第一节:字体、文本、居中、选择器、背景和img、块级/行内元素、继承性和层叠性
一. 字体
1. 字体大小:font-size
数字+px,谷歌浏览器默认文字大小是16px
2. 字体粗细:font-weight
(1). normal(对应400)、bold(对应700)
(2). 100--900的整百数
3. 字体样式:font-style
(1). 正常(默认值):normal
(2). 倾斜:italic
4. 字体类型:font-family
(1). 常见取值:
具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
字体系列:sans-serif、serif、monospace等……
(2). 渲染规则
从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
5. 字体类型:font属性连写
(1). 取值:
font : style weight size family;
swsf (稍微舒服)
(2). 省略要求
只能省略前两个,如果省略了相当于设置了默认值
<style>
div {
font-size: 30px;
font-style: italic;
font-weight: bold;
font-family: 'Courier New', Courier, monospace;
/* 合并写法 */
/* font: italic bold 30px 楷体, 宋体, 隶书, sans-serif; */
}
</style>
<body>
<div>
哈哈哈哈
</div>
</body>
二. 文本
1. 文本缩进:text-indent
(1) 数字+px
(2) 数字+em(推荐:1em = 当前标签的font-size的大小)
2. 文本对齐:text-align
取值:left、center、right
注:如果需要让文本水平居中,text-align属性给(文本的父元素)设置
3. 文本修饰:text-decoration
(1). 下划线 underline
(2). 删除线 line-through
(3). 上划线 overline
(4). 无装饰线:常用于去除a标签的默认下划线【重点】
/* text-decoration: none; */
三. 居中(重点)
(一). 水平居中
1. text-align:center
对于文本、span、a标签、input、img而言,如果想让其水平居中,需要设置给【其父元素】设置 text-align : center
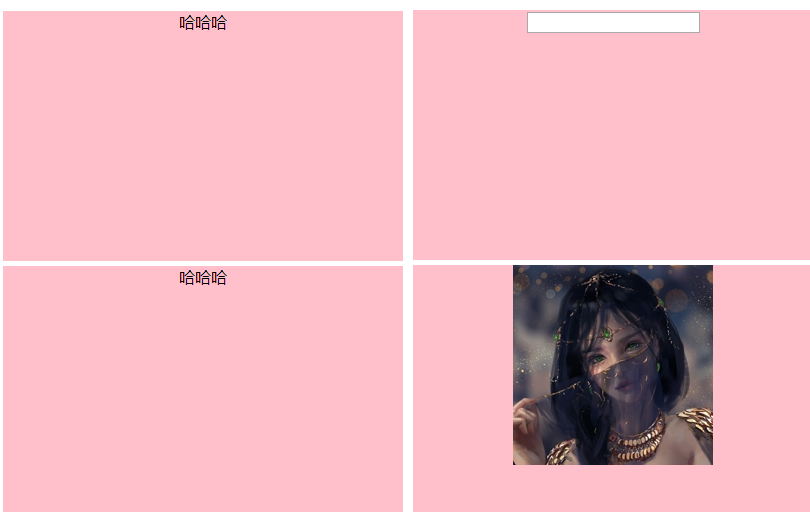
<head>
<style>
.box1 {
width: 400px;
height: 250px;
background-color: pink;
margin-bottom: 5px;
text-align: center;
/* 写法2 */
/* display: flex;
justify-content: center;
align-items: center; */
}
</style>
</head>
<body>
<div class="box1">
哈哈哈
</div>
<div class="box1">
<span>哈哈哈</span>
</div>
<div class="box1">
<input type="text">
</div>
<div class="box1">
<img src="./images/1.jpg" alt="">
</div>
</body>运行效果:

2. margin: 0 auto
想让某个div (或者p、h)居中, 首先该div需要有width和height,然后给其【自身】设置 margin:0 auto 【分析:0代表竖直方向,可以不为零的,auto代表水平居中】
注意:这里的效果是该div居中了,并不是div中的内容居中了,如果让div中的文字居中,还是要借助text-aligin:center
<style>
.box2 {
width: 400px;
height: 250px;
background-color: green;
}
.boxSon2 {
width: 100px;
height: 100px;
background-color: antiquewhite;
margin: 0 auto;
}
</style>
<div class="box2">
<div class="boxSon2">哈哈哈</div>
</div>运行效果:

3. flex布局
display: flex;
justify-content: center; //主轴的排列方式,居中
(二). 竖直居中
1. line-height: 等于height
可以通过设置标签的行高line-height=height,可以使用标签内的单行文本竖直居中
<style>
.box3 {
width: 400px;
height: 250px;
background-color: palegoldenrod;
line-height: 250px;
}
</style>
<div class="box3">哈哈哈</div>运行结果:

