第一节:代码片段制作、template几种写法、各种场景下的this剖析
一. 代码片段制作
(PS:已经迁移到单独的分类下,详见:https://www.cnblogs.com/yaopengfei/p/17162646.html)
1. 复制自己所需要的代码
比如要把下面的代码制作成代码片段
Vue.createApp({ template: '#myApp', data() { return { message: 'Hello Vue3!' } }, methods:{ } }).mount('#app');
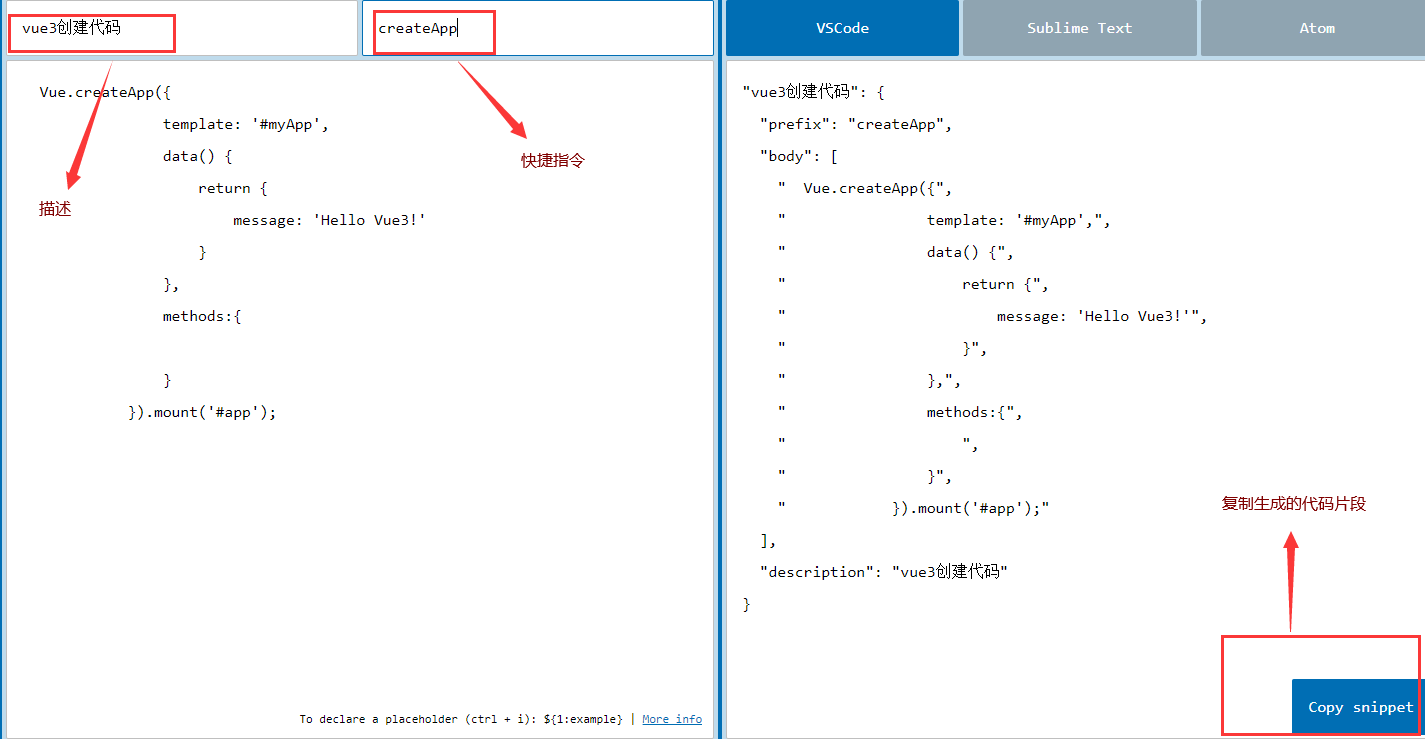
2. 到 https://snippet-generator.app 网站中生成代码片段

