第八节:Vue Cli简介/安装、两种Create项目的方式、相关配置说明
一. Vue Cli简介/安装
1. 简介
Vue Cli用于快速生产Vue项目的基础结构,也称为:Vue脚手架。它提供两种创建项目的方式:交互式命令行 和 图形化界面。
官网地址:https://cli.vuejs.org/zh/
2. 安装
(1). 通过下面指令进行全局安装
npm install -g @vue/cli
(2). 通过指令【vue -V】,查看安装版本。

二. Create项目方式-交互式命令行
1. 新建一个文件夹VueProject,基于该文件夹打开命令行,输入指令【vue create mytest2】
PS: 这里的项目命名不支持驼峰,但可以种-分割。
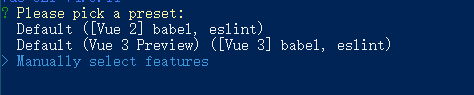
2. 选择Manually select features(选择特性以创建项目)

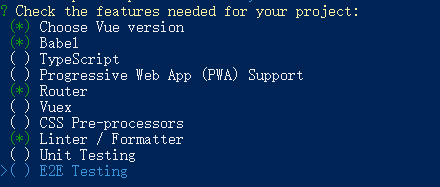
3. 勾选项目中所需要的特性,【空格键】选中,这里选Babel、Router、Linter/Formatter等

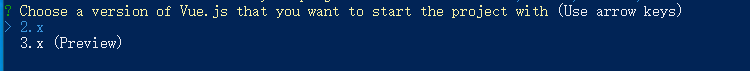
4. 选择Vue的版本,这里采用2.x版本

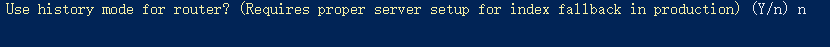
5. 是否选用历史模式,这里输入n,不选用

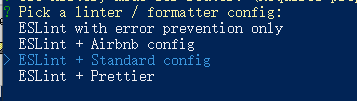
6. ESLint选择:ESLint + Standard config

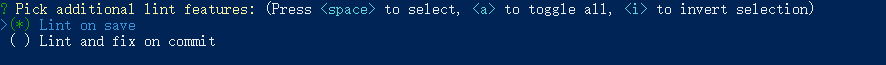
7.何时进行ESLint语法校验:Lint on save

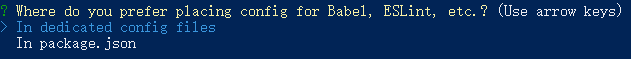
8. babel,postcss等配置文件如何放置:In dedicated config files(单独使用文件进行配置)

9. 是否将上述配置保存为模板,这里输入n,不保存

10. 等待安装即可。

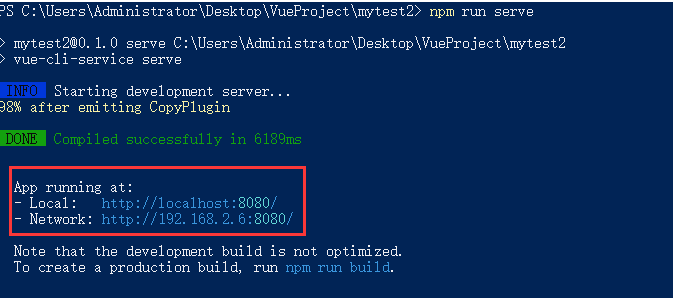
11. 下载完成后,进入mytest2文件夹下,运行指令【npm run serve】,编译并启动程序。输入地址:http://localhost:8080/,进入下面页面。


指令补充
【npm run serve】Compiles and hot-reloads for development
【npm run build】Compiles and minifies for production
【npm run test】Run your tests
【npm run lint】Lints and fixes files
三. Create项目方式-图形化界面
1. 新建一个文件夹VueProject,基于该文件夹打开命令行,输入指令【vue ui】,可视化UI页面。

