第一节:微服务准备(Webapi复习、PostMan的使用、项目启动方式、业务代码准备)
一. Core下WebApi复习
详细的WebApi请移步:https://www.cnblogs.com/yaopengfei/p/11558525.html
1. 路由规则配置
简单粗暴:把作用于Controller上的特性改为: [Route("api/[controller]/[action]")],这样可以通过方法名来访问了。
PS:也有其它的配置方式,这里不一一介绍了。
2. 请求方式的接收
(1).对于Get请求,可以分参数接收;也可以用实体接收,实体接收前面要加 [FromQuery];不能用dynamic接收。
(2).对于Post请求
A. 接收js默认的表单提交:用实体接收,前面加[FromForm]。
B. 接收JSON提交:用实体/dynamic接收,前面[FromBody]可加可不加。
补充PostMan的使用:
用到的方法:

/// <summary> /// 下单接口 /// </summary> /// <param name="param">接收表单提交</param> /// <returns></returns> [HttpPost] public string pOrder2([FromForm]pOrderParam param) { var data = new { status = "ok", msg = $"用户{param.userId}下单了{param.num}个商品{param.goodId}" }; return JsonHelp.ToJsonString(data); } /// <summary> /// 下单接口 /// </summary> /// <param name="param">接收JSON格式提交</param> /// <returns></returns> [HttpPost] public string pOrder4([FromBody]pOrderParam param) { var data = new { status = "ok", msg = $"用户{param.userId}下单了{param.num}个商品{param.goodId}" }; return JsonHelp.ToJsonString(data); }
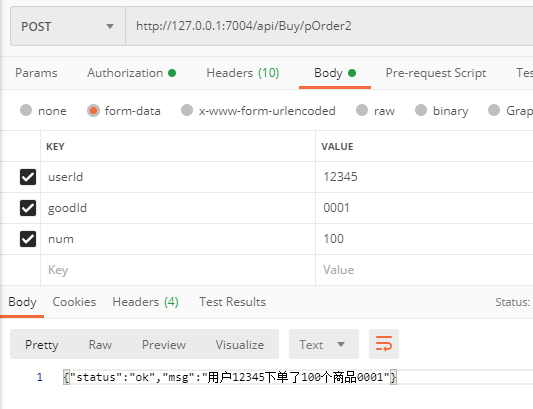
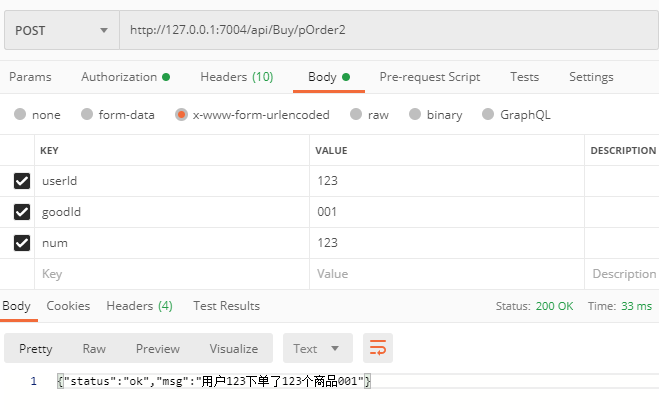
A.Form表单提交:Body标签下选择【form-data】或【x-www-form-urlencoded】


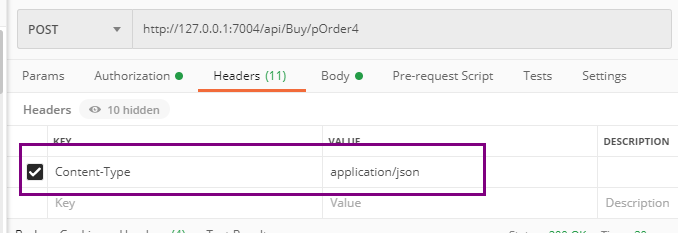
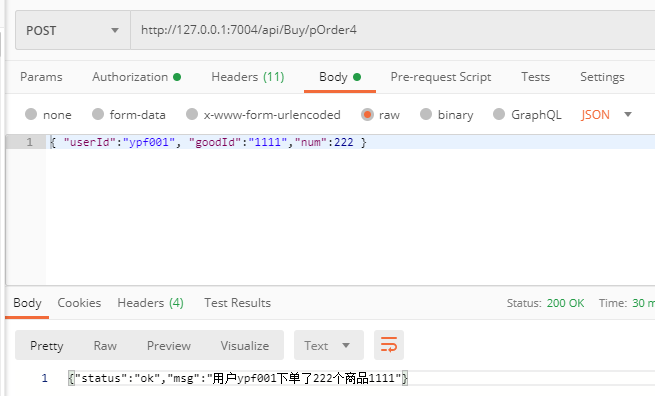
B.Json格式提交: 首先Headers标签下要设置【Content-Type=application/json】,然后再Body标签下选择【raw】,输入下面格式 { "userId":"ypf001", "goodId":"1111","num":222 }


测试结果:
对于Post请求Json的提交格式,后台用dynamic来接收的问题,用js代码测试时完全可以的(详见开篇webapi章节),但是这里用postman测试报500.(可能是我postman用的不对?欢迎指正)
3. 返回值的处理
(1).直接返回对应的类型的信息:GetMsg、GetGoodNum
(2).返回JSON序列化的信息:GetGoodById1
(3).使用Content方法:GetGoodById2
PS:GetGoodById1和GetGoodById2的区别在于前端用不用再转一次了。 (详细见开头的 WebApi章节)