2. flex布局
display: flex;
align-items: center; //侧轴上的排列方式, 居中
四. 选择器
1. 后代选择器
选择器与选择器之前通过 "空格" 隔开
(1).语法:选择器1 选择器2 { css }
(2).结果:在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
2. 子代选择器
选择器和选择器之间通过 > 隔开
(1).语法:选择器1 > 选择器2 { css }
(2).结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
3. 并集选择器
同时选择多组标签,设置相同的样式
(1).语法:选择器1 , 选择器2 { css }
(2).结果:找到 选择器1 和 选择器2 选中的标签,设置样式
4. 交集选择器
选中页面中 同时满足 多个选择器的标签
(1).语法:选择器1选择器2 { css }
(2).结果:(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
5. 伪类选择器
(1).语法:选择器:hover { css }
(2).结果:选中鼠标悬停在元素上的状态,设置样式
补充:4个伪类选择符,分别是link、visited、hover、active,分别代表没有点击过、访问过、鼠标悬浮在上面、鼠标点击不松手
代码分享:
<style>
/* 1.后代选择器 */
.c1 div {
color: red;
}
/*2. 子代选择器 */
.c2>div {
color: red;
}
/*3.并集选择器 */
.c3 .c31,
.c3 .c32 {
color: pink;
}
/* 4.交集选择器*/
p.red {
color: red;
}
/* 5.伪类选择器 */
.c5 a:hover {
color: yellow;
}
</style>
</head>
<body>
<!-- 1.后代选择器 -->
<div class="c1">
<div>
<div>后代选择器</div>
</div>
</div>
<!-- 2. 子代选择器 -->
<div class="c2">
<div>子代选择器</div>
</div>
<!--3.并集选择器 -->
<div class="c3">
<div class="c31">并集选择器1</div>
<div class="c32">并集选择器2</div>
</div>
<!-- 4.交集选择器 -->
<div>
<div class="red">小姐姐不变色</div>
<p>小帅哥不变色</p>
<p class="red">小可爱不变色</p>
</div>
<!-- 5. 伪类选择器 -->
<div class="c5">
<a href="">伪类选择器 </a>
</div>
</body>
五. 背景和img
(更详细的background介绍详解:https://www.cnblogs.com/yaopengfei/p/16284945.html)
(一). 背景相关
1. 背景颜色 background-color
(1). 取值:关键字、rgb表示法、rgba表示法、十六进制
(2). 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
2. 背景图片 background-image
(1). 取值:url('路径....')
注:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的!!
3. 背景平铺 background-repeat 【重点,需要看各种效果】
取值:
repeat: 默认值,水平竖直方向都平铺
no-repeat: 不平铺
repeat-x: 水平方向平铺
repeat-y: 竖直方向平铺
特别注意:背景平铺并不能撑开盒子,比如height为500px,图片自身高度为200px,竖直方向平铺,则为两个多一点
4. 背景位置 background-position
取值: background-position:水平方向位置 竖直方向位置
每个位置的取值为:left center right
5. 组合写法
background:color image repeat position
代码分享:
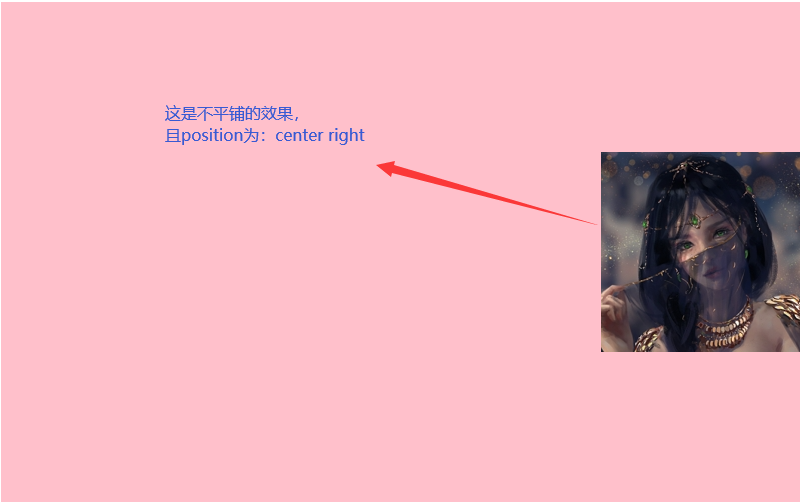
<style>
.c1 {
width: 800px;
height: 500px;
background-color: pink;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
background-position: center right;
/* 下面是组合写法 */
/* background: pink url(./images/1.jpg) no-repeat center right; */
}
</style>
<body>
<div class="c1"></div>
</body>运行效果:

如果把 /* background-repeat: no-repeat; */ /* background-position: center right; */ 都注释掉,则水平和竖直方向都平铺