3. 复制生成的代码片段,copy到对应的开发工具中
(1). HubilderX

(2). VsCode
文件→首选项→用户片段→选择vue→复制代码

二. template几种写法
1. 直接用template标签(推荐)
<body> <div id="app"></div> <!-- 推荐写法 --> <template id="myApp"> <div> {{message}} </div> </template> <script src="../js/vue3.js"></script> <script> Vue.createApp({ template: '#myApp', data() { return { message: 'Hello Vue3!' } } }).mount('#app'); </script> </body>
2. 使用Script标签
<body> <div id="app"></div> <!-- 或者 直接使用script标签 --> <script type="x-template" id="myApp"> <div> {{message}} </div> </script> <script src="../js/vue3.js"></script> <script> Vue.createApp({ template: '#myApp', data() { return { message: 'Hello Vue3!' } } }).mount('#app'); </script> </body>
3. 代码里写死
<body> <div id="app"></div> <script src="../js/vue3.js"></script> <script> // 或者直接写死(不推荐) Vue.createApp({ template: `<div> {{message}} </div>`, data() { return { message: 'Hello Vue3!' } } }).mount('#app'); </script> </body>
三. 各种场景下this剖析
(强烈推荐:https://mp.weixin.qq.com/s/hYm0JgBI25grNG_2sCRlTA)
1. methods中的方法为什么不能使用箭头函数(官方文档有给出解释)?
官方解释:
不应该使用箭头函数来定义method函数(例如 plus : () => this.a++ ,其中a是data中声明的变量)。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向组件实例。this.a 将等于 undefined。
深度剖析:
如果我们使用箭头函数,那么这个this就会是window了。
为什么会是windows?
这里涉及到箭头函数使用this的查找规则,它会在自己的上层作用域中来查找this;
最终刚好找到的是script作用域中的this,所以就是window;
2. 不使用箭头函数的情况下,this到底指向的是什么?
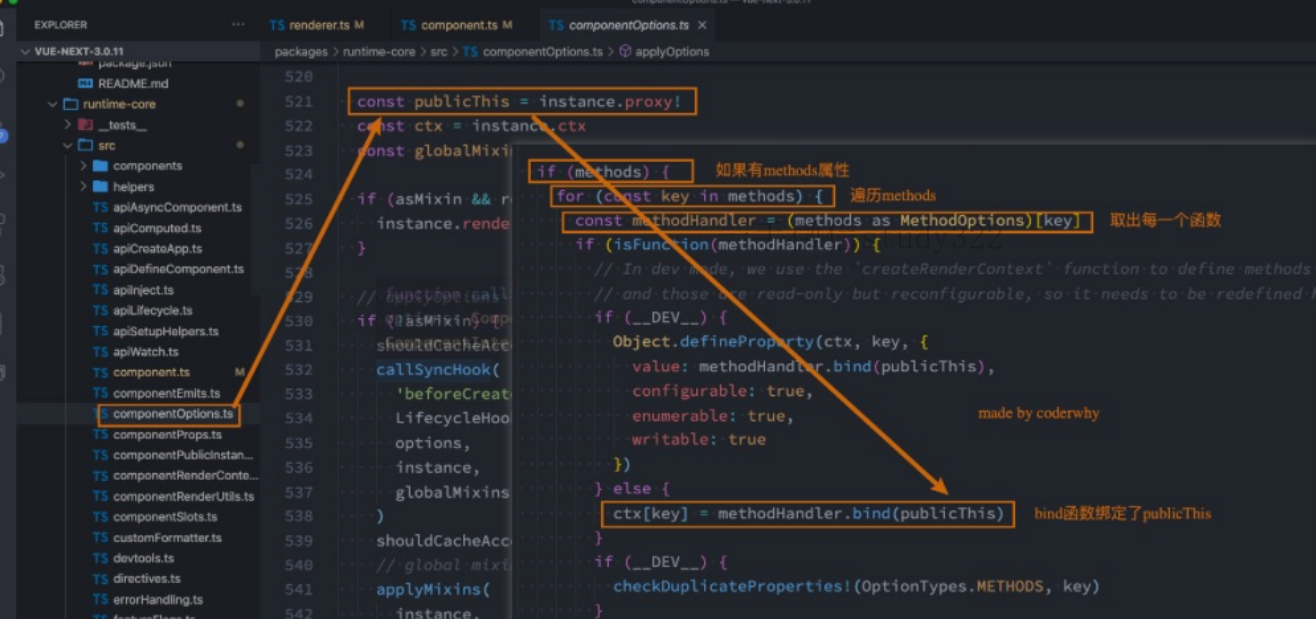
事实上Vue的源码当中就是对methods中的所有函数进行了遍历,并且通过bind绑定了this:

3. 待补充。。。。
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-09-06 第十五节:Expression表达式目录树(与委托的区别、自行拼接、总结几类实例间的拷贝)