ES详解 + TypeScript + Nodejs 专题
一. ES简介
1. ECMAScript
(1). 简介
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
-
变量提升特性增加了程序运行时的不可预测性
-
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
(2). ECMAScript和JavaScript的关系
JavaScript包括:ECMAScript、DOM、BOM三部分组成。
A. ECMAScript---语言核心功能基于ES规范
B. DOM— js支持对DOM的维护,通过document,element对象实现.这些都是在ES中没有的.
C. BOM— js支持对BOM的维护,通过window对象实现.这些都是在ES中没有的.

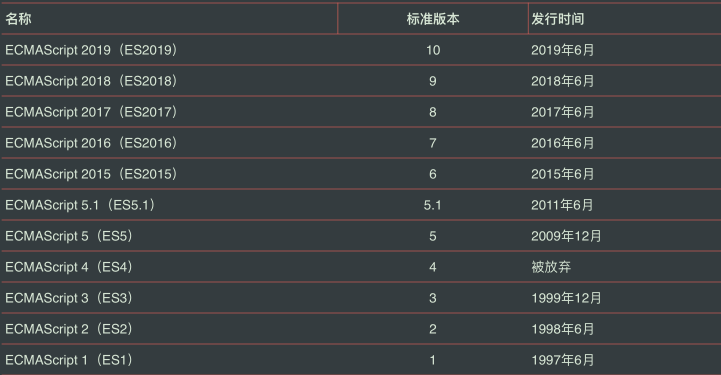
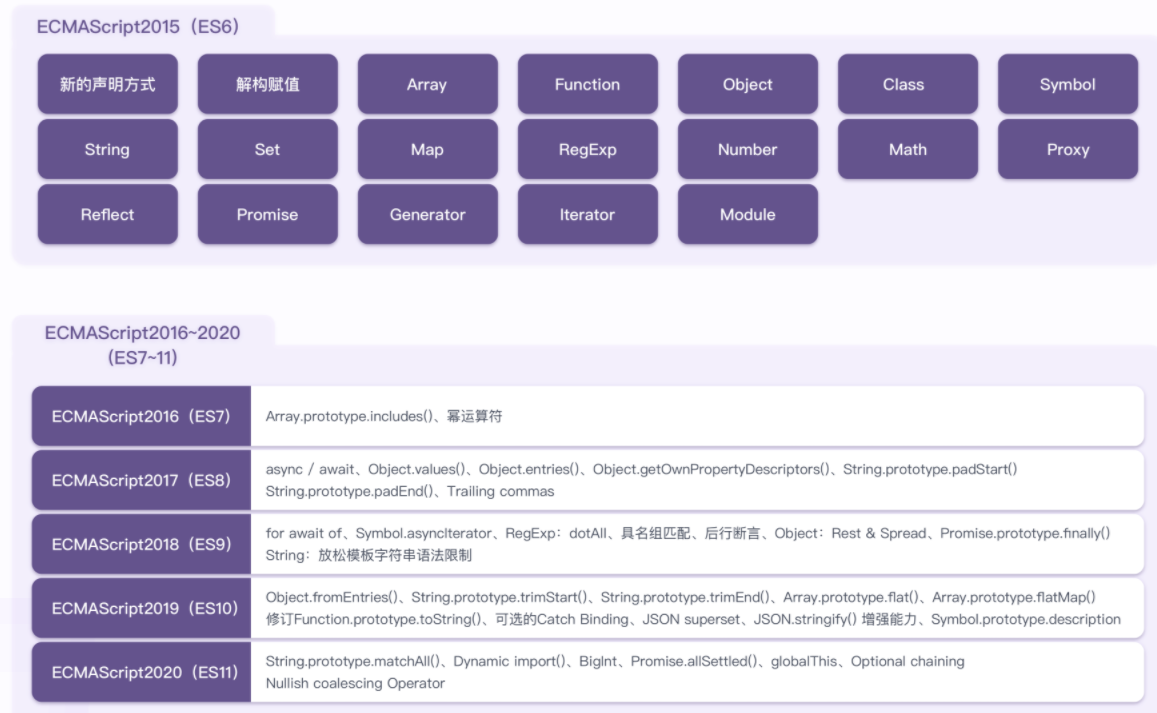
(2). ES6-11功能总结