PS:如果之前在该路径通过UI界面创建过项目,进入的xxx,需要xxx切换到项目管理器页面。

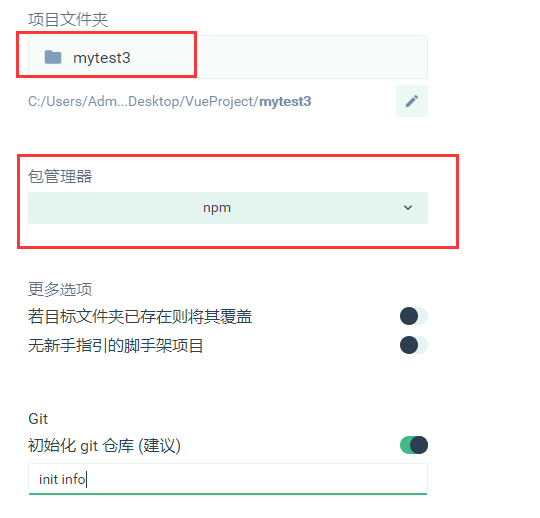
2. 进入【创建】选项卡,创建1个新项目mytest3,并选择包管理器为npm,然后下一步

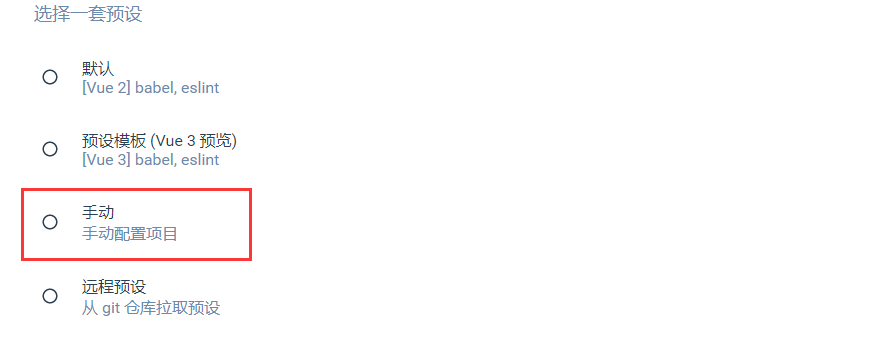
3. 进入预设页面,这里我们选择手动配置项目,如果你之前保存了预设,在这里可以选择之前保存过的。

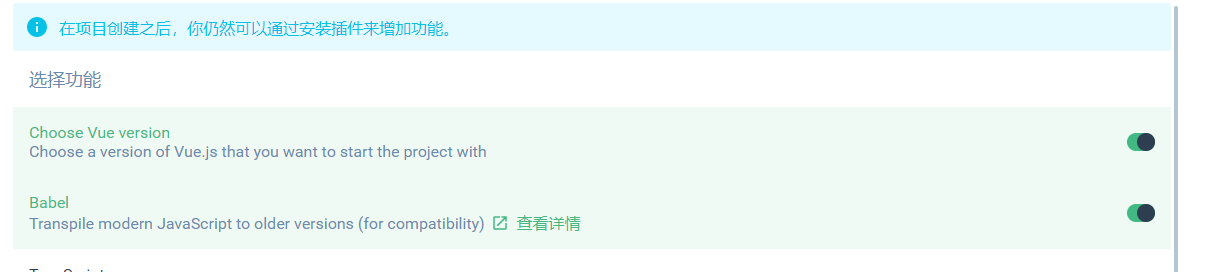
4. 进入配置插件页面。通常这里我们要选的有: Choose Vue Version、Babel、Router、Linter/Formatter、使用配置文件等等。




