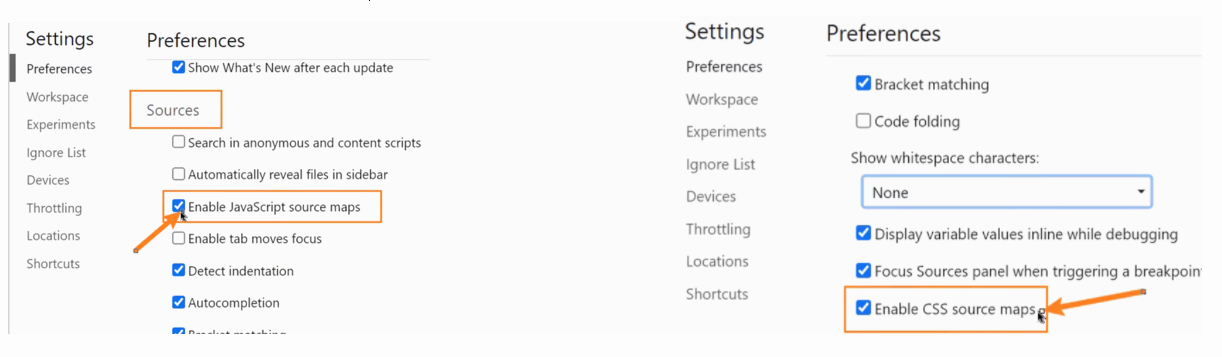
(3). 需要浏览器开启一些配置,一般默认都是开启的。

4. source-map文件分析
(1). 最初source-map生成的文件大小是原始文件的10倍,第二版减少了约50%,第三版又减少了50%,所以目前一个133kb的文件,最终的source-map的大小大概在300kb。
(2). 目前的source-map长什么样子呢?
version:当前使用的版本,也就是最新的第三版;
sources:从哪些文件转换过来的source-map和打包的代码(最初始的文件);
names:转换前的变量和属性名称(因为我目前使用的是development模式,所以不需要保留转换前的名称);
mappings:source-map用来和源文件映射的信息(比如位置信息等),一串base64 VLQ(veriable-length quantity可变长度值)编码;
file:打包后的文件(浏览器加载的文件);
sourceContent:转换前的具体代码信息(和sources是对应的关系);
sourceRoot:所有的sources相对的根目录;
详见代码截图:

二. source-map值剖析
1. 补充webpack中的mode配置
默认值是production,可选值有:'none' 、 'development'、 'production',这三个值影响的是bundle.js文件,与source-map无关。

2. 说明
webpack为我们提供了非常多的选项(目前是26个),来处理source-map;选择不同的值,生成的source-map会稍微有差异,打包的过程也会有性能的差异,可以根据不同的情况进行选择。
https://webpack.docschina.org/configuration/devtool/
3. source-map的值
对应webpack.config.js中的devtool字段,另外需要注意,这里的source-map可能是一个单独的文件,也可能添加在bundle.js文件中,这两种情况都叫生成了source-map
(1).下面的3个值不会生成source-map
A. false:不使用source-map,也就是没有任何和source-map相关的内容。 【不能单独使用,报错】
B. none:production模式下的默认值(什么值都不写) ,不生成source-map。 【不能单独使用,报错】
C. eval:development模式下的默认值,不生成source-map
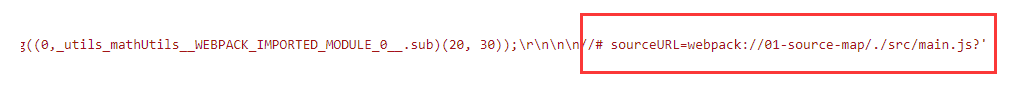
但是它会在eval执行的代码中,添加 //# sourceURL=; 它会被浏览器在执行时解析,并且在调试面板中生成对应的一些文件目录,方便我们调试代码

(2). 其它值
A. source-map : 【生成一个独立的source-map文件】,并且在bundle文件中有一个注释,指向source-map文件;
//# sourceMappingURL=bundle.js.map
B. eval-source-map: 会生成sourcemap,但是source-map是以DataUrl添加到eval函数的后面
C. inline-source-map: 会 生成sourcemap,但是source-map是以DataUrl添加到bundle文件的后面, 【没有单独生成一个source-map文件】
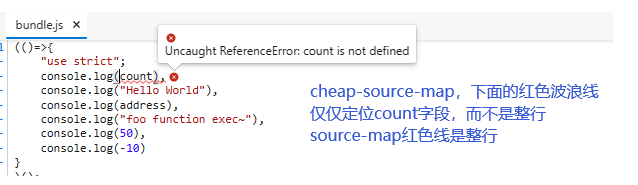
D. cheap-source-map:会生成sourcemap,但是会更加高效一些(cheap低开销),因为它没有生成列映射(Column Mapping)【没有单独生成一个source-map文件】
因为在开发中,我们只需要行信息通常就可以定位到错误了

