第三节:IDEA创建Web项目、Tomcat下载配置及与IDEA的集成
一. IDEA创建Web项目
1. 方案1
(1). 创建1个javase项目,以上一节创建的Test2为例

(2). 选中Test2,右键Add Framework Support→勾选 Web Application,添加完毕。


(3). 如下图,多了个Web文件夹

2. 方案2

二. Tomcat下载配置
1. 下载
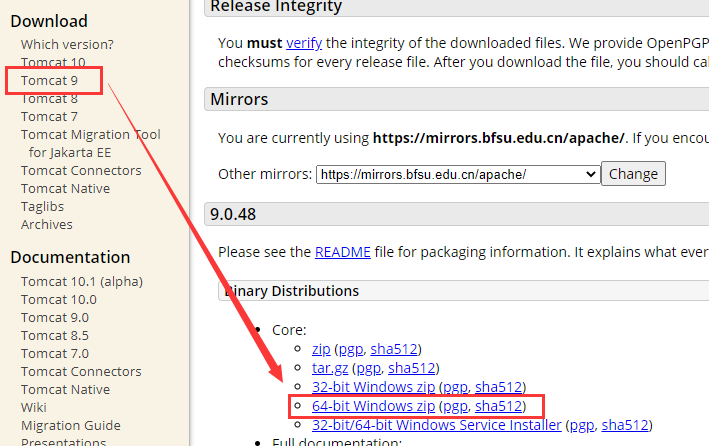
直接去Tomcat的官网下载(https://tomcat.apache.org/ ),这里以9.0版本的windows版本为例。

直接解压,注意所放的文件夹下不要有中文目录。

2. 常见配置
(1). 解决Tomcat乱码问题
Conf文件夹下的logging.properties文件,将UTF8改为GBK。

3. 三种发布方式
待补充
三. Tomcat与IDEA集成
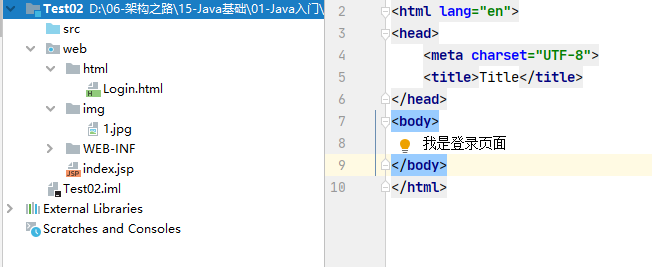
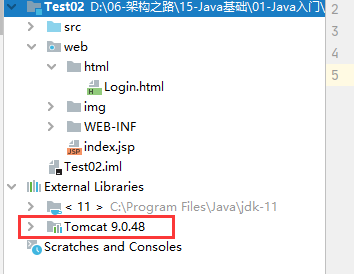
1. 以上面创建的Test2项目为例,添加Web支持,并在Web目录下新建html和img文件夹,存放1个Login.html和1.jpg,如下图:

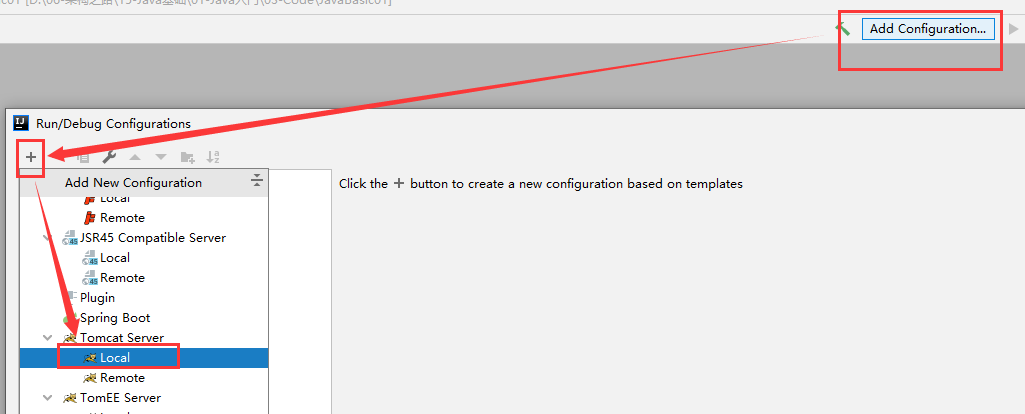
2. 点击右上角Add Configuration→点击+号→选择Tomcat Server下的Local,表示添加本地的Tomcat

