第六节:Vue Cli的使用复习 和 Vite入门使用
一. Vue Cli复习
(在Vue2.x章节中,详细整理过,基本没变化,详见:https://www.cnblogs.com/yaopengfei/p/14506321.html)
1. 相关指令
Vue的脚手架就是Vue CLI:CLI是Command-Line Interface, 翻译为命令行界面;我们可以通过CLI选择项目的配置和创建出我们的项目;Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置。
【npm install @vue/cli -g】 全局安装Vue Cli
【npm update @vue/cli -g】 全局升级Vue Cli到最新版本
【vue create 项目的名称】 创建项目
本节使用的版本为:4.5.13

注意:最新版本已经通过【npm init vue@latest】来创建了,详见 https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
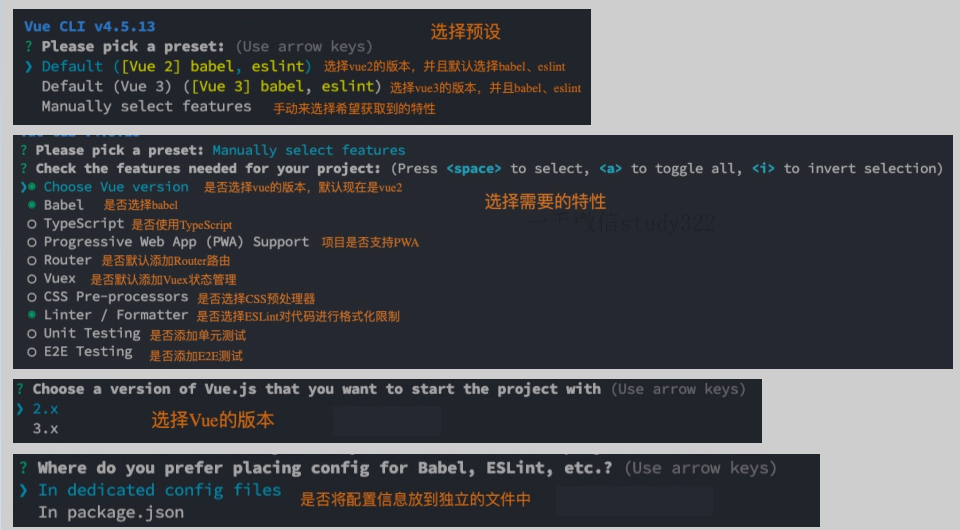
2. 核心选项
空格选中,回车进入下一步。

3. 项目目录分析

查看package.json中的指令配置
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
【npm run serve】 本地启动项目
【npm run build】本地打包
【npm run lint】语法验证
babel的相关配置(vuecli特有的预设)
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ] }
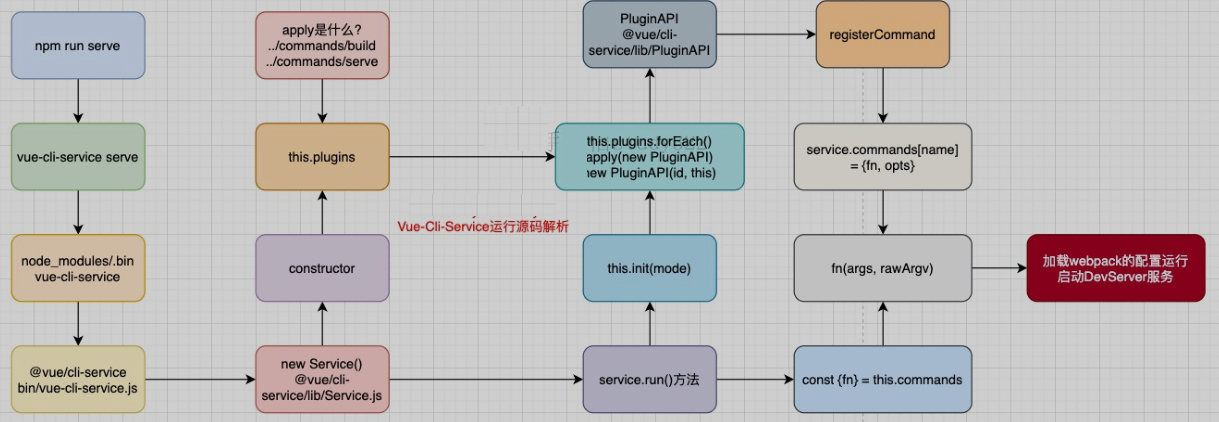
4. Vue Cli原理

