第三节:伪元素、标准文档流、浮动、清除浮动
一. 伪元素
1. 定义
一般页面中的非主题内容可以使用伪元素
2. 与普通元素的区别
(1). 元素:HTML 设置的标签
(2). 伪元素:由 CSS 模拟出的标签效果
3. 种类
(1) ::before 在父元素内容的最前面添加一个伪元素
(2) ::after 在父元素内容的最后添加一个伪元素
4. 特点
(1). 必须设置content属性, 比如没有需要显示的,可以设置 content:""
(2). 伪元素是行内元素,一行可以多个,默认不能设置宽高
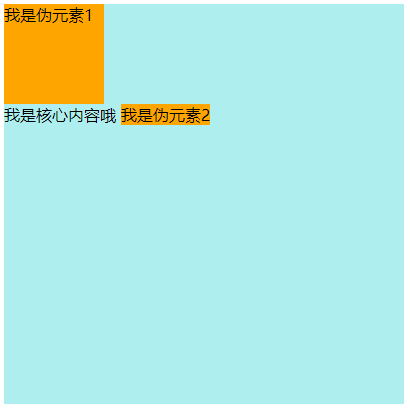
代码分享
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: paleturquoise;
}
/* 伪元素 */
.father::before {
content: '我是伪元素1';
/* 转换成块元素 ,从而设置宽高*/
display: block;
width: 100px;
height: 100px;
background-color: orange;
}
.father::after {
content: '我是伪元素2';
/*默认是行内元素,设置宽高无效*/
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="father">
我是核心内容哦
</div>
</body>运行效果

二. 标准文档流
1. 块级元素
从上往下,垂直布局,独占一行 常见div
2. 行内元素 或 行内块元素
从左往右,水平布局,空间不够自动折行 常见:a、span
三. 浮动
1. 浮动的作用
用于布局,让垂直布局的盒子变成水平布局,如:一个在左,一个在右
(1). 可以让块级元素脱离标准文档流,在一行显示
(2). 可以让行内元素脱离标准文档流,从而可以设置宽高
2. 写法
左浮动 float:left
有浮动 float:right
3. 注意
浮动的元素不能通过 text-align:center 或者 margin:0 auto,让浮动元素本身水平居中
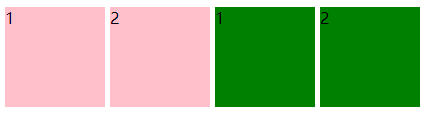
代码分享
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 可以让块级元素脱离标准文档流,在一行显示 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-right: 5px;
}
/* 可以让行内元素脱离标准文档流,从而可以设置宽高 */
.two {
float: left;
margin-right: 5px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
<div class="one">1</div>
<div class="one">2</div>
</div>
<div>
<span class="two">1</span>
<span class="two">2</span>
</div>
</body>运行效果

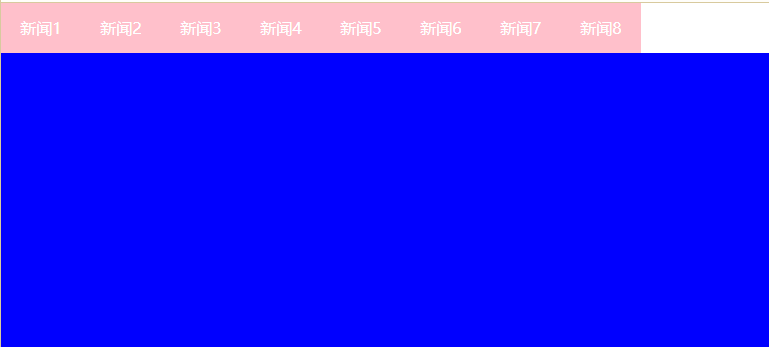
4. 浮动带来的问题
如果子元素浮动了,此时子元素不能撑开标准流的块级父元素.
原因:子元素浮动后脱离标准文档流后 → 不占位置
解决方案:详见下面的清除浮动
代码分享-- a脱离标准文档流,不占位置了,所以压在blue的上面
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
/* a脱离标准文档流后,不占位置了,所以压在blue的上面 */
ul li a {
float: left;
width: 80px;
height: 50px;
background-color: #ffc0cb;
text-decoration: none;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 16px;
}
.blue {
width: 800px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
<div class="blue"></div>
</body>运行效果

四. 清除浮动
1. 直接设置父元素高度
2. 直接给父元素设置 overflow: hidden;
3. 额外标签法
4. 单伪元素法
在父元素的中添加 class="clearfix"
5. 双伪元素法【推荐】
在父元素的中添加 class="clearfix"
代码分享
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
/* 方法1:直接设置父元素高度 */
/* height: 50px; */
/* 方法2 直接给父元素设置 overflow: hidden;*/
/* overflow: hidden; */
}
/* a脱离标准文档流后,不占位置了,所以压在blue的上面 */
ul li a {
float: left;
width: 80px;
height: 50px;
background-color: #ffc0cb;
text-decoration: none;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 16px;
}
.blue {
width: 800px;
height: 300px;
background-color: blue;
}
/* 方法3 额外标签法 */
.clear {
clear: both;
}
/* 方法4 单伪元素法 然后再父元素的中添加 class="clearfix"*/
/* .clearfix::after {
content: '';
display: block;
clear: both;
height: 0;
visibility: hidden;
} */
/* 方法5 双伪元素法 然后再父元素的中添加 class="clearfix"*/
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
</style>
</head>
<body>
<ul class="clearfix">
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
<!-- 额外标签法 -->
<!-- <div class="clear"></div> -->
<div class="blue"></div>
</body>运行效果

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】