第三节:Babel的使用、Webpack集成Babel、单文件Vue打包
一. Babel的使用
1. 为什么要用babel?
比如我们想使用ES6+的语法,想要使用TypeScript,但是很多旧浏览器又不支持这些新语法,这个时候就需要使用babel了。
Babel是一个工具链,主要用于旧浏览器或者环境中将 ECMAScript 2015+ 代码转换为向后兼容版本的JavaScript;包括:语法转换、源代码转换等。
2. babel的安装使用
(1). 安装
这里以局部安装为例,运行指令【npm install @babel/cli @babel/core -D】,其中:
@babel/core:babel的核心代码,必须安装;
@babel/cli:可以让我们在命令行使用babel;
(2). 使用
【npx babel test1/newjs --out-dir test1/oldjs】,表示将test1/newjs文件夹里的文件都转换到test1/oldjs文件夹中。(ps: 该指令也可以直接定位到文件来转换)
newjs文件夹里的ypf1.js文件如下:
// 需要将const 转换成 var const message = "Hello World"; const names = ["abc", "cba", "nba"]; names.forEach(item => console.log(item)); // 箭头函数 转成 function普通函数
结果:
转换后的文件没有任何变化,这是因为没有安装相关插件。
3. 插件的使用
@babel/plugin-transform-arrow-functions :转换箭头函数的插件。
@babel/plugin-transform-block-scoping: 转换const的插件
(1). 安装两个插件
【npm install @babel/plugin-transform-arrow-functions -D】 【npm install @babel/plugin-transform-block-scoping -D】
(2). 运行指令进行转换
【npx babel test1/newjs --out-dir test1/oldjs --plugins=@babel/plugin-transform-block-scoping,@babel/plugin-transform-arrow-functions】
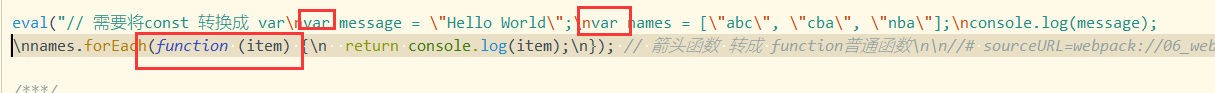
转换后的代码如下:
// 需要将const 转换成 var var message = "Hello World"; var names = ["abc", "cba", "nba"]; names.forEach(function (item) { return console.log(item); }); // 箭头函数 转成 function普通函数
4. babel的预设(推荐!!)
(1). 背景:
总不能有一种写法就安装一个转换插件吧,太繁琐,所以这里babel给预设,将常用的转换都加在预设里。
(2). 使用
A. 运行指令【npm install @babel/preset-env -D】,进行预设安装。
B. 运行指令【npx babel test1/newjs --out-dir test1/oldjs --presets=@babel/preset-env】,进行转换。
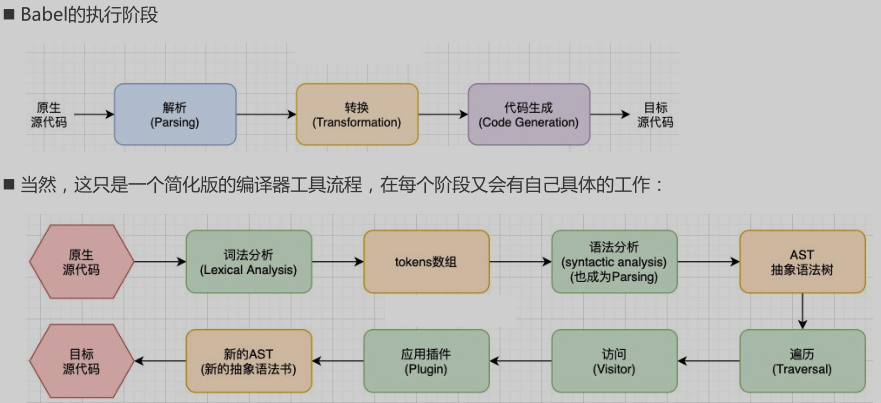
5. babel的底层原理
我们可以将babel看成就是一个编译器。Babel编译器的作用就是将我们的源代码,转换成浏览器可以直接识别的另外一段源代码;Babel编译器也有三个阶段:解析阶段(Parsing)转换阶段(Transformation)生成阶段(Code Generation)。