二. Vite入门
1. Vite简介
(官网地址:https://vitejs.cn/)
(1). 同类框架
Webpack是目前整个前端使用最多的构建工具,但是除了webpack之后也有其他的一些构建工具:比如rollup、parcel、gulp、vite等等。
(2). 什么是vite?
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。官方的定位:下一代前端开发与构建工具。
(3). 如何定义下一代开发构建工具?
我们知道在实际开发中,我们编写的代码往往是不能被浏览器直接识别的,比如ES6、TypeScript、Vue文件等等;
所以我们必须通过构建工具来对代码进行转换、编译,类似的工具有webpack、rollup、parcel;
但是随着项目越来越大,需要处理的JavaScript呈指数级增长,模块越来越多;
构建工具需要很长的时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应出来;
所以也有这样的说法:天下苦webpack久矣;
(4). vite的组成?
它主要由两部分组成:
(1). 一个开发服务器,它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速;
(2). 一套构建指令,它使用rollup打开我们的代码,并且它是预配置的,可以输出生成环境的优化过的静态资源;
注:在vite2中,已经不再使用Koa了,而是使用Connect来搭建的服务器。
3. vite打包实战
(1). vite的安装
通过指令【npm install vite –D】进行vite的局部安装。
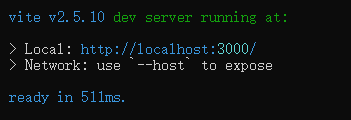
运行指令【npx vite】进行本地项目启动,如下图,访问地址 http://localhost:3000/

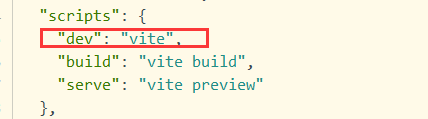
补充配置成常用的指令:package.json中的配置
"scripts": { "serve": "vite", "build": "vite build", "preview": "vite preview" },
然后就可以运行指令:
【npm run serve】:本地构建运行 (实际运行的是 npx vite)
【npm run build】:打包 (实际运行的是 npx vite build)
【npm run preview】:启一个本地服务来预览打包后的效果: (实际运行的是 npx vite preview)
(2). vite对css、less的支持
A. vite可以直接支持css的处理,直接导入css即可。
B. vite可以支持css预处理器,比如less,只需要安装less编译器即可。
【npm install less -D】
C. vite直接支持postcss的转换
【npm install postcss postcss-preset-env -D】
postcss.config.js配置文件如下:
module.exports = { plugins: [ require("postcss-preset-env") ] }
(3). vite对ts的支持
vite对TypeScript是原生支持的,它会直接使用ESBuild来完成编译:只需要直接导入即可;
(4). vite对vue的支持
【npm install vue@3.2.12 -S】 vue库
【npm install @vitejs/plugin-vue -D】 vue插件
【npm install @vue/compiler-sfc -D】 template的编译
新建vite.config.js,配置vue插件:
const vue = require('@vitejs/plugin-vue') module.exports = { plugins: [ vue() ] }
(5). vite打包
A. 【npm run serve】本地运行


B. 【npm run build】本地打包
C. 【npm run preview】启一个本地服务来预览打包后的效果。
4. vite的脚手架使用
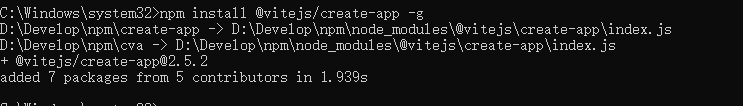
(1). 全局安装脚手架
【npm install @vitejs/create-app -g】

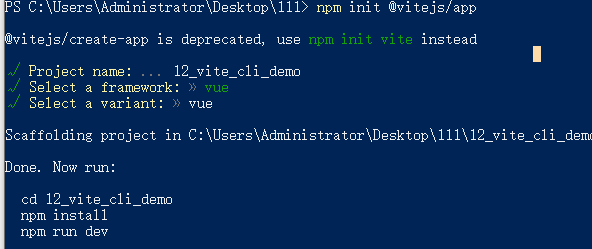
(2). 运行指令进行项目创建
【npm init @vitejs/app】,根据提示,构建项目。 (实际上这一步已经省略了内置了全局安装)

(3). 运行指令【npm run dev】进行构建。


!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-09-22 第八节:基于docker swarm进行集群管理和基于service/stack进行容器服务管理
2016-09-22 ASP.Net MVC过滤器