如果改为 background-repeat: repeat-x; 水平方向平铺

(二). img和背景图片的区别
1. img
img标签是一个标签,不设置宽高默认会以原尺寸显示,可以对其直接设置宽、高
2. background-image
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签,背景图片默认就是图片自身的大小
设置div的宽高,让其和图片的宽高相同
<style>
/* img标签可以直接对其设置宽高 */
.myImg1 {
width: 350px;
height: 350px;
}
/* div+背景,需要将div的宽高设置成和图片的宽高相同 */
.c2 {
width: 200px;
height: 200px;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
}
</style>
<body>
<img src="./images/1.jpg" class="myImg1">
<div class="c2"></div>
</body>运行效果:

六. 块级/行内元素
1. 块级元素
(1).属性: display:block
(2).特点:
A. 独占一行,即一行只能显示一个
B. 可以设置width和height
C. width默认是父元素的宽度,height默认由内容撑开
(3). 代表标签
div、p、h系列、ul、li (dl、dt、dd、form、header、nav、footer……)
2. 行内元素
(1). 属性: display : inline
(2). 特点:
A. 一行可以显示多个
B. 不可以设置width和height,即设置无效
C. width和height默认由内容撑开
(3). 代表标签
a标签、span标签 (b、u、i、s、strong、ins、em、del……)
3. 行内块元素
(1). 属性: display:inline-block
(2). 特点:
A. 一行可以显示多个
B. 可以设置width和height
(3). 代表标签
img、 input、textarea、button、select……
注意:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
总结:上述块级元素、行内元素、行内块元素的特点也就是标准文档流的特点。
4. 相互转换
(1). xxx转换成块级元素,设置为:display:block
(2). xxx转换成行内块元素,设置为:display:inline-block
(3). xxx转换成行内元素, 设置为:display:inline 【使用频率低】
代码分享

<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .c1 { width: 100px; height: 100px; background-color: antiquewhite; } .c2 { background-color: aqua; /* 注意:块级元素设置宽度和高度是无效的 */ width: 100px; height: 100px; } .c3 { width: 180px; height: 50px; } .c4 { width: 280px; height: 250px; } .c5 { background-color: aqua; display: block; /* 注意:转换为块级元素后,设置高度和宽度就有效了 */ width: 100px; height: 100px; } .c6 { background-color: pink; /* float: left; */ display: flex; /* 注意:设置浮动、固定/绝对定位、flex布局,设置高度和宽度就有效了 */ width: 100px; height: 100px; } </style> </head> <body> <!-- 1.块级元素 --> <div class="c1">我是块级元素</div> <div class="c1">我是块级元素</div> <div class="c1">我是块级元素</div> <!-- 2. 行内元素 --> <span class="c2">我是行内元素</span> <span class="c2">我是行内元素</span> <span class="c2">我是行内元素</span> <br> <!-- 3. 行内块元素 --> <input type="text" placeholder="我是行内块元素" class="c3"> <input type="text" placeholder="我是行内块元素" class="c3"> <input type="text" placeholder="我是行内块元素" class="c3"> <br> <img src="./images/1.jpg" class="c4"> <img src="./images/1.jpg" class="c4"> <img src="./images/1.jpg"> <!-- 4. 行内元素转换成块级元素 --> <span class="c5">我是行内元素</span> <span class="c5">我是行内元素</span> <span class="c5">我是行内元素</span> <br> <!-- 5. 行内元素想让宽度和高度生效 --> <span class="c6">我是行内元素</span> <span class="c6">我是行内元素</span> <span class="c6">我是行内元素</span> </body>
效果


七. 继承性和层叠性
1. 继承性
(1). 说明:子元素有默认继承父元素样式的特点(子承父业)
(2). 范围:
A. color
B. text-xx 开头:text-indent、text-align
C. line-xx 开头:line-height
D. font-xx 开头:font-style、font-weight、font-size、font-family
注意:关于盒子的、定位的、布局的都不能继承
(3). 好处
可以在一定程度上减少代码
(4). 常见应用场景:
A. 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
B. 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
(5). 继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
A. a标签的color会继承失效
其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
B. h系列标签的font-size会继承失效
其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
C. div的高度不能继承,但是宽度有类似于继承的效果
<style>
.father {
color: red;
font-size: 20px;
width: 400px;
height: 400px;
background-color: skyblue;
}
.son {
/* width: 100px; */
height: 100px;
background-color: orange;
}
</style>
<body>
<div class="father">
<!-- 1、a标签的文字颜色会继承失效 -->
<a href="#">我是一个a标签</a>
<!-- 2、h系列标签的font-size会继承失效 -->
<h1>我是一个h1标签</h1>
<!-- 3、div标签的高度不能继承,但是宽度有类似于继承的效果 -->
<div class="son">son</div>
</div>
</body>运行效果:

2. 层叠性
(1). 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
(2). 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:当样式冲突时,只有当选择器优先级(权重)相同时,才能通过层叠性判断结果
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2021-05-05 第二节:xxxx
2020-05-05 第十一节:SQLServer事务写法、各种锁、事务隔离级别
2018-05-05 AOP面向切面变成和C#实现多种实现