[Route("api/[controller]/[action]")] [ApiController] public class CatalogController : ControllerBase { [HttpGet] public string GetMsg() { return "ypf"; } [HttpGet] public int GetGoodNum(int id) { return id; } [HttpGet] public string GetGoodById1(int id) { var myData = new { status = "ok", goods = new Goods() { id = id, goodName = "apple", goodPrice = 6000, addTime = DateTime.Now } }; var jsonData = JsonHelp.ToJsonString(myData); return jsonData; //返回前端的数据不能直接点出来 } [HttpGet] public IActionResult GetGoodById2(int id) { var myData = new { status = "ok", goods = new Goods() { id = id, goodName = "apple", goodPrice = 6000, addTime = DateTime.Now } }; var jsonData = JsonHelp.ToJsonString(myData); return Content(jsonData, "application/json"); //返回前端的数据可以直接点出来 } }
二. Web项目指定端口的启动方式
1. 启动项目
(1). 启动项目:dotnet xxx.dll (eg:dotnet GoodsService.dll)
(2). 指定配置启动: dotnet xxx.dll /test=123 test1=abc 或者 dotnet xxx.dll --test 123 --test1 abc
2.指定ip+端口
(1). 直接Url写死:UseUrls("http://127.0.0.1:7001"); 支持配置多个,然后直接通过 【dotnet xxx.dll 】启动即可。
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { //直接写死 webBuilder.UseStartup<Startup>().UseUrls("http://127.0.0.1:7001"); });
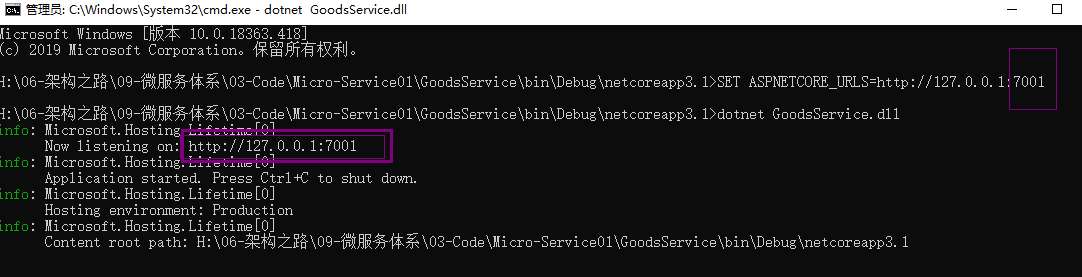
(2). 在dll指定目录下设置环境变量:
SET ASPNETCORE_URLS=http://127.0.0.1:7001 ,然后再运行程序 dotnet GoodsService.dll

(3). 读取命令行中输入的指令
前提:都需要添加命令行支持 var config = new ConfigurationBuilder().AddCommandLine(args).Build();
A.写法1:dotnet GoodsService.dll --ip="127.0.0.1" --port=7001,需要UseUrls支持
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { //添加命令行支持(写在上面的Main里也可以) var config = new ConfigurationBuilder().AddCommandLine(args).Build(); //写法一 var ip = config["ip"]; var port = config["port"]; webBuilder.UseStartup<Startup>().UseUrls($"http://{ip}:{port}"); });
B.写法2:dotnet GoodsService.dll --urls="http://*:7001" --ip="127.0.0.1" --port=7001 ,不需要再配置任何东西了 (推荐!!)
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { //添加命令行支持(写在上面的Main里也可以) var config = new ConfigurationBuilder().AddCommandLine(args).Build(); //默认的 或 写法2 (配合命令行,支持写法2) webBuilder.UseStartup<Startup>(); });
三. 业务代码准备
新建WebApi项目,商品服务 GoodsService 和 订单服务 OrderService,工具类库 MicroUtils。
1. GoodsService的代码准备
[Route("api/[controller]/[action]")] [ApiController] public class CatalogController : ControllerBase { [HttpGet] public string GetMsg() { return "ypf"; } [HttpGet] public int GetGoodNum(int id) { return id; } [HttpGet] public string GetGoodById1(int id) { var myData = new { status = "ok", goods = new Goods() { id = id, goodName = "apple", goodPrice = 6000, addTime = DateTime.Now } }; var jsonData = JsonHelp.ToJsonString(myData); return jsonData; //返回前端的数据不能直接点出来 } [HttpGet] public IActionResult GetGoodById2(int id) { var myData = new { status = "ok", goods = new Goods() { id = id, goodName = "apple", goodPrice = 6000, addTime = DateTime.Now } }; var jsonData = JsonHelp.ToJsonString(myData); return Content(jsonData, "application/json"); //返回前端的数据可以直接点出来 } }
2. OrderService的代码准备
[Route("api/[controller]/[action]")] [ApiController] public class BuyController : ControllerBase { [HttpPost] public string pOrder1() { return "ok"; } /// <summary> /// 下单接口 /// </summary> /// <param name="param">接收表单提交</param> /// <returns></returns> [HttpPost] public string pOrder2([FromForm]pOrderParam param) { var data = new { status = "ok", msg = $"用户{param.userId}下单了{param.num}个商品{param.goodId}" }; return JsonHelp.ToJsonString(data); } }
3. 工具类中序列化代码
/// <summary> /// Json的序列化和反序列化 /// 依赖程序集:【Newtonsoft.Json】 /// </summary> public class JsonHelp { #region 01-将JSON转换成JSON字符串 /// <summary> ///将JSON转换成JSON字符串 /// </summary> /// <typeparam name="T"></typeparam> /// <param name="obj"></param> /// <returns></returns> public static string ToJsonString<T>(T obj) { return JsonConvert.SerializeObject(obj); } #endregion #region 02-将字符串转换成JSON对象 /// <summary> /// 将字符串转换成JSON对象 /// </summary> /// <typeparam name="T"></typeparam> /// <param name="content"></param> /// <returns></returns> public static T ToObject<T>(string content) { return JsonConvert.DeserializeObject<T>(content); } #endregion }
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix