第五节:ES6用法之Reflect、Promise、Iterator
一. Reflect用法
1. 说明
Reflect对象与Proxy对象一样,也是 ES6 为了操作对象而提供的新 API。
Reflect对象的方法与Proxy对象的方法一一对应,只要是Proxy对象的方法,就能在Reflect对象上找到对应的方法。
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法,这些方法与处理器对象的方法相同。Reflect不是一个函数对象,因此它是不可构造的。
2. Reflect.apply()
3. Reflect.construct()
4.Reflect.defineProperty()
5. Reflect.deleteProperty()
6.Reflect.get()
7. Reflect.getOwnPropertyDescriptor()
8. Reflect.getPrototypeOf()
9. Reflect.isExtensible()
10. Reflect.ownKeys()
11. Reflect.preventExtensions()
12. Reflect.set()
13. Reflect.setPrototypeOf()
二. Promise用法
1. 诞生背景
ajax要依次请求3个文件,在这之前只能通过回调来实现,导致嵌套越来越多,出现回调地狱现象。
ajax('static/a.json', res => {
console.log(res)
ajax('static/b.json', res => {
console.log(res)
ajax('static/c.json', res => {
console.log(res)
})
})
})
2. 基本语法
参考:https://www.cnblogs.com/yaopengfei/p/12341264.html
3. 常用Api
4. 练习
三. Iterator用法
1. 基本语法

let authors = { allAuthors: { fiction: [ 'Agatha Christie', 'J. K. Rowling', 'Dr. Seuss' ], scienceFiction: [ 'Neal Stephenson', 'Arthur Clarke', 'Isaac Asimov', 'Robert Heinlein' ], fantasy: [ 'J. R. R. Tolkien', 'J. K. Rowling', 'Terry Pratchett' ] } } authors[Symbol.iterator] = function() { let allAuthors = this.allAuthors let keys = Reflect.ownKeys(allAuthors) let values = [] return { next() { if (!values.length) { if (keys.length) { values = allAuthors[keys[0]] keys.shift() } } return { done: !values.length, value: values.shift() } } } }
这个代码在数据结构上部署了 Iterator 接口,我们就可以用 for...of 来遍历代码了:
for (let value of authors) { console.log( `${value}` ) }
2. 迭代器协议

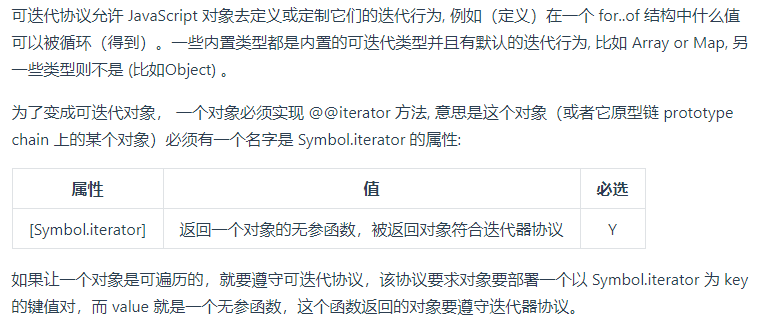
3. 可迭代协议

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