二. TypeScript简介
1. JavaScript痛点
(1). 优秀的JavaScript没有缺点吗?
A. 比如ES5以及之前的使用的var关键字关于作用域的问题;
B. 比如最初JavaScript设计的数组类型并不是连续的内存空间;
C. 比如直到今天JavaScript也没有加入类型检测这一机制;
(2). JavaScript正在慢慢变好
A. 不可否认的是,JavaScript正在慢慢变得越来越好,无论是从底层设计还是应用层面。
B. ES6、7、8等的推出,每次都会让这门语言更加现代、更加安全、更加方便。
C. 但是直到今天,JavaScript在类型检测上依然是毫无进展
2. 认识TypeScript
(1). 我们来看一下TypeScript在GitHub和官方上对自己的定义:
A. GitHub说法:TypeScript is a superset of JavaScript that compiles to clean JavaScript output.p
B. TypeScript官网:TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
C. 翻译一下:TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
(2). 怎么理解上面的话呢?
A. 我们可以将TypeScript理解成加强版的JavaScript。
B. JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是支持的;
C. 并且在语言层面上,不仅仅增加了类型约束,而且包括一些语法的扩展,比如枚举类型(Enum)、元组类型(Tuple)等;
D. TypeScript在实现新特性的同时,总是保持和ES标准的同步甚至是领先;
E. 并且TypeScript最终会被编译成JavaScript代码,所以你并不需要担心它的兼容性问题,在编译时也不需要借助于Babel这样的工具;
F. 所以,我们可以把TypeScript理解成更加强大的JavaScript,不仅让JavaScript更加安全,而且给它带来了诸多好用的好用特性;
3. TypeScript特点
(1).始于JavaScript,归于JavaScript
A. TypeScript从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。使用现有的JavaScript代码,包括流行的JavaScript库,并从JavaScript代码中调用TypeScript代码;
B. TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中;
(2). TypeScript是一个强大的工具,用于构建大型项目
A. 类型允许JavaScript开发者在开发JavaScript应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构;
B. 类型是可选的,类型推断让一些类型的注释使你的代码的静态验证有很大的不同。类型让你定义软件组件之间的接口和洞察现有JavaScript库的行为;
(3).拥有先进的 JavaScript
A. TypeScript提供最新的和不断发展的JavaScript特性,包括那些来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和Decorators,以帮助建立健壮的组件;
B. 这些特性为高可信应用程序开发时是可用的,但是会被编译成简洁的ECMAScript3(或更新版本)的JavaScript;
4. TS的编译环境
(1). 首先要有nodejs环境 【详见:https://www.cnblogs.com/yaopengfei/p/14478126.html】
(2). 需要在电脑上安装 TypeScript ,这样就可以把ts编译成js运行了。
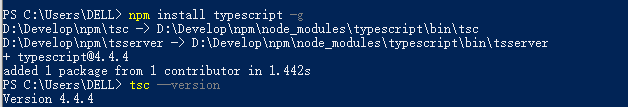
A. 全局安装ts 【npm install typescript -g 】
B. 查看ts版本 【tsc --version】

(3). 测试
进入ts文件的目录,输入 【tsc ./test1.ts】,会在当前目录下生成一个转换好的test1.js文件。

5.TS的两种运行模式
模式1:
通过webpack,配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在浏览器上;
模式2:
通过ts-node库,为TypeScript的运行提供执行环境
三. NodeJs简介
1. 简介
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
(1). 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境。
(2). Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境。
2. Node.js的组成

四. 目录
阶段一:ECMAScript语法(ES6-ES11)
第一节:ES6用法之let、const、解构赋值、箭头函数、剩余参数
第二节:ES6用法之内置对象扩展(Array、String、Set)
第三节:ES6用法之Function、Object、Class、Symbol
第四节:ES6用法之Map、RegExp、Number、Proxy
第五节:ES6用法之Reflect、Promise、Iterator
第六节:ES6用法之Generator、Module模块化导入导出
第七节:ES7之includes、幂等运算符 和 ES8之async/await、Object扩展、String扩展、尾逗号
第八节:ES9之for await of、RegExp扩展、Object扩展、Promise扩展、String扩展
第九节:ES10之Object、String、Array、Function、可选Catch、JSON、Symbol扩展
第十节:ES11之String、Dynamic、BigInt、allSettled、globalThis、Optional chaining、Nulish coalescing Operator
第十一节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第十一节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
阶段三:TypeScript专题
第一节:TypeScript简介、环境配置、几种编译方式(基于webpack 、ts-node)
第二节:ts变量声明、通用js数据类型、ts新数据类型、ts类型补充
第三节:TypeScript类型补充和函数详解(参数、返回值、类型、参数【可选/默认】、剩余参数、this、重载)
第五节:TypeScript泛型详解 和 模块、模块化、namespace、类型查找、declare剖析
第X节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
阶段二:Nodejs专题
第一节:JS模块化历史、CommonJs详解、AMD和CMD规范知悉
第二节:ESModule简介、按需导出导入、默认导出导入、动态加载、内部原理等
第三节:nodejs简介/安装/用法 及 npm、nrm、n、VsCode的使用
第四节:npm介绍、package.json详解、npm install原理、常用指令、npx工具、发布自己的包
第七节:fs模块-文件系统、event模块-事件处理、二进制和buffer、Stream流
第八节:http模块相关(基本用法、Request、Response、axios、内置http发请求)
第九节:Express框架详解(中间件、参数解析、响应返回、日志、文件上传、路由、静态资源、异常处理)
第十节:Koa框架详解(基本使用、路由、参数解析、响应结果、文件上传、静态资源、异常处理)
第十一节:Express框架和Koa框架对比、nodemon的使用
第十三节:总结几种校验方式(Cookie、Session、JWT--openssl生成公钥和私钥)
第十四节:node实操(基础结构搭建、注册、登录、jwt校验、路由自动化、文件上传等)
第十五节:node项目部署(pm2部署windows、linux、问题解决)
第十六节:跨域的原因及常用跨域方案的总结(同源部署、CORS、node代理、Nginx反向代理等)
第十七节:Centos8.x版本上安装nodejs(含npm)
第X节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第X节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第X节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?