第二节:ts变量声明、通用js数据类型、ts新数据类型、ts类型补充
一. TypeScript变量声明
1. 变量的声明
声明了类型后TypeScript就会进行类型检测,声明的类型可以称之为类型注解。标准格式如下:
var/let/const 标识符: 数据类型 = 赋值;
实操:
let msg1:string='1234'; //这里小写的string代表的是ts中的数据类型 (推荐使用) let msg2:String='5555'; //这里大写的String代表ECMAScript中定义的一个类 // msg1=123; //自动检测报错 console.log(msg1); console.log(msg2); // 代表该文件是个模块,如果不加的话,该文件种的变量可能会和其他文件中变量冲突 export {}
剖析:
小写string是TypeScript中定义的字符串类型,大写String是ECMAScript中定义的一个类,推荐使用小写。
2. 变量的推断
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型:
变量第一次赋值时,会根据后面的赋值内容的类型,来推断出变量的类型。
实操:
let count1=100; //ts会自动推断为number类型 // count1="333"; //自动检测报错
二. JavaScript类型通用
说明:
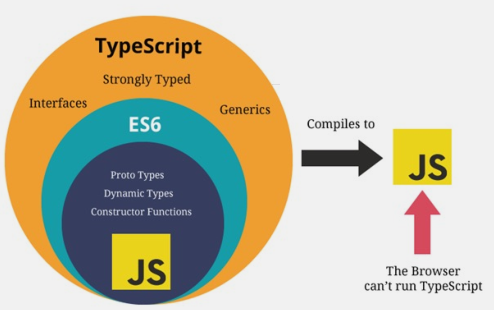
ts是js的一个超集,即ts可以使用js的所有数据类型,并且ts又扩展了一下自己特有的数据类型,如下图:

1. number类型
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型(double),统一为number类型。TypeScript也是支持二进制、八进制、十六进制的表示。
let num:number=100; num=200; // 不区分进制 let num1:number=100; //十进制 let num2:number=0b110; //二进制 let num3:number=0o555; //八进制 let num4:number=0xf23; //十六进制 console.log(num,num1,num2,num3,num4); export{}
2. boolean类型
boolean类型只有两个取值:true和false,非常简单。
let flag: boolean = true; flag = 20 > 30; console.log(flag); export { }
3. string类型
string类型是字符串类型,可以使用单引号或者双引号表示,同时也支持ES6的模板字符串来拼接变量和字符串。
const name:string='ypf'; const age=19; const info=`name为:${name},age为:${age}`; console.log(info);
4. array类型
数组类型的定义也非常简单,有两种方式:
const name1:Array<string>=['a','b','c']; //不推荐(react中的jsx冲突) const name2:string[]=['d','e','f']; //推荐 console.log(name1); console.log(name2);
5. object类型
object对象类型可以用于描述一个对象:
const info = { name: 'ypf', age: 18 } console.log(info.name, info.age); console.log(info['name'],info['age']);
6. null和undefined类型
在 JavaScript 中,undefined 和 null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型。
let m:null=null; let n:undefined=undefined; console.log(m,n);
7. symbol类型
通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值。
const title1 = Symbol("title")
const title2 = Symbol('title')
const info = {
[title1]: "程序员",
[title2]: "老师"
}
三. TypeScript新类型
1. any类型
(1). 在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型(类似于C#语言中的dynamic类型)。
(2). any类型有点像一种讨巧的TypeScript手段:
A. 我们可以对any类型的变量进行任何的操作,包括获取不存在的属性、方法;
B. 我们给一个any类型的变量赋值任何的值,比如数字、字符串的值;
let msg: any = 'hello'; msg = 100; msg = true; msg = {} export { }
2. unknown类型
unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。
function foo(): string { return "abc" } function bar(): number { return 123 } // unknown类型只能赋值给any和unknown类型 // any类型可以赋值给任意类型 let flag = true let result: unknown // 最好不要使用any if (flag) { result = foo() } else { result = bar() } if (typeof result === 'string') { console.log(result.length); }
3. void类型
void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型。函数我们没有写任何类型,那么它默认返回值的类型就是void的,我们也可以显示的来指定返回值是void。
// void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型: function sum(num1:number,num2:number):void{ console.log(num1+num2); } // 不写任何类型,默认类型就是void function sum2(num1:number,num2:number){ console.log(num1+num2); } sum(10,20); sum2(20,30);
4. never类型
never 表示永远不会发生值的类型,比如一个函数。
// 封装一个核心函数 function handleMessage(message: string | number | boolean) { switch (typeof message) { case 'string': console.log("string处理方式处理message") break case 'number': console.log("number处理方式处理message") break case 'boolean': console.log("boolean处理方式处理message") break default: const check: never = message //永远进不到这里,所以用never类型 } } handleMessage("abc") handleMessage(123)
5. tuple类型
(1). tuple是元组类型,很多语言中也有这种数据类型,比如Python、Swift等。
(2). 那么tuple和数组有什么区别呢?