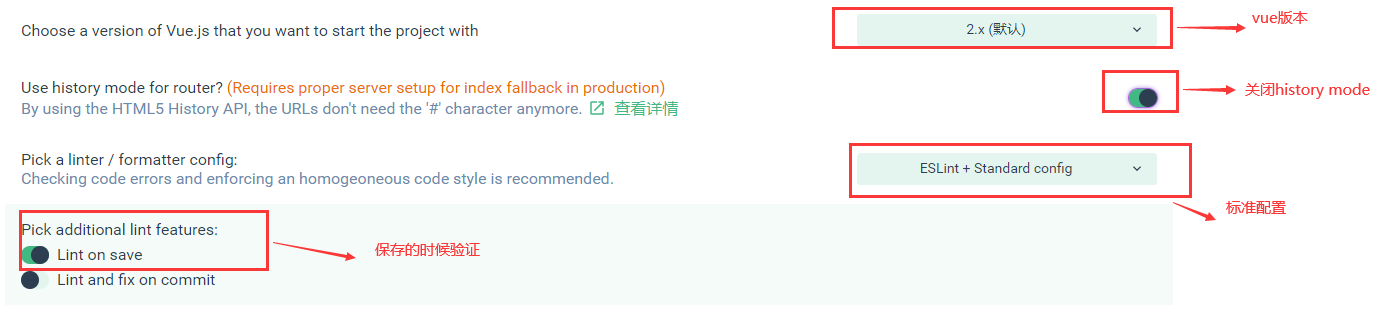
5. 选择Vue版本、关闭history mode、选择标准模式、选择Lint on save,然后点击创建项目。

6. 会提示是否将上述配置保存为预设,供下次使用,我们这里保存预设为 ypfconfig1,并且创建项目。

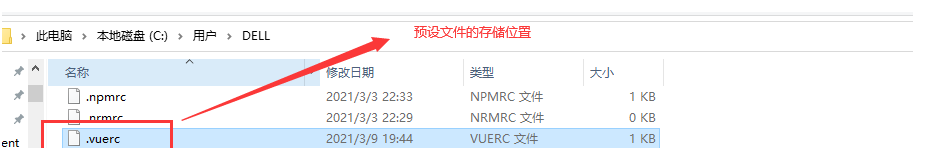
PS:预设的存储位置

7. 等待创建项目,直到创建成功。
8. 创建成功后,我们会进入 【http://localhost:8000/dashboard 】,图像化配置页面。

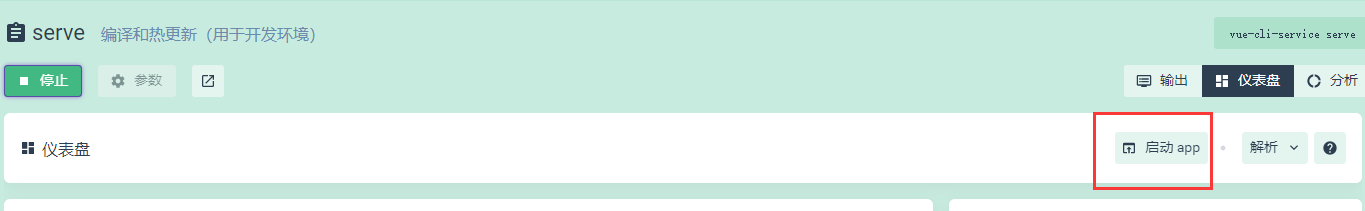
如何启动项目?
进入任务页面→serve→运行,编译完成后,点击启动app,进行启动。项目启动成功。



四. 相关配置
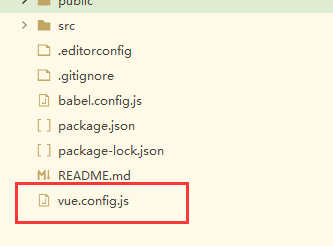
1. 项目结构介绍

2. 配置启动端口
(1). 方案1
在package.json文件中,新增下面节点,然后运行【npm run serve】,启动项目即可。
"vue": { "devServer": { "port": "9990", "open": true } }
(2). 方案2
在当前根目录下新建文件vue.config.js,赋值下面代码
module.exports = { devServer: { port: 8888, open: true } }

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-03-09 第三十节:Asp.Net Core中JWT刷新Token解决方案
2018-03-09 第四节: Quartz.Net五大构件之Trigger通用用法(常用方法、优先级、与job关联等)