E. cheap-module-source-map: 会生成sourcemap,类似于cheap-source-map,但是对源自loader的sourcemap处理会更好
F. hidden-source-map:会生成sourcemap,但是不会对source-map文件进行引用,相当于删除了打包文件中对sourcemap的引用注释
注: 如果我们手动添加进来,那么sourcemap就会生效了
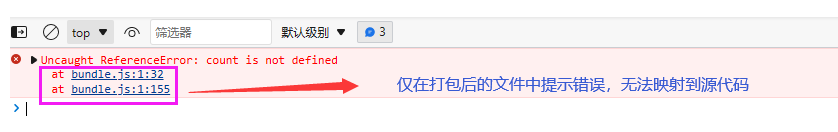
G. nosources-source-map:会生成sourcemap,但是生成的sourcemap只有错误信息的提示,不会生成源代码文件。所以点击错误提示,无法映射到源代码。
4. 推荐配置
(1). 事实上,webpack提供给我们的26个值,是可以进行多组合的。
◼ 组合的规则如下:
inline-|hidden-|eval:三个值时三选一;
nosources:可选值;
cheap可选值,并且可以跟随module的值;
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
(2).那么在开发中,最佳的实践是什么呢?
A. 开发阶段:推荐使用 source-map或者cheap-module-source-map
这分别是vue和react使用的值,可以获取调试信息,方便快速开发;
B. 测试阶段:推荐使用 source-map或者cheap-module-source-map
测试阶段我们也希望在浏览器下看到正确的错误提示;
C. 发布阶段:false、缺省值(不写)
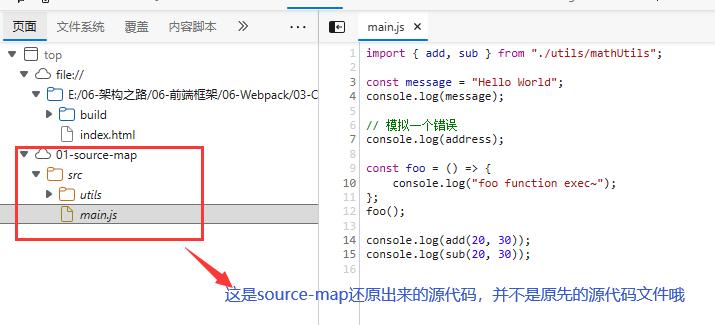
三. 实操
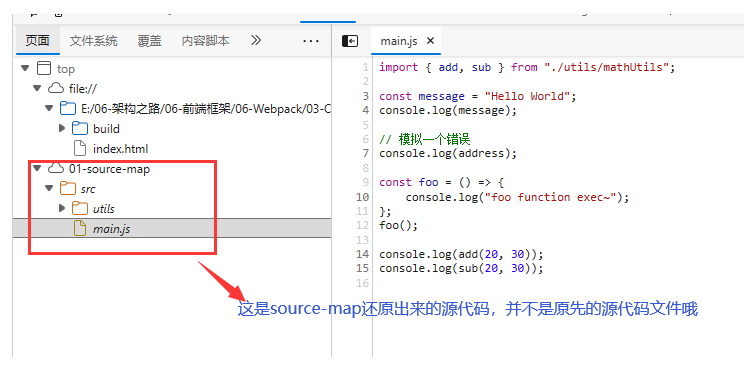
1. development + source-map
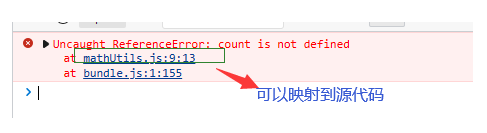
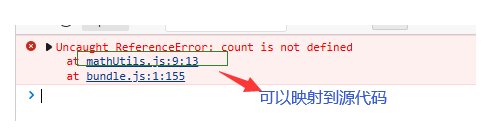
会生成source-map,可以将错误映射到源代码。

会有source-map还原出来的源代码

2. production + source-map
会生成source-map,可以将错误映射到源代码。

会有source-map还原出来的源代码

3. production + 缺省不写
不会生成source-map,也无法将错误映射到源代码。

-
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2022-03-08 第二十一节:SQLServer通过维护计划自动备份详解
2018-03-08 第三节: Quartz.Net五大构件之Scheduler(创建、封装、基本方法等)和Job(创建、关联等)