第一节:项目初始化(ElementUI、axios)、Git版本管理、基本环境搭建
一. ElementUI简介/使用
1. 简介
Element,一套为开发者、设计师和产品经理准备的基于 Vue 的桌面端组件库
(1). 基于Vue2.x版本:https://element.eleme.cn/#/zh-CN
(2). 基于Vue3.x版本:https://element-plus.gitee.io/#/zh-CN (在3.x版本中,叫Elemnet-plus)
2. 基于命令行的方式引入
(1). 在项目根目录下运行指令【npm i element-ui –S】 等价于【npm install element-ui -save】,安装到生产环境中。

(2). 在main.js中增加如下代码 (全部导入的写法,需要手动引入element的css样式)
// 手动配置 element-ui //导入组件库(这里是完整导入) import ElementUI from 'element-ui';//导入组件样式 import 'element-ui/lib/theme-chalk/index.css';//配置使用 Vue.use(ElementUI);
(3). 在app.vue页面复制一段ElementUI的button代码,运行项目进行查看。

<template> <div id="app"> <!-- 下面是ElementUI的button代码 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/> </div> </template>
效果图:

3. 基于图形化界面方式引入
(1). 运行 vue ui 命令,打开图形化界面
(2). 通过 Vue 项目管理器,进入具体的项目配置面板
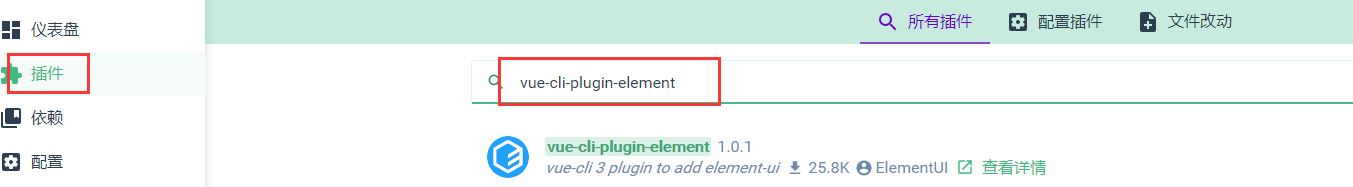
(3).点击 插件 -> 添加插件,进入插件查询面板
(4).搜索 vue-cli-plugin-element 并安装

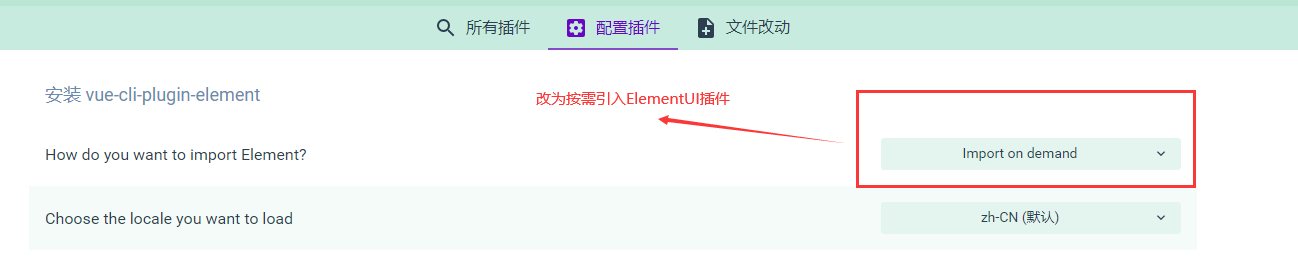
(5).配置插件,实现按需导入,从而减少打包后项目的体积

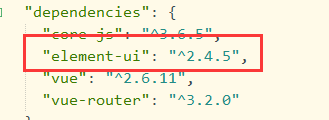
PS:这里引入后,在packeage.json文件中显示的elementui的版本号为 2.5.4,很低,

但经过查询引入包的代码发现,用的是2.15.1, 如果你是强迫症,可以执行【npm uninstall element-ui】【npm install element-ui@2.15.1 -save】

(6). 完成安装后,查看代码
main.js代码如下:

element.js中代码如下:
import Vue from 'vue' import { Button } from 'element-ui' Vue.use(Button)
按需引入会在根目录下的 babel.config.js 文件中进行添加如下代码,则不需要再文件中单独引入css样式了
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ [ 'component', { libraryName: 'element-ui', styleLibraryName: 'theme-chalk' } ] ] }
注:
上述是通过UI界面实现按需引入的,这里也可用通过命令行【npm install babel-plugin-component -D】,然后再babel.config.js文件中添加上述代码即可。详细说明可参考:https://element.eleme.cn/#/zh-CN/component/quickstart
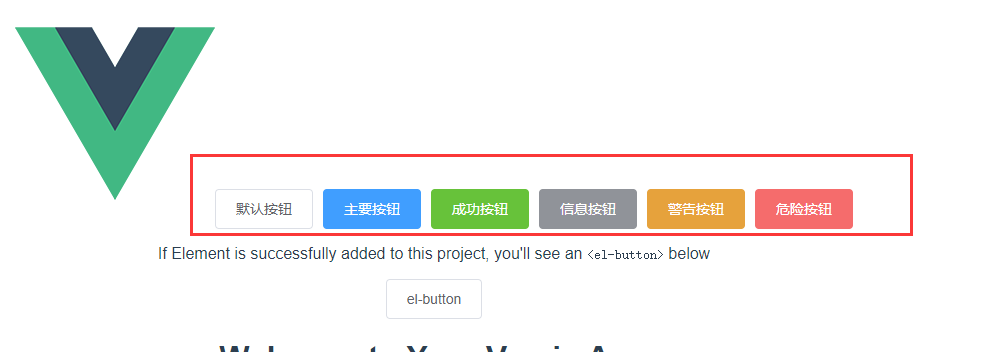
(7). 在app.vue页面复制一段ElementUI的button代码,运行项目进行查看。