A. 首先,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。(可以放在对象或者元组中)
B. 其次,元组中每个元素都有自己特性的类型,根据索引值获取到的值可以确定对应的类型;
// 1. 数组的弊端 const info1: any[] = ['ypf', 18, 1.82]; console.log(info1[0].length); // console.log(info1[1].length); //只有string类型才能length,number不能,但是这里不会报错,只有运行的时候才能知道,这就是弊端 // 2. 使用元祖 const info2:[string,number,number]= ['ypf', 18, 1.82]; console.log(info2[0].length); // console.log(info2[1].length); //直接报错
场景优化:
function useState<T>(state: T) { let currentState = state const changeState = (newState: T) => { currentState = newState } const info: [string, number] = ["abc", 18] const tuple: [T, (newState: T) => void] = [currentState, changeState] return tuple } const [counter, setCounter] = useState(10); setCounter(1000) const [title, setTitle] = useState("abc") const [flag, setFlag] = useState(true)
四. TypeScript类型补充
1. 函数的参数类型
声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型。
// 1. 函数的参数类型 function sum1(num1: number, num2: number) { return num1 + num2; }
2. 函数的返回值类型
可以添加返回值的类型注解,这个注解出现在函数列表的后面。
// 2. 函数的返回值类型 // 添加返回值的类型注解,这个注解出现在函数列表的后面: // 和变量的类型注解一样,我们通常情况下不需要返回类型注解,因为TypeScript会根据 return 返回值推断函数的返回类型: function sum2(num1: number, num2: number): number { return num1 + num2; }
3. 匿名函数参数
匿名函数与函数声明会有一些不同:当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时;该函数的参数会自动指定类型。
const names = ["abc", "cba", "nba"] // item根据上下文的环境推导出来的, 这个时候可以不添加的类型注解 // 上下文中的函数: 可以不添加类型注解 names.forEach(function (item) { console.log(item.toUpperCase()) })
4. 对象类型
使用了一个对象来作为类型:
A. 在对象我们可以添加属性,并且告知TypeScript该属性需要是什么类型;
B. 属性之间可以使用 , 或者 ; 来分割,最后一个分隔符是可选的;
C. 每个属性的类型部分也是可选的,如果不指定,那么就是any类型
// 对象类型 function printPoint(myPoint: { x: number, y: number }) { console.log(myPoint.x, myPoint.y); } printPoint({ x: 200, y: 300 });
5. 可选类型
对象类型也可以指定哪些属性是可选的,可以在属性的后面添加一个?:
function printPoint(myPoint: { x: number, y: number, z?: number }) { if (myPoint.z) { console.log(myPoint.x, myPoint.y, myPoint.z); } else { console.log(myPoint.x, myPoint.y); } } printPoint({ x: 200, y: 300 }); printPoint({ x: 200, y: 300, z: 400 });
6. 联合类型
A. 联合类型是由两个或者多个其他类型组成的类型;
B. 表示可以是这些类型中的任何一个值;
C. 联合类型中的每一个类型被称之为联合成员(union's members );
function showMsg(msg: number|string|boolean){ if (typeof msg==='string') { console.log(msg.toUpperCase()) } else { console.log(msg) } } showMsg(123); showMsg('dfdfs'); showMsg(true); // 补充:可选类型可以看做是 类型 和 undefined 的联合类型: function showName(name?:string){ console.log(name); } showName('ypf'); showName(); //返回undefined
7. 类型别名
在类型注解中编写 对象类型 和 联合类型,但是当我们想要多次在其他地方使用时,就要编写多次。 比如我们可以给对象类型起一个别名。
// function printPoint(myPoint: { x: number, y: number, z?: number }) { // if (myPoint.z) { // console.log(myPoint.x, myPoint.y, myPoint.z); // } else { // console.log(myPoint.x, myPoint.y); // } // } type pointType = { x: number y: number z?: number } function printPoint(myPoint: pointType) { if (myPoint.z) { console.log(myPoint.x, myPoint.y, myPoint.z); } else { console.log(myPoint.x, myPoint.y); } } printPoint({ x: 200, y: 300 }); printPoint({ x: 200, y: 300, z: 400 });
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。