3. 配置Tomcat名字为ypfTomcat1→配置Tomcat的路径,这里选择根路径

4. 将发布包添加到Tomcat中
选中Deployment→Artifact,如果有多个项目,需要选择需要添加的项目。

5. 修改访问路径为 /myTest02
PS: 这里的含义表示请求 http://127.0.0.1:8080/myTest02 就定位到Web目录下,默认请求的index.xx文件。

6. 资源更新的时候,改为自动发布Redeploy(默认是重启服务),就可以识别新添加的东西了。

7. 点击右上角按钮进行启动,自动打开的 http://localhost:8080/myTest02/,默认打开的是Web下的index.jsp页面。

(1). 访问:http://localhost:8080/myTest02/html/Login.html ,打开的是登陆页面

(2). 访问 http://localhost:8080/myTest02/img/1.jpg, 打开的是如下图片

补充几个特殊问题的处理 :
(1). 如何删除已经配置的Tomcat

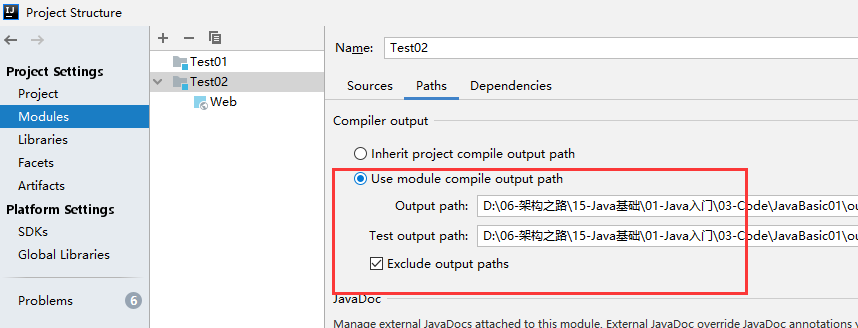
(2). 在Web目录下的图片资源 包括新建的html/test1.html 均报 404,这个时候需要改一下,如下图:

(3). 添加部署包到Tomcat的时候,发现无法找到该项目,无法添加即没有 Artfact选项,这个时候需要手动添加一下:

四. Web案例
1. Login.html页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我是登录页面 <form action="/myTest02/myLogin" method="post"> <div>用户名<input name="username"></div> <div>密码<input name="password"></div> <button type="submit">登录</button> </form> </body> </html>
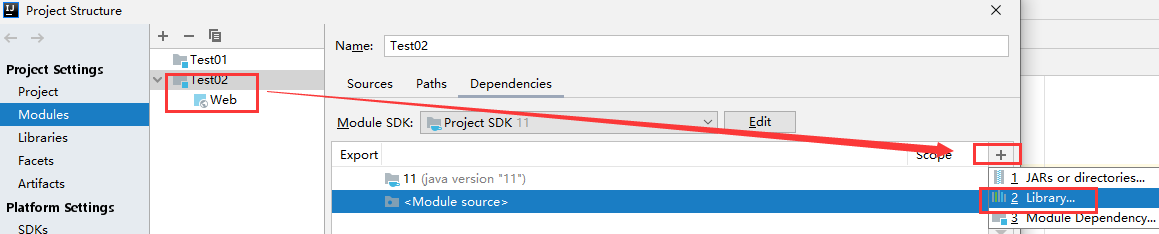
2. 添加相关类库,这里把Tomcat加进来就行



3. 新建 LoginServlet,代码如下
@WebServlet("/myLogin") 表示路由规则

package com.ypf.servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/myLogin") public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.获取客户端发送的数据(请求参数) String username = request.getParameter("username"); String password = request.getParameter("password"); // 2.判断 response.setHeader("Content-Type", "text/html; charset=UTF-8"); if ("admin".equals(username) && "123456".equals(password)) { // 登录成功 response.getWriter().write("<h1 style=\"color: red\">登录成功!!!</h1>"); } else { // 登录失败 response.getWriter().write("<h1 style=\"color: blue\">登录失败!!!</h1>"); } } }
4. 访问:http://localhost:8080/myTest02/html/Login.html , 输入 admin, 123456,显示登录成功。

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