<template> <div id="app"> <img src="./assets/logo.png"> <!-- 下面是ElementUI的button代码 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <div> <p> If Element is successfully added to this project, you'll see an <code v-text="'<el-button>'"></code> below </p> <el-button>el-button</el-button> </div> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template>
效果图如下:

补充 :element按需引入的规则
凡是组件 el-xxx,xxx都需要引入,通常有这么两种情况,
比如 el-input ,则需要 import Input ,首字母大写
比如 el-table-column, 这需要import TableColumn, 去掉-,两个组合的首字母都大写
二. Git版本管理
详见:https://www.cnblogs.com/yaopengfei/p/14931700.html
https://www.cnblogs.com/yaopengfei/p/14945185.html
三. 基本环境搭建
1. 安装nodejs环境,切换npm下载路径为taobao
(步骤参考:https://www.cnblogs.com/yaopengfei/p/14478126.html)

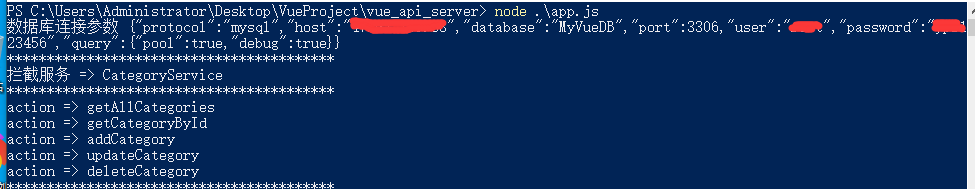
2. 安装mysql数据库,导入MyVueDB数据库,运行指令【node ./app.js】启动服务端程序。

3. 全局安装Vue脚手架【npm install -g @vue/cli】,安装完成后,查看版本。

4. 在项目文件夹下运行指令【vue ui】,进入图形化界面,创建【MyVueSystem】项目,创建过程参考:https://www.cnblogs.com/yaopengfei/p/14506321.html
package.json文件如下

{
"name": "myvuesystem",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
}
5. 修改项目端口为8086(根目录新建vue.config.js文件),运行指令【npm run serve】,进行 http://localhost:8086/ 访问。
module.exports = { devServer: { port: 8086, open: true } }
6. 引入element-ui最新版本,2.15.1,采用按需引入的方式,并测试。
(1). 安装element-ui:运行指令【npm install element-ui@2.15.1 -save】,进行安装

(2). 按需导入:运行指令【npm install babel-plugin-component -D】安装插件babel-plugin-component ,然后在根目录下的 babel.config.js 文件中进行添加如下代码,则不需要再文件中单独引入css样式了。
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ [ 'component', { libraryName: 'element-ui', styleLibraryName: 'theme-chalk' } ] ] }
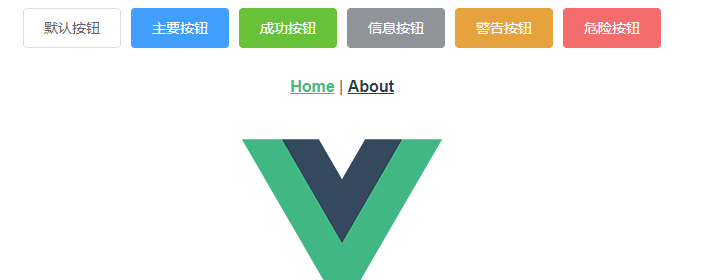
(3). 测试
在src目录下新建plugins文件夹,然后新建element.js文件,用于处理elemet的引入,代码如下,然后在main.js中导入element.js文件即可。
element.js代码:
import Vue from 'vue' import { Button } from 'element-ui' Vue.use(Button)
main.js代码:
//导入element import './plugins/element.js'
在App.vue中导入一段button的代码,进行访问
<!-- 下面是ElementUI的button代码 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row>

7. 引入axios插件,用于处理http请求
运行指令【npm install axios -save】进行安装即可。
8. 同步Git
截止此处,项目初始化工作已经完成。package.json文件如下

{
"name": "myvuesystem",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"element-ui": "^2.15.1",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"babel-plugin-component": "^1.1.1",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
}
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2018-03-10 第五节: Quartz.Net五大构件之Trigger的四大触发类