二. Webpack集成babel
1. 安装babel-loader
【npm install @babel/core -D】
【npm install babel-loader -D】
PS:babel-loader需要依赖 @babel/core。
2. 插件的模式配置
安装两个插件:【npm install @babel/plugin-transform-arrow-functions -D】 【npm install @babel/plugin-transform-block-scoping -D】
代码配置:
// babel转换(插件模式) { test: /\.js$/, use: { loader: "babel-loader", options: { plugins: [ "@babel/plugin-transform-arrow-functions", "@babel/plugin-transform-block-scoping", ] } } }
将ypf1.js复制到src/js文件夹里,然后导入到main.js文件里。将babel配置中mode改为开发模式development,方便查看打包生成的源代码。
运行指令【npm run build】,然后查看打包后的文件:均已转换。

3. 预设的模式配置 (推荐)
webpack提供一个preset,webpack会根据我们的预设来加载对应的插件列表,并且将其传递给babel。
指令安装预设组件:【npm install @babel/preset-env -D】
配置文件:
// babel转换(预设模式) { test: /\.js$/, use: { loader: "babel-loader", options: { presets: [ "@babel/preset-env" ] } } }
然后运行进行打包,就自动转换了,后面完全同上。
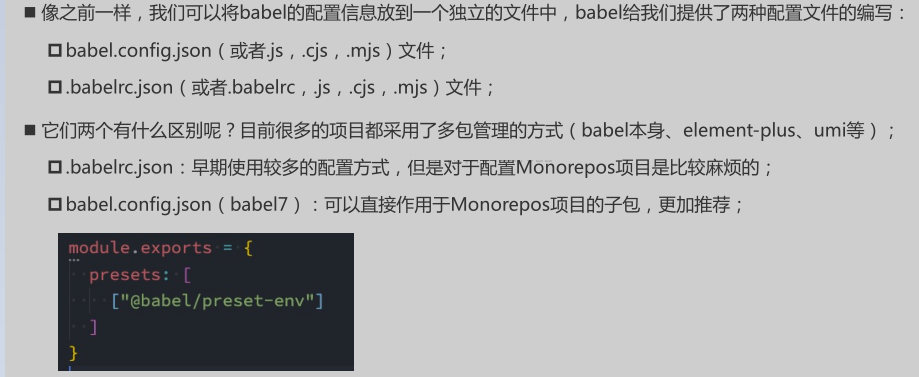
4. 单独抽离babel配置文件
我们可以将babel的配置文件单独拿出来,命名为:babel.config.js

webpack.config.js中代码
{ test: /\.js$/, use: { loader: "babel-loader", } }
babel.config.js代码如下:
// 单独抽离babel的配置文件,采用预设的模式 module.exports = { presets: [ "@babel/preset-env" ] }
三. 单文件Vue打包
1. 相关说明
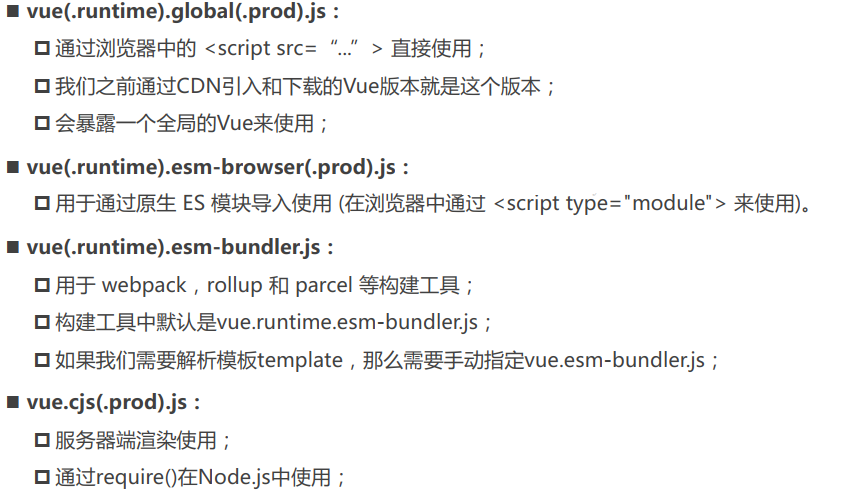
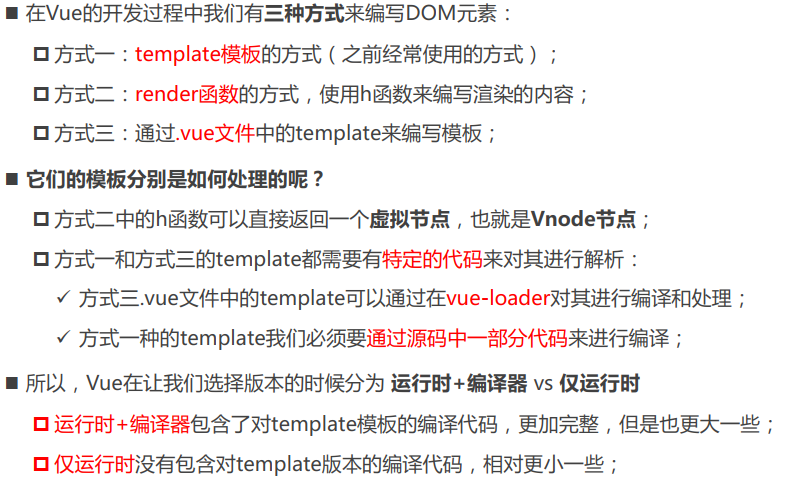
(1). vue打包后不同版本解析

