第三节:内置组件、扩展库uni-ui组件简介、导入方式、修改主题风格
一. 内置组件
1. 下面列举原先的html改为uni-app的内置组件
(注:html的标签存在跨端兼容问题,比如只在web端兼容,小程序和app端不兼容,所以要使用uni-app封装后的内置组件,从而回避掉不兼容的问题)
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。
注:在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
form、button、label、textarea、canvas、video 这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代。做列表一般使用uList组件
audio 不再推荐使用,改成api方式,背景音频api文档
注:其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
2. 除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
-
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍
二. 扩展库uni-ui简介
详见官网:https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
各种组件效果地址:https://hellouniapp.dcloud.net.cn/pages/extUI/badge/badge
1. uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。uni-ui不包括基础组件,它是基础组件的补充。
2. uni-ui的默认风格是中型的,与uni-app基础组件风格一致。但它支持uni.scss,可以方便的扩展和切换应用的风格。
3. uni-ui符合全套DCloud组件规范,包括easycom、uni_module、datacom,全部遵循。
三. uni-ui的导入方式
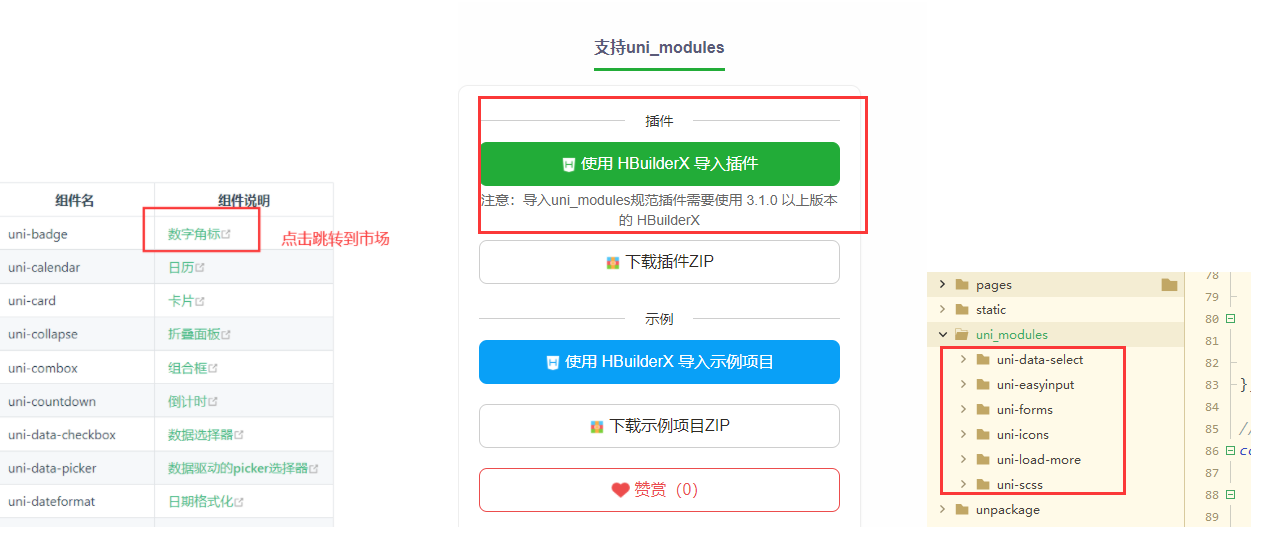
1. 通过uni_modules(插件化规范) 按需安装
选择组件 → 进入组件市场 → 使用Hubilder导入插件→该插件会安装到项目里的uni_modules文件夹下。

注:这里手动下载下来,拷贝到项目目录下Component文件夹或者uni_modules文件夹下即可。
2. 通过uni_modules 全部安装
直接去uni_ui对应的市场(https://ext.dcloud.net.cn/plugin?id=55) → 直接下载所有组件即可

3. npm安装
详见:https://uniapp.dcloud.net.cn/component/uniui/quickstart.html 不推荐
四. uni-ui修改主题风格
(详见官网:https://uniapp.dcloud.net.cn/component/uniui/uni-sass.html)
在项目根目录的uni.scss文件中引入uni-ui组件库的variable.scss变量文件,然后就可以使用或修改对应的scss变量。
/* 需要放到文件最上面 */
@import '@/uni_modules/uni-scss/variables.scss';
/*
以下变量是默认值,如不需要修改可以不用给下面的变量重新赋值
*/
// 主色
$uni-primary: #2979ff;
$uni-primary-disable:mix(#fff,$uni-primary,50%);
$uni-primary-light: mix(#fff,$uni-primary,80%);
// 辅助色
// 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
$uni-success: #18bc37;
$uni-success-disable:mix(#fff,$uni-success,50%);
$uni-success-light: mix(#fff,$uni-success,80%);
$uni-warning: #f3a73f;
$uni-warning-disable:mix(#fff,$uni-warning,50%);
$uni-warning-light: mix(#fff,$uni-warning,80%);
$uni-error: #e43d33;
$uni-error-disable:mix(#fff,$uni-error,50%);
$uni-error-light: mix(#fff,$uni-error,80%);
$uni-info: #8f939c;
$uni-info-disable:mix(#fff,$uni-info,50%);
$uni-info-light: mix(#fff,$uni-info,80%);
// 中性色
// 中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
$uni-main-color: #3a3a3a; // 主要文字
$uni-base-color: #6a6a6a; // 常规文字
$uni-secondary-color: #909399; // 次要文字
$uni-extra-color: #c7c7c7; // 辅助说明
// 边框颜色
$uni-border-1: #F0F0F0;
$uni-border-2: #EDEDED;
$uni-border-3: #DCDCDC;
$uni-border-4: #B9B9B9;
// 常规色
$uni-black: #000000;
$uni-white: #ffffff;
$uni-transparent: rgba($color: #000000, $alpha: 0);
// 背景色
$uni-bg-color: #f7f7f7;
/* 水平间距 */
$uni-spacing-sm: 8px;
$uni-spacing-base: 15px;
$uni-spacing-lg: 30px;
// 阴影
$uni-shadow-sm:0 0 5px rgba($color: #d8d8d8, $alpha: 0.5);
$uni-shadow-base:0 1px 8px 1px rgba($color: #a5a5a5, $alpha: 0.2);
$uni-shadow-lg:0px 1px 10px 2px rgba($color: #a5a4a4, $alpha: 0.5);
// 蒙版
$uni-mask: rgba($color: #000000, $alpha: 0.4);
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。