(2). 运行时+编译器 vs 仅运行时

(3). 全局标识配置
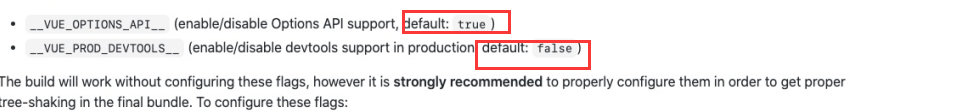
下图是两个特性的标识,一个是使用Vue的Options,表示时候支持Vue2,一个是Production模式下是否支持devtools工具;虽然他们都有默认值,但是强烈建议我们手动对他们进行配置。
代码配置: 借助DefinePlugin插件。
plugins: [new DefinePlugin({ BASE_URL: "'./'", __VUE_OPTIONS_API__: true, __VUE_PROD_DEVTOOLS__: false }) ]
2. 实战演练
(1). vue代码准备
A. 安装vue为生产依赖
【npm install vue@3.2.12】 (等价 【npm install vue@3.2.12 -S】)
B. 准备App.vue和HelloWorld.vue
① App.vue中调用HelloWorld
HelloWorld组件

<template> <h3>{{msg}}</h3> </template> <script> export default{ data(){ return{ msg:'我是hello-world组件' } } } </script> <style> </style>
App组件

<template> <div> <h3>我是vue单文件渲染出来了的</h3> <h3>{{msg}}</h3> <hello-world></hello-world> </div> </template> <script> // 导入组件 import HelloWorld from './HelloWorld.vue' export default { components:{ HelloWorld }, data() { return { msg: "hello vue3" } } } </script> <style scoped="scoped"> h3{ color: cornflowerblue; font-weight: bold; } </style>
② 在main.js中调用App.vue
// 调用vue相关
import {createApp} from 'vue';
import App from './vue/App.vue';
const app=createApp(App);
app.mount('#app');
(2). 相关配置
A. 安装loader
【npm install vue-loader@16.5.0 -D 】
【npm install @vue/compiler-sfc@3.2.11 -D 】用于解析template。
B. babel相关配置
(配置vue-loader 和 插件 VueLoaderPlugin)
// 这里必须通过 commonjs的写法配置,不能写 ES6的写法
const { VueLoaderPlugin } = require('vue-loader/dist/index'); module.exports = { module: { rules: [// Vue解析打包 { test: /\.vue$/, loader: "vue-loader" } ] }, plugins: [
new VueLoaderPlugin() ] }
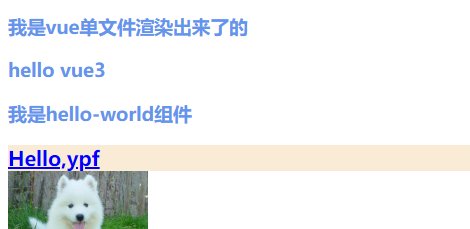
(3). 打包运行测试
运行指令【npm run build】,浏览器中运行如下图